اینستاگرام و درسهای دوران ابتدایی برای طراحان و تجربهنویسان: از خطای رایج در یوایکس رایتینگ فارسی دوری کنید

کدام خطای رایج در یوایکس رایتینگ فارسی آنقدر اهمیت داشته که یک مطلب را به خودش اختصاص بدهد؟ برخی خطاها آنقدر دمدستی و رایجاند، که کمتر کسی به آنها دقت میکند. اما خداوند در جزئیات است و همین جزئیاتاند که تفاوتها را رقم میزنند.
اگرچه ماجرای استفادۀ فضانوردان شوروی از «مداد» بهجای «خودکار»، در مقابلِ هزینهتراشی هنگفت ناسا برای تهیۀ خودکارِ مخصوص، یک داستانسرایی جذاب و دور از واقعیت است، در این حکایت درسهای آموزندهای وجود دارد: به جزئیاتِ کوچک توجه کن.
- جزئیاتی که از پشت مانیتور دیده نمیشوند
- دستیار صوتی را پیدا نمیکنم
- سینما، تجربهنویسی و راست به چپ!
- آنچه دیگران مرتکب نشدهاند: خطای رایج در یوایکس رایتینگ فارسی
- چرا برخی از طراحان جزئیات را نمیبینند؟
- اینستاگرام به ما درس میدهد
- بازی با چشم کاربر
- وسیعترین بازارها درست عمل کردهاند
- شما چطور فکر میکنید؟
- نسخۀ صوتی این مطلب
جزئیاتی که از پشت مانیتور دیده نمیشوند
چند روز پیش یکی از دوستانم از من خواست تا برای خرید یک مبل دستِ دوم همراهیاش کنم. در مسیرِ برگشت، من با وانت برگشتم و این فرصتِ خوبی بود تا با یک انسانِ غریبه (یک کاربر جدید) گپ بزنم.
ما دربارۀ برنامکهای اسنپ رانندگان، بلد، دستیار صوتی بلد، Waze، فیلترینگ و چیزهای دیگر گپ زدیم. نکتۀ جالب برای من، نوع مواجهۀ راننده با برنامکهایی بود که طراحانِ ایرانی یا فرنگی میسازند.
در اغلبِ اوقات، تکیۀ ما بر ابزارهای تحلیل رفتار کاربر، تکیهای خارج از اندازه و «غیرانسانی» است. یعنی ما نمیتوانیم خطای طراحی یا خطای رایج در تجربهنویسی فارسی محصولمان را بهدرستی شناسایی کنیم، چون با کاربرمان کمترین حد گفتگو را داریم.
این تصور که میتوان از پشت مانیتور یا از لابهلای پاسخِ نظرخواهیها به همۀ اسرار دست پیدا کرد و مردم را شناخت، منجر به همان خطای رایج در یوایکس رایتینگ فارسی میشود که موضوع این نوشته است.
دستیار صوتی را پیدا نمیکنم
در طول گفتگو او را مثل کاربری میدیدم که چند گیر و گرفت در مسیر استفاده از برنامک دارد و دربارۀ هر کدام، با ادبیات خودش حرف میزند:
- نسخۀ جدید بلد رو نصب کردم و اسم خیابانها را نمیگوید. (او تصور میکند اشکال از نسخۀ جدید است. بخش تنظیمات برای او کارکرد خاصی نداشته)
- Waze خیلی بهتر بود ولی به دستور قضایی حذف شده (او این جمله را از کافهبازار حفظ کرده. برایم جالب بود که استخوانبندی جمله بهطور کامل به خاطرش مانده است.)
- که اگر بخوام استفاده هم بکنم، باید فیلترشکن روشن کنم که فایده نداره. (حواسش به شارژ گوشیاش و سرعت کار با ابزارش هست.)
- حالا این یکی اسم خیابانها رو قبلاً فارسی میگفت الان نمیگه، آدم گیج میشه. (به فارسی بودن اصرار داشت.)
سینما، تجربهنویسی و راست به چپ!
آن خطای رایج در تجربهنویسی که حرفش را زدم چیست؟
در نظر نگرفتنِ زبان.
یکی از نمونههای پرتکرار این خطا، نادیده گرفتنِ جهت حرکت زبان فارسی است که در بسیاری از برنامکها تکرار شده.
گویا امبرتو اکو -نویسنده و زبانشناس ایتالیایی- و ژان کلود کریر -فیلمساز شهیر فرانسوی- هم بهتر از برخی از ما متوجه موضوع شده بودند:
ژان کلود کریر: برای خواندن کتاب چشممان از چپ به راست و از بالا به پایین حرکت میکند. در خطوط عربی، فارسی و عبری برعکس است، چشم از راست به چپ حرکت میکند. گاهی از خودم پرسیدهایم آیا حرکت دوربین در سینما تحت تأثیر این دو حرکت قرار ندارد؟ تراولینگ در سینمای مغربزمین بیشتر از چپ به راست صورت میگیرد، در حالی که در سینمای ایران، اگر بخواهم فقط از همین کشور یاد کنم، اغلب عکس آن را دیدهام. چرا نباید تصور کنیم عادتمان در مطالعه، میتواند در نحوۀ دیدمان تأثیر بگذارد و همینطور در حرکت غریزی چشمانمان؟
امبرتو اکو: یک کشاورز غربی مزرعهاش را از چپ به راست شخم میزند و از راست به چپ برمیگردد. و یک دهقان مصری یا ایرانی از راست به چپ میرود و از چپ به راست برمیگردد، چون خط سیر شخم، دقیقاً با جهت خط کهن یونان که سطرهای آن مدام از چپ به راست و از راست به چپ میرفت مطابقت دارد، منتها این مورد در جایی از چپ شروع میشود و در جایی از راست.
… به این ترتیب نازیها احتمالاً میتوانستند یک دهقان یهودی را بلافاصله شناسایی کنند.
به نقل از کتاب «از کتاب رهایی نداریم، گفتگوی امبرتو اکو و ژان کلود کریر»، نشر نیلوفر.
اما با وجود این همه ریشۀ تاریخی، دلیل تکرارِ خطای رایج در یوایکس رایتینگ فارسی و طراحی برنامکها چیست؟
احتمالاً توجه و الگوبرداریِ بیرویۀ ما از نمونههای خارجی عامل اصلی بروز این خطای رایج در یوایکس رایتینگ است.

نمونهای از یک خطای رایج در یوایکس رایتینگ فارسی در برنامک فیدیبو…
به جهت حرکت نگاه کنید:
کاربر میبایست صفحه را از چپ به راست بکشد و دوباره مطالب را از راست به چپ بخواند. یعنی چند بار جهت حرکت چشمانش را تغییر بدهد.
و بعد هم باید برود در برنامکی ثبتنام کند که کارکردش خواندنِ کتاب فارسیست!
آنچه دیگران مرتکب نشدهاند: خطای رایج در یوایکس رایتینگ فارسی
میخواهم چند صفحه از چند محصولِ غیرایرانی را با هم مرور کنیم. در این نمونهها، نسخههای فارسیِ محصولات گوگل و اینستاگرام آمده است.
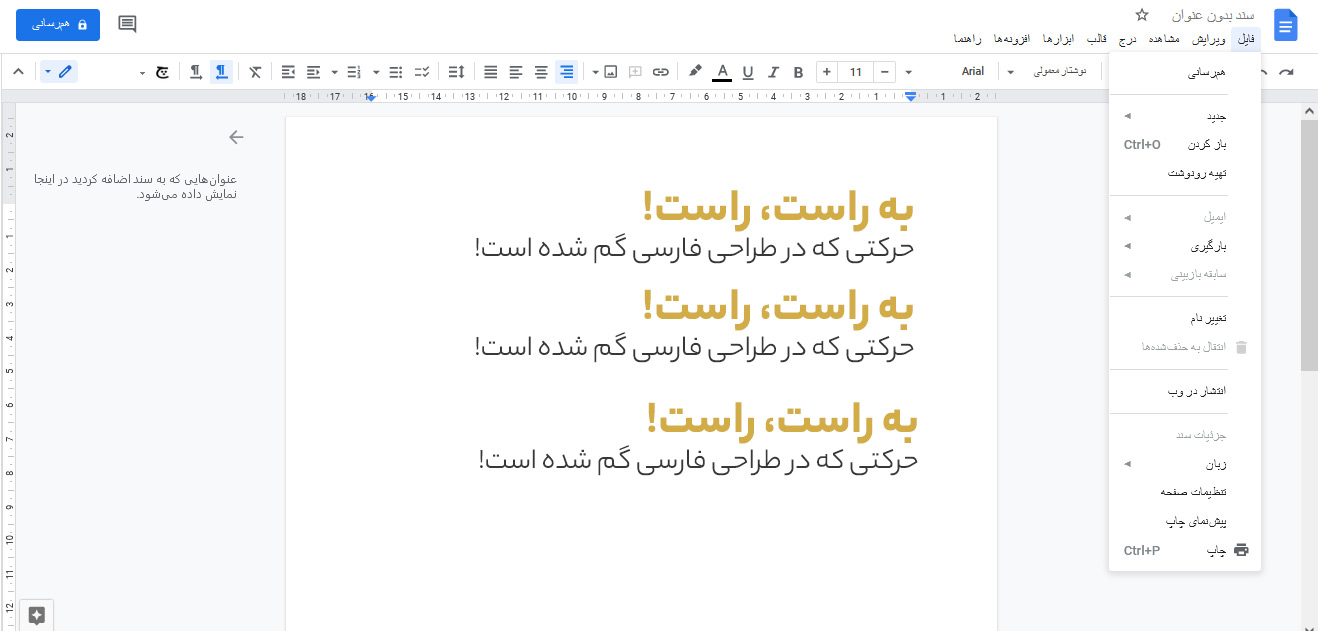
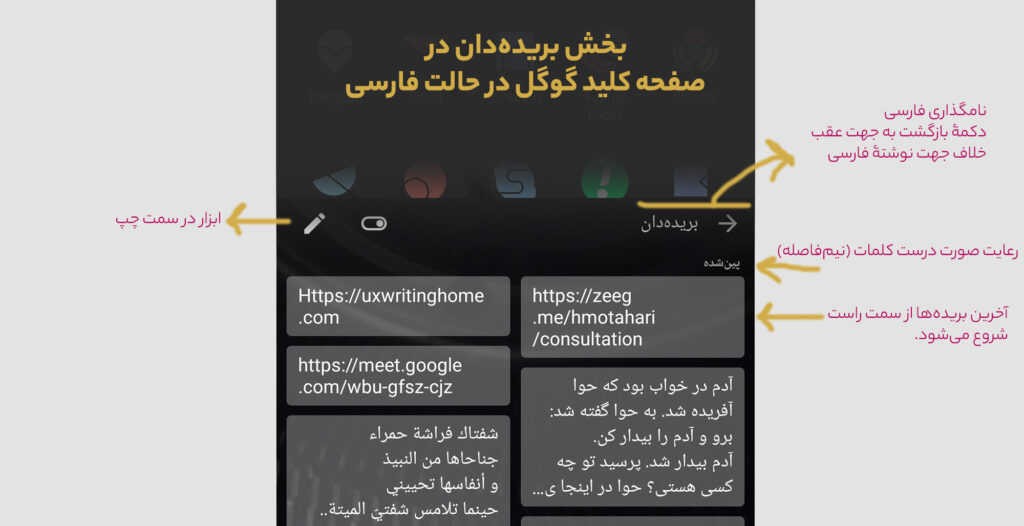
ممنون گوگل!
حرف یکی از دوستانم به یادم آمد که به حق میگفت: با این وضع نوشتار در وبِ فارسی، باید ممنونِ گوگل باشیم که دستِ کم فارسی را درست مینویسد.
متأسفانه ما اغلب دچار خطای شناختی در برابر کاربر هستیم و گمان میکنیم چون خودمان با زبان انگلیسی زیاد سر و کار داریم، او هم مثل ما است. اگر اینطور بود، تلگرام نسخۀ فارسی ارائه نمیکرد، نسخههای غیررسمی و تماماً فارسی از اینستاگرام عرضه نمیشد و رانندگان اسنپ دنبالِ گویندۀ فارسی waze نمیگشتند.
از سخنرانی حسامالدین مطهری در چهارمین کنفرانس یواکس شیراز
به این نمونه دقت کنید و آن را با انبوهی از خطای رایج نوشتاری در تجربه نویسی برنامکها و وبسایتهای ایرانی قیاس کنید:

با این حال، ما به وفور از کلمات فرنگی استفاده میکنیم و گاهی فراموش میکنیم مخاطبمان کیست. این فراموشی، در بسیاری مواقع ناشی از «گفتوگو نداشتن واقعی با کاربر واقعی» و «اتکا به دریافتهای مقیاسی» است.
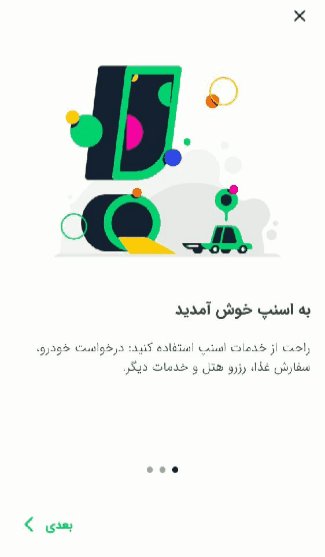
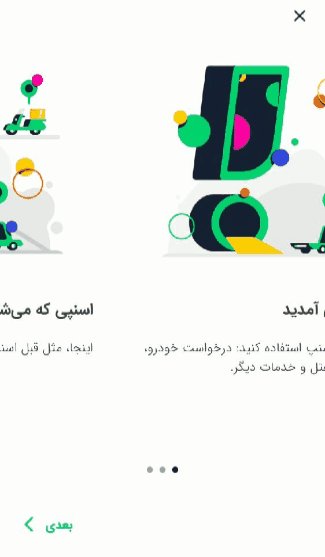
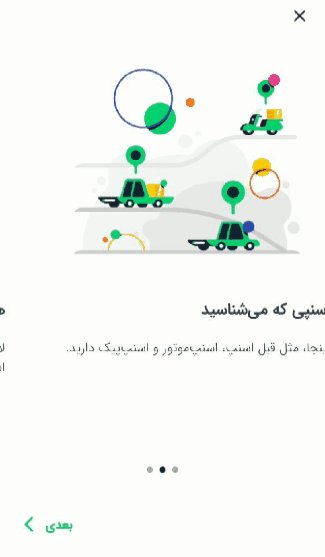
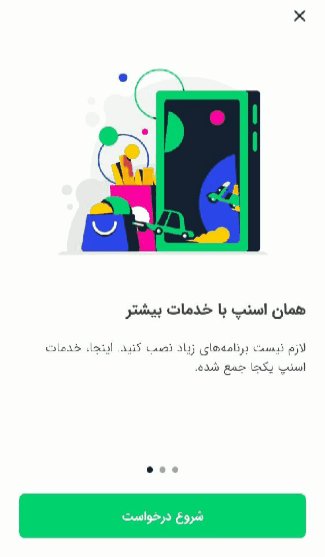
حرکت از راست به چپ در اسنپ
برنامک اسنپ در بخش معرفی ابتدایی محصول، این خطای رایج در تجربهنویسی فارسی را مرتکب نشده

چرا برخی از طراحان جزئیات را نمیبینند؟
- بیدقتی به اقتضائات بومی (شناخت ناکافی)
- مجذوب شدن در نمونههای خارجی
- بسنده کردن به ترجمۀ علم و ترجیح دادنِ آن بهجای علمورزی
- آگاهی کم زبانی در جامعۀ طراحی
- اصرار بر نادیده گرفتنِ ظرایف زیستی، دانشی و قشریِ بازار هدف
اینستاگرام به ما درس میدهد
برخلافِ آنچه در دفترهای شیشهایِ استارتاپهای ایرانی میگذرد، تهِ فارگلیسی حرف زدن مردمِ کوچه و خیابان در شوش و انقلاب و پیروزی و شهباز و شهدا و شهریار و نازیآباد، «اوکی» است. این نه ارزش است نه ضدارزش.
بسیاری بهدلیل گرفتار شدن در آنچه «استقرای ناقص» مینامند، فکر میکنیم چون خودمان و اطرافیانمان زیاد فارگلیسی حرف میزنیم و از نسخۀ انگلیسیِ همۀ برنامهها و وبسایتها استفاده میکنیم، پس «همه» همینطورند.
بهنظر شما اگر اینطور بود، گوگل نسخۀ تماماً فارسی ارائه میکرد؟
اگر اینطور بود، اینستاگرام برای ارائه نسخۀ فارسیاش انرژی، نیرو و هزینه صرف میکرد؟ آیا تحقیقاتِ کاربر در کمپانیهای بزرگی مثل اینستاگرام، از فیدیبو قویتر است؟

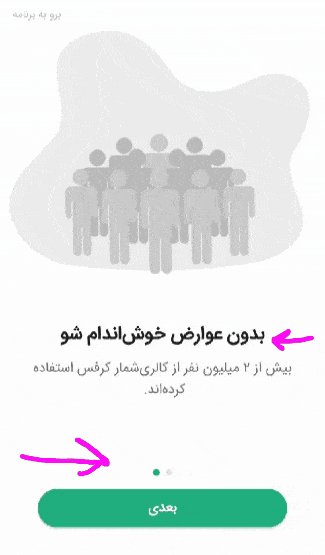
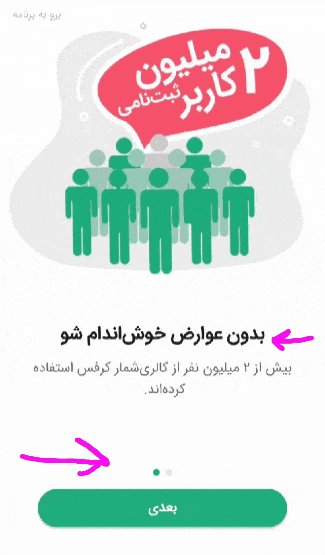
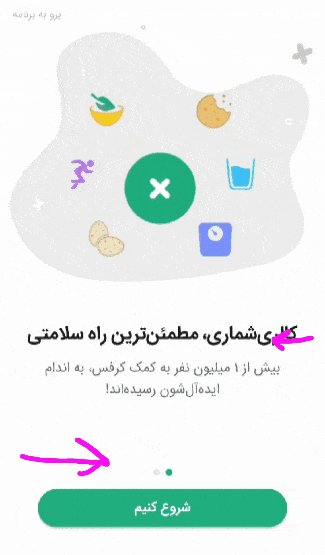
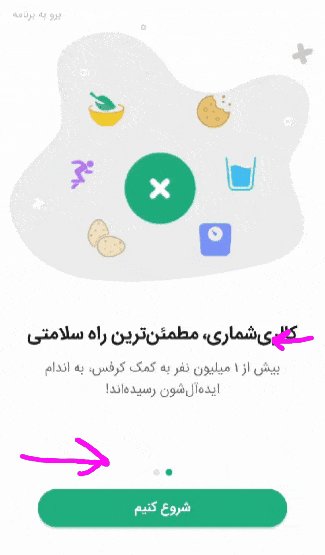
حرکت در فارسی: راست به چپ
نمونه طراحی تجربه کاربری نسخۀ فارسی اینستاگرام به ما یاد میدهد: چشمِ کاربر را چند بار نچرخانید!
بازی با چشم کاربر
تغییرِ چندبارۀ جهت نگاه کاربر
ببینید چطور یک خطای رایج در یوایکس رایتینگ و طراحی فارسی باعث گردش چندبارۀ جهت حرکت چشم کاربر میشود.
در این نمونه کاربر صفحه را به از چپ به راست ورق میزند اما مجبور است دوباره جهت حرکت چشمش را عوض کند و از راست به چپ بخواند.
اگر هدف از طراحی تجربۀ کاربر، تسهیل کار کاربر و هدف از تجربهنویسی، راهنمایی کاربر است، ما در اینجا همه چیز را سخت و بیاستفاده کردهایم.

وسیعترین بازارها درست عمل کردهاند
کمی بالاتر، نمونهای از برنامک اسنپ را دیدیم. از نظر وسعت و تکثرِ کاربران، اسنپ یکی از برجستهترین محصولات است. اما خوب است رفتار تیم طراحی یک برنامۀ مشابه دیگر را هم ببینیم:

طراحیشده برای انواع کاربر با دانش مختلف
در اپلیکیشن دیوار کاربر مجبور به تغییر جهت چشمانش نیست چون همه چیز طبق واقعیت بومی طراحی شده است
شما چطور فکر میکنید؟
خب در نهایت چیزی که بهنظر دشوار میآمد، با دو کلیک حل شد و رانندۀ وانت هم به در طولِ مسیر به دستیار صوتی فارسیاش رسید. حالا این بلد است که باید ببیند کجای نرمافزارش همهفهم نیست یا پیچیدگی دارد.
آنطور که در تاریخ آمده، ناسا و سازمان فضایی شوروی هر دو از یک کمپانی خودکارهای مخصوص فضانوردی تهیه کردند. مداد مشکلات خودش را داشت، میپوسید و نوشتن با آن در خلأ و فقدان جاذبه سخت بود. بنابراین باید مبتنی بر فضای بومی (فراتر از جو زمین) محصولی کاربردی ساخته و استفاده میشد.
این قاعدۀ اصلی در کاربردی شدن هر محصول است: پر کردن یک جای خالی و رفع یک نیاز، یک نیازِ واقعی، یک نیاز بومی. به همین دلیل است که کمپانیهای بزرگ تلاش میکنند تا محصولاتشان را چند زبانه ارائه کنند. آنها بر خلاف ما توقع ندارند همه انگلیسی بلد باشند. آنها همۀ افراد و اقشار را در نظر میگیرند و رمزِ ورودشان به بازارهای دور هم در همین است.