۴ نکته کاربردی برای طراحی وبسایت محتوایی

برای طراحی سایت محتوایی با چالشهایی مواجهید و نمیدانید آن همه اطلاعات را چگونه باید طراحی کنید تا برای مخاطب آزاردهنده نباشد؟
در این مقاله میخواهم درباره طراحی وبسایت محتوایی (سایت پرمحتوا) صحبت کنم که بر خلاف پرمحتوا بودنشان، مخاطب را با انفجار اطلاعاتی بمباران نمیکنند. مقالهای که میخوانید ترجمه من از نوشته آلن اسمیت در وبسایت usabilitygeek است.
حتی اگر الان طراحی سایت به سبک مینیمال باب شده باشد، باز هم نمیتوانیم همیشه اطلاعات خودمان را به صورت خلاصهوار (که به خوبی در صفحه قرار میگیرد) ارائه دهیم. برخی از وبسایتها برای ارزش دادن به بازدیدکنندگان سایتشان، نیاز دارند که محتوایشان را به خوبی و با دقت بپرورانند اما این به این معنی نیست که باید سبک را فدای ارزشها کنند.
با استفاده از تکنیکهای طراحیِ غنی از محتوا، دیگر این سایتها گاو پیشانی سفید نیستند! حالا دیگر طراحی زیبا، پیچیده و درعین حال بدون به هم ریختگی، حتی اگر سایت شما پرمحتوا باشد، شدنی است.
۱. برای طراحی وبسایت محتوایی برنامهریزی کنید
مثل هر ایده خوبِ دیگر، برنامه ریزی درست، منجر به اجرای صحیح آن میشود. شما ممکن است محتوایتان را از قبل نوشته باشید یا اینکه قبلاً وبسایتی راهاندازی کرده باشید. الان دیگر زمان ایجاد طرحبندی دقیق صفحه است. میتوانید آنها را با قلم و کاغذ ترسیم کنید یا اینکه از یک ابزار نمونهسازی یا برنامهای گرافیکی استفاده کنید. مادامی که ایدههایتان را منسجم کنید و آنها را به مفاهیم ملموس تبدیل کنید، با اعتماد به نفس هرچهتمامتر میتوانید رو به جلو حرکت کنید.
موقعی که دارید برای طراحی سایت برنامهریزی میکنید، همیشه جا برای فضاهای خالی باقی بگذارید. سایت شما به خودی خود پرمحتواست، پس باید تا جایی که میتوانید به استقبال فضای خالی بروید البته به گونهای که زیبایی سایتِ شما را به بالاترین حدش برساند. میتوانید با استفاده از تیترهای میانمتنی و لیست یا سایر عناصر مثل تصاویر یا جدول، محتوایتان را به چند قسمت تقسیم کنید. ابتدا تمام محتوایی که میخواهید در سایتتان بیاورید را دستهبندی کنید. سپس به یک تصمیم درست برسید که دوست دارید محتوایتان چه شکلی روی سایتتان داشته باشد.
از تایپوگرافی غافل نشوید. با توجه به مقدار متنی که در سایتتان دارید، حین طراحی وب سایت در انتخاب ظاهر آن متن بسیار سنجیده عمل کنید. نوشته شما باید طوری باشد که خواننده شما بتواند آن را در یگ نگاه بخواند. اگر کاربر به طرز واضح و آگاهانه متوجه طرحبندی متنتان نشود، به هدفتان رسیدهاید. کاربر سایتِ شما نباید درگیر متن شما شود یا متوجه شود محتوای متنیِ سایت خیلی کوچک، فشرده شده یا خواندنش خیلی سخت است.
۲. در طراحی سایت محتوایی عکس را با متن ترکیب کنید
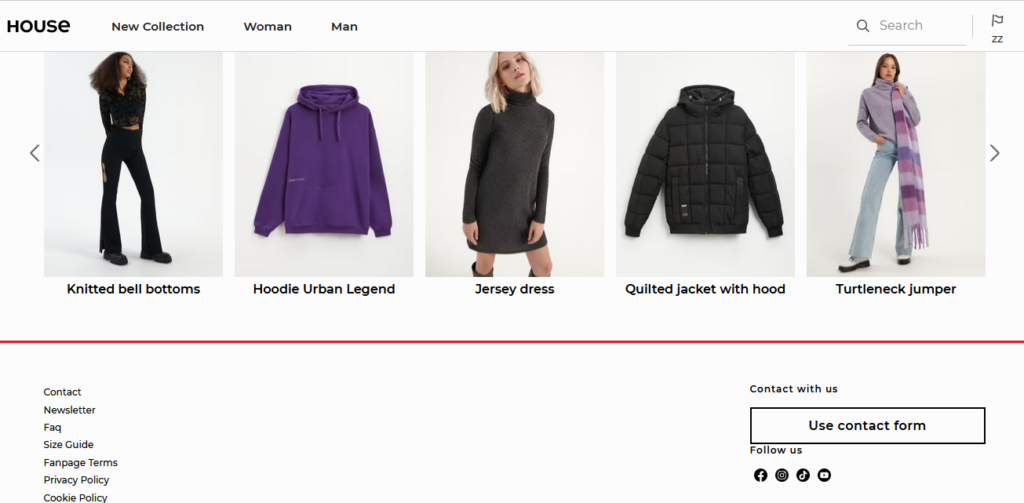
عکسها مورد علاقه کاربران هستند، البته اگر ارزش افزودهای برای محتوا داشته باشند. محتوایتان را در یک کلاژ عکس پخش کنید و با هر عکس قابل کلیک، کاربر را به یک قسمت از وب سایتتان هدایت کنید. (مانند این مثال) این، یک راه عالی برای زیبا ماندن و در عین حال گنجاندن محتوای مورد نیاز در طراحی سایت پرمحتوای شماست. علاوه بر این راه میتوانید از طراحی شبکهای عکس استفاده کنید (این مثال را ببینید) ، که شباهتهایی به مثال طراحی سایت قبلی دارد. با این تفاوت که همزمان هم از عکسها به صورت کلاژ استفاده کرده و هم از فضای خالی استفاده کرده است.

یک راه دیگر برای اینکه طراحی سایت پرمحتوای شما به بهترین شکل انجام شود این است که یک نقشه سایت دستی بسیار ابتدایی برای صفحه اول سایتتان با doodle یا انیمیشنهای جالبی که کاربران را به بخشهای مشخصی از محتوا میآورد، بسازید. برای مثال این وب سایت با اینکه از انیمیشن برای جلب توجه استفاده میکند، باز هم توانسته حجم زیادی از محتوای مورد نیاز شرکت را پوشش دهد. البته شاید این سایتی که مثالش را زدیم در ابتدا نامرتب به نظر برسد، اما اگر دقت کنید می توانید یک بینظمی سازمان یافته در آن ببینید که از بُعد زیبایی شناسی، سایت را جذاب و منحصر به فرد کرده است.
اگر دوست ندارید از دو راه قبلی که گفتم برای طراحی سایت محتوایی استفاده کنید، میتوانید با استفاده از پسزمینههای تک رنگ و گرافیکهای ساده، سایتتان را شسته رفته و ساده نگه دارید (چون در کنار جذابیتی که به عکسهای کلیکشدنی میدهد، جلوهای ساختاریافته و یکدست را هم به کاربران ارائه میدهد.) یا اینکه میتوانید محتوای اولویتدارتان را به شکل عکسهای بزرگتر(که قابلیت کلیک کردن دارند)، با اطلاعات کوچکتر در کنارش، (مانند این طراحی وب سایت از MSN.com) درآورید.
این دو راه (عکس و استفاده از زمینهها و گرافیک جذاب)، در عین حالی که محتواهای سنگینی را در خود جای میدهند، از نظر بصری خیرهکننده و منحصربهفرد هستند. به جای اینکه در نگاه اول کاربرانتان را با محتوای متنی بمباران کنید، به آنها اجازه دهید سایت شما را با استفاده از گرافیکهای جذاب ببینند و محتوای شما را خودشان کشف کنند. اگر روش عکسمحور انتخابِ شماست، اطمینان یابید که از عکسهای با کیفیت بالا (و بهینهسازی آنها برای وب) برای رسیدن به یک خروجی موفق استفاده کنید.
۳. طراحی سایت خود را مرتب و شیک نگه دارید
هیچ چیز بدتر از کنار هم گذاشتنِ محتوای متنی زیاد با طراحی درهم و شلخته نیست. اگر قرار است تمام اطلاعات لازم را در یک وب سایت قرار دهید و چیزی را از قلم نیندازید، حداقل کاری که میتوانید انجام دهید این است که مسیر را برای کاربران آسان کنید. کلید ناوبری ساده برای وبسایتهای محتوایی آن است که یک ساختار ساده و اصلی داشته باشید مانند یک طرحبندی ساده با عنوان و زیرمتنهای کوتاه.
اینکه بخواهید تمام محتوای سایتتان را در صفحه اول بیاورید یا اینکه یک صفحه خوش آمدگویی با منوی کشویی داشته باشید، میتواند بازدیدکنندگان شما را غرق کند و آنها را وادار کند بدون فهمیدن هیچ یک از مطالبی که خواندند، فقط در سایت بچرخند.به جای این، سعی کنید سایت خود را تمیز و منظم نگه دارید و محتوایتان را ذره ذره نشان دهید تا کاربر را وسوسه کنید و او را به خواندن مطالب بیشتر وادار کنید.
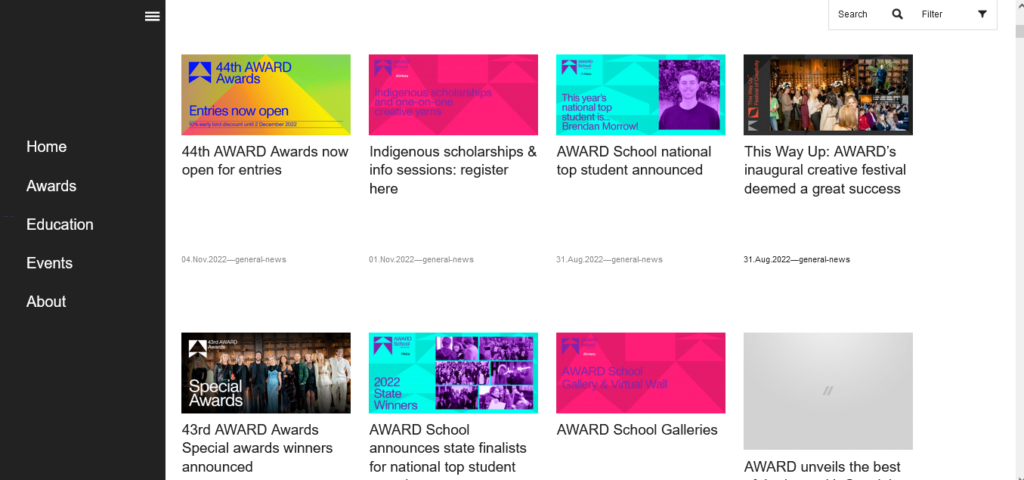
اضافه بارِ اطلاعاتی یک مانع بزرگ در طراحی سایت محتوایی است که میتوانیم با استفاده از چند تکنیک هوشمندانه طراحی سایت، مانند پیادهسازی فضای خالی کافی و استفاده از کادرها یا حاشیهها برای دستهبندی اطلاعات، از آن جلوگیری کنیم. وبسایت Award Online نمونهای عالی از همین استفاده از فضاهای خالی و کادرها برای نگهداشتن بسیاری از اطلاعات است، بدون اینکه خواننده را در خود غرق کند.

۴. برای طراحی سایت محتوایی از دیگر محتواها نیز کمک بگیرید
آیا تا به حال به این فکر کرده اید که محتوای متنیتان را با محتوای ویدیویی جایگزین کنید؟ مطالعات نشان میدهد که استفاده از ویدیو در طراحی سایت در حال افزایش است، به ویژه در دستگاههای تلفن همراه. اگر تا به حال فکر میکردید توانایی تولید محتوای ویدیویی هوشمندانه و زیبا را ندارید، دوباره فکر کنید. بازنگری در محتوا و ساختن یک ویدئوی چشم نواز با وجود منابع مفید و فراوانی که امروزه برای هر سطح از تخصص وجود دارد، آسانتر از همیشه است.
یک گام بزرگ دیگربرای بهبود طراحی وبسایت محتوایی، استفاده از محتوای واکنشپذیر است. جدیدترین ترندی که انتظار میرود وبسایتها از آن استفاده کنند، محتوای واکنشی برای دستگاههای تلفن همراه است که مطابق با خواستههای کاربر تغییر میکند و تکمیل میشود.علاوه بر طراحی سایت به روش واکنشی، در کنار بقیهی ترندهای طراحی، کاربران موبایل به سادگی و ظرافت در طراحی وب سایت هم گرایش دارند.
برای آنکه به روز بمانید، شما باید هرچه سریعتر محتوای متنی سایتتان را به خروجیهای کاربرپسندتر تبدیل کنید، بدون اینکه به آنچه میخواهید بگویید لطمهای وارد شود. استفاده از محتوای ویدیویی یا عکسی که با متن شما مرتبط است، راهی عالی برای جذب کاربران، علاقهمند نگهداشتن آنها و افزایش نرخ تبدیل و گسترش آگاهی از برند به صورت طبیعی است و این در حالی است که هیچ یک از محتواهای خود را از دست ندادهاید.
اهمیت تصویرسازی
معیار مشترک در هر طراحی وبسایت محتوایی، استفاده از وسایل کمک بصری است. یکی از راههای موثری که سایت شما را کاربرپسند میکند استفاده از عکس هایی درخشان با پسزمینههای خیرهکننده است که اطلاعات متنی حجیم را از طراحی اصلی دور نگه میدارد. هنگامی که کاربر مجذوب سایت می شود، درست همان موقع مشتاق است که سایت شما را بررسی کنند و ببینند چه تصاویر خیرهکننده دیگری برای ارائه دارید.

چه یک تصویر زیبا را پس زمینه سایتتان قرار دهید، چه برای طراحی وب سایتتان را از چندین عکس استفاده کنید، بهکارگیری این راه برای رساندن پیام، تنها بخشی از چیزی است که یک وب سایت را از نظر بصری خیرهکننده میکند. علاوه بر اینها، شما باید تئوری رنگشناسی متناسب با طراحی وب و اینکه چگونه رنگهای مختلف بر واکنشهای کاربران تاثیر میگذارد را بدانید. اگر درباره تئوری رنگ چیزی نمیدانید، ابزارهای مفیدی در دسترس هستند.(مانند این سایت). بهینهسازی رنگ در طراحی سایت، میتواند بیشتر از آنچه که تصور میکنید، درصد تعامل با کاربر و تمایل او به ماندن در سایت شما را بالا ببرد.
منظور محتواییست که توقع داریم کاربر به آن واکنشِ مشخصی نشان بدهد.


وقت بخیر
محتوای واکنشی دقیقا منظورتون چیه؟