انواع ارور در UX + کاربرد و شیوۀ نوشتن انواع پیام خطا

پیامهای خطا یا همان ارورها، پیامدهای حساسی هستند که اگر بهدقت طراحی نشوند، جریان کاربر (user flow) را به خطر میاندازند. در ادامۀ قلقهایی برای نوشتن پیغام خطا، بررسی انواع ارور در UX دید عمیقتری از موضوع به ما میدهد.
برای هیچ محصولی روبهرو شدن با کاربری که در یک بنبست گیر کرده ایدهآل نیست. اما با استفادۀ بهجا از هر نوع ارور میتوانیم از بار شناختی (cognitive load) حاصل از ارورها کم کنیم.
انواع ارور در UX
Torrey Podmajersky در کتاب Strategic Writing for UX انواع ارور را بر اساس میزان مداخله در مسیر کاربر، اینطور معرفی میکند:
- ارورهای درونخطی (Inline Errors)
- ارورهای مسیر فرعی (Detour Errors)
- ارورهای مسدودکننده (Blocking Errors)
ارورهای درونخطی (Inline Errors)
از بین این سه نوع ارور، نشان «کمترین مزاحمت» به ارورهای درونخطی تعلق دارد. این پیامها در واقع یادآوریهای ساده و مختصری هستند که از کاربر درخواست ایجاد یک تغییر کوچک را دارند و برتری بزرگشان نسبت به انواع دیگر ارور، مختل نکردن فعالیتهای کاربر است. مهمترین نکته در نوشتن ارورهای درونخطی، وضوح کلام و اختصار است. داستان زیر منظورم از وضوح کلام را روشنتر میکند:
کاربری را در نظر بگیرید که در یک فرم ثبت سفارش خرید اینترنتی، با پیام «کدپستی شما صحیح نیست» مواجه شدهاست. در چنین شرایطی در ذهن کاربر چه میگذرد؟
-یعنی کدپستی خانۀ ما این نیست؟
-کدپستی ما عوض شده و من خبر ندارم؟
-چیاش صحیح نیست؟
کد را دوباره وارد میکند و باز هم همان پیام را دریافت میکند. و دوباره و دوباره.. کاربر کلافه است و هر لحظه ممکن است از ادامۀ مسیر منصرف شود!
مشکل کجاست؟ یکی از کلیدهای اعداد کیبورد از کار افتادهاست و کاربر متوجه این مشکل نشدهاست. در نتیجه کدپستی واردشده بهجای ۱۰ رقم، ۹ رقم دارد!
مشکل را چهطور حل کنیم؟ بهجای پیام «کدپستی شما صحیح نیست»، بنویسیم «کدپستی باید ۱۰ رقم داشتهباشد»، یا «تعداد رقمهای کدپستی واردشده صحیح نیست».
کاربردی کردن ارورهای درونخطی
این نوع ارورها را به طور عمده در فرمهای ثبتنام میبینیم و هرقدر فرم مفصلتری پیش روی کاربر باشد، احتمال برخوردن به پیام خطا هم بالا میرود. با این حال با ایجاد چند تغییر ساده در طراحی تجربۀ کاربری، تعداد پیامهای درونخطی را میتوانیم به حداقل برسانیم.
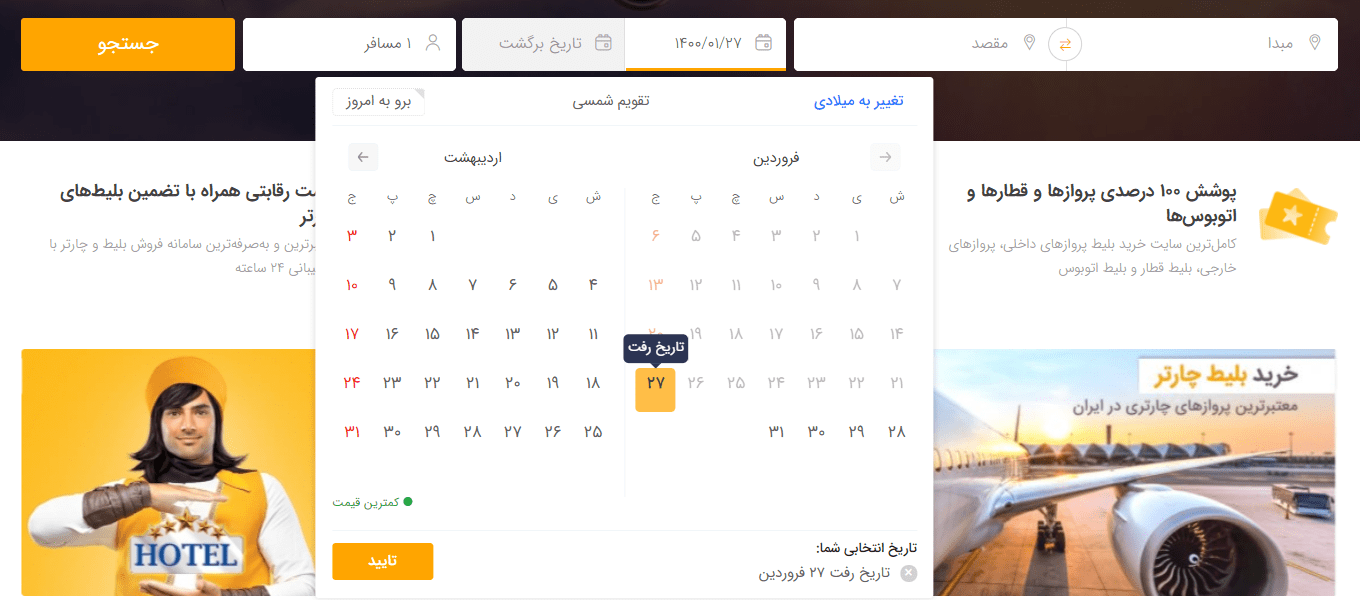
- اولین راهکار، استفاده از کنترلهای محدودکننده است. برای عناصری مثل اسلایدرها (slider) و جدولهای انتخاب زمان و تاریخ (time and date picker)، مقادیر نامعتبر را غیرقابلانتخاب کنید. مثلا در فرایند خرید بلیط در سایت علیبابا، تاریخهای گذشته غیرقابل انتخاب هستند. یا مثلا در یک اپلیکیشن نوبتدهی آنلاین پزشک، نوبتهای پرشده باید از لیست نوبتهای قابل انتخاب حذف شوند.

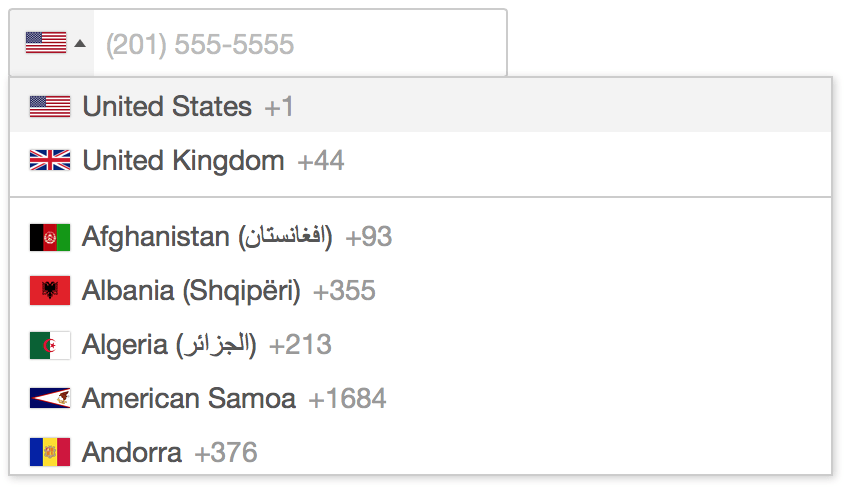
- راهکار بعدی نمایش مقادیر پیشفرض یا نمونه است. برای مثال در فرم اطلاعات تماس، نمایش نمونۀ آدرس ایمیل و شمارۀ تماس، کاربر را از خطای احتمالی دور میکند.

- در نهایت شما میتوانید دکمههای Call To Action را تا هنگامی که کلیک کردن روی آن صددرصد به ارور منجر میشود، غیرفعال نگهدارید. فرمهایی که تا قبل از کلیک روی دکمۀ فراخوانی برای اقدام (Call To Action)، کاربر را از درستی یا نادرستی اطلاعات مطلع نمیکنند، برای پر کردن به زمان، تمرکز، و تلاش بیشتری نیاز دارند.
- راهحل این مساله این است که وارد کردن اطلاعات توسط کاربر با بازخورد محصول نسبت به اطلاعات واردشده، همزمان باشد. آزمایش لوک روبلسکی روی Inline Validation in Web Forms، اطلاعات عمیقتر و جالبی دربارۀ این موضوع به شما خواهد داد.
ارورهای مسیر فرعی (Detour Errors)
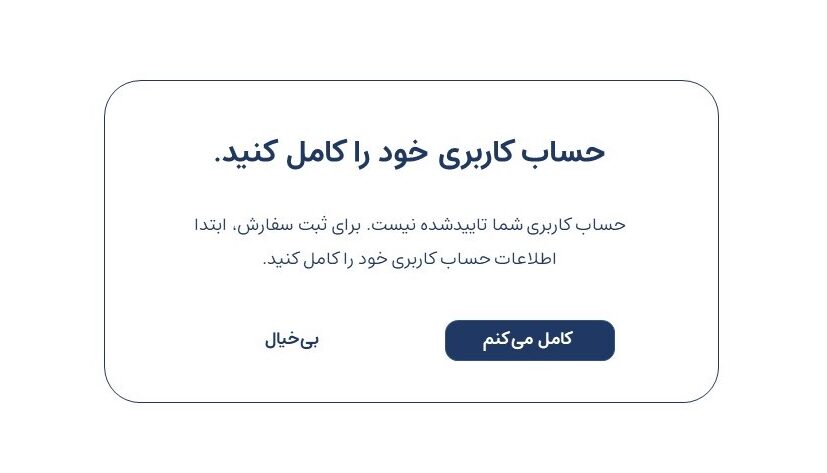
نوع دوم ارورها (Detour errors)، پیامهای خطایی هستند که برای گذر از مانع، یک راهحل فرعی به کاربر ارائه میدهند. در شرایطی که مشکل پیشآمده، همانجا و در مسیر فعلی کاربر قابل حل نیست (مثلا کاربر برای حل مشکل باید به صفحۀ دیگری مراجعه کند)، استفاده از ارورهای مسیر فرعی کارآمد است.
این ارورها معمولا در پنجرههای پاپآپ (Pop-up windows) به کاربر نشان دادهمیشوند و هدف این است که تمام توجه کاربر را به خودشان جلب کنند. پس اگر پیام شما نیاز به ششدانگ حواس کاربر ندارد، از استفاده از این ارورها اجتناب کنید.
نکات زیر در نوشتن بهینۀ ارورهای مسیر فرعی کمککننده هستند:
شروع پیام را به ارائه دستورالعمل اختصاص بدهید و بگویید کاربر برای گذر از مانع چه کاری باید انجام بدهد. سپس به اختصار دلیل ایجاد مشکل را توضیح بدهید. در واقع در چنین شرایطی عملی که کاربر باید انجام بدهد، به علتش اولویت دارد. بعد از آوردن دلیل، یک بار دیگر دستورالعمل را تکرار کنید.
مهم! تطابق افعال موجود در دستورالعمل با میکروکپیِ دکمههای این صفحه حیاتی است. قرار نیست دکمهها برای فهمیدهشدن به زیرنویس و توضیح اضافی نیاز داشتهباشند!

ارورهای مسدودکننده (Blocking Errors)
در شرایطی که کاربر به انتهای مسیر رسیدهباشد و راهی برای حل مشکل وجود نداشتهباشد، از ارورهای مسدودکننده استفاده میکنیم. ارورهایی مثل 404 از این دسته هستند. در صورت امکان با یک توضیح مختصر به کاربر اطلاع بدهید که چرا به انتهای مسیر رسیدهاست و تحت چه شرایطی میتواند به مسیر ادامه بدهد.
در آخر، نظرات شما در نوشتن مطالب بعدی کمک بزرگی به من میکند! دلشاد باشید!


