8 اصل طراحی محاورهای: مثل انسان حرف بزنیم!

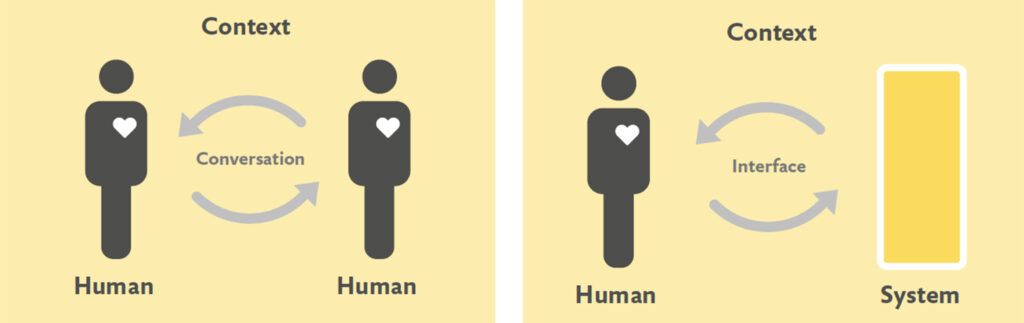
طراحی محاورهای (Conversational Design) رویکردی در طراحی تجربهٔ کاربری است که از مکالمههای انسانی به عنوان الگویی برای طراحی تعامل انسان-کامپیوتر استفاده میکند.
وقتی بحث از ارتباطات انسانی میشود، تاریخ این حقیقت را روشن میکند:
گفتوگوکردن، با اختلاف معناداری مسنترین راه ارتباطی بشر است.
گفتوگو بهقدمت تاریخ
طی قرنها تکامل و پیشرفت جوامع انسانی، همچنان گفتوگوکردن به عنوان کاربردیترین، روزمرهترین، سادهترین و گویاترین راه ارتباطی به حیات خودش ادامه میدهد. اما از روزی که انسان تصمیم گرفت با موجودی غیر از انسان یعنی کامپیوتر ارتباط برقرار کند، اوضاع کمی پیچیدهتر شد.

خوشبختانه در قرن بیستویکم به سطحی از هوش مصنوعی رسیدهایم که بتوانیم از محصولات دیجیتال توقع داشتهباشیم به جای اینکه به زبان خودشان، رباتگونه حرف بزنند، «مثل انسان حرف بزنند»!
اینجا بهتر است به خالقهای محصولات دیجیتال ارجاع بدهیم و بگوییم وظیفهٔ طراح تجربهٔ کاربری، طراح رابط کاربری، و در نهایت یوایکس رایتر است که به محصول یاد بدهند مثل انسان حرف بزند.
طراحی محاورهای راهی برای رسیدن به همین زبان مشترک بین کاربر و محصول است. هرقدر محصولی انسانیتر حرف بزند، کاربر برای برقراری تعامل با آن به آموزش کمتری نیاز دارد و در نتیجه، تجربهٔ روانتر و بهینهتری خواهد داشت.
ارتباط طراحی محاورهای با تجربهنویسی (UX Writing) چیست؟
گوگل دولوپرز (Google Developers) طراحی محاورهای را ترکیبی از چند رشته میداند:
طراحی رابط کاربری صوتی (Voice User Interface Design)، طراحی تعامل (Interaction Design)، طراحی صدا (Audio Design)، طراحی بصری (Visual Design)، طراحی حرکت (Motion Design)، و در نهایت تجربهنویسی (UX Writing).
گوگل
کمی موضوع را باز کنیم
ماجرا از اینجا شروع میشود که هدف ما در یوایکس رایتینگ، نوشتن متنی اثرگذار، غنی از لحاظ ادبی، ماندگار و لذتبخش نیست.
نوشتههای یوایکس رایتر بدون اینکه در حافظۀ کاربر بمانند، باید به سادهترین و انسانیترین شکل ممکن کاربر را به سمت هدفش هدایت کنند.
در واقع کاربر هنگام تعامل با یک محصول دیجیتال نباید حس کند «در حالِ خواندن چیزی» است، بلکه باید در یک مکالمهٔ انسانی درگیر شود. طراحی محاورهای اینجا به کمک یوایکس رایتر میآید.
هشت قانون طراحی محاورهای
هشت قانونی که در ادامه آوردهام، برگرفته از قوانین طراحی محاورهای به نقل از کتاب Conversational Design هستند که از ماجرا دید دقیقتر و جزئیتری به ما میدهند.
این قوانین درواقع همان اصول گفتوگوهای روزمرهاند که خیلی از آنها را از کودکی، به طور تجربی و در بستر اجتماع یاد میگیریم.
یکم، دوطرفه بودن شرط اول است.
شرط لازم در هر گفتوگو، دوطرفه بودن و مشارکت است. در واقع برای اینکه یک تعامل «شکل بگیرد»، هرکدام از طرفین حاضر در آن باید نقش خودشان را بازی کنند. یکطرفه بودن تعامل کاربر با محصول و تبدیل شدن این گفتوگو به یک مونولوگ، بده-بستان لازم برای خلق یک تجربهٔ کاربری خوب را مختل میکند.
دوم، تعامل باید هدفمحور باشد.
پشت هر مکالمه و تعاملی، دستکم یک هدف وجود دارد. تعامل انسان با محصول هم از این قاعده مستثنی نیست. شک نکنید کاربر هدفی را در ذهنش دنبال میکرده که در نتیجهٔ آن، به محصول شما برخوردهاست.
در مقابل، محصول هم باید با هدف روشنی به سراغ کاربر برود. اگر ما ندانیم که کاربر دنبال چهچیزی میگردد، چهطور تشخیص میدهیم که به هدفش رسیدهاست یا نه؟!
سوم، محصول نباید شوت بزند!
اگر از کسی دربارهٔ آبوهوای شهرش بپرسید و او به جای آبوهوا دربارهٔ خوراک و پوشاک شهرش حرف بزند، چه حسی خواهید داشت؟ در زمینۀ تعامل محصول و کاربر هم ماجرا همین است.
بازخورد محصول به کاربر باید تا حد امکان منطبق با شرایط و زمینهٔ تعامل باشد.
فرض کنید کاربر دنبال یک هتل در شهر گرگان میگردد اما محصول پیشنهادهای تخفیفدار شهر تهران را به او نمایش میدهد. یا در شرایطی که سفرهای بینشهری ممنوع اعلام شده، یک اپلیکیشن گردشگری به طور خودکار جاذبههای گردشگری کمتردیدهشده را تبلیغ میکند.
این یک مثال واضح از ناآگاهی محصول، یا به زبان خودمان شوت زدن محصول، از شرایط و زمینهٔ تعامل است.
چهارم، در لفافه حرف زدن تعامل را ناکارآمد میکند.
همانطور که پیشتر دربارۀ کوتاهنویسی در یوایکس رایتینگ گفتیم، سرراست و سریع بودن مسیر رسیدن کاربر به هدفش اثر چشمگیری روی رضایت کاربر از تجربهاش میگذارد.
اینجا هم مسأله همین است. هرچقدر زبان محصول گنگتر باشد و در بیان منظورش طفره برود، سرعت رسیدن کاربر به هدفش کمتر خواهد شد. یک طراحی محاورهای خوب به کاربر کمک میکند که با سرعت بیشتر و اصطکاک کمتر با محصول تعامل برقرار کند.
پنجم، مونولوگ خط قرمز ماست.
در یک مکالمهٔ خوب، طرفین تعامل به نوبت گوینده و شنوندهٔ فعال هستند.
اگر ما برای مدتی طولانی به کاربر یا محصول اجازهٔ برقراری ارتباط را ندهیم، تعامل به مونولوگ تبدیل خواهد شد و این همان اتفاقی است که تحت هیچ شرایطی نباید بیافتد!
برای نمونه، در فرایند پر کردن یک فرم ثبتنام، دادن بازخوردهای همزمان و درونخطی به کاربر فرایند تعامل را انسانیتر میکند.
نکته! به وضوح مشخص کنید که در هر مرحله از تعامل کاربر با محصول، نوبت کدامشان است. کاربر باید منتظر محصول باشد، یا محصول منتظر کاربر است؟
ششم، اعتماد رمز یک تعامل سازنده است!
از نگاه دیتر رامس (Dieter Rams)، «صداقت محصول» یکی از ده اصل طراحی خوب است. محصولی که خوب طراحی شدهباشد، نوآورانهتر، کارآمدتر، و قدرتمندتر از آنچه که هست بهنظر نمیرسد.
در طراحی تعامل هم فریب دادن کاربر، پا گذاشتن روی خط قرمز است. از طرفی اگر صداقت محصول را در «استفاده نکردن از گزارههای خلاف واقعیت» خلاصه کنیم، خودمان را گول زدهایم.
اینکه یک سامانۀ هواشناسی اینترنتی، آبوهوا را مطابق واقعیت گزارش بدهد به معنای صادق بودنش نیست؛ بلکه صرفا وظیفهاش را انجام دادهاست!
برای اینکه منظور واضحتر شود، فرض کنید وارد فروشگاهی شدهاید و در همان ابتدای ورود، مکالمهتان با فروشنده به این شکل پیش میرود:
شما: سلام. میخواستم لباسهای راحتی پسرونه برای سن پنج سال رو ببینم.
فروشنده: سلام. قبلا اینجا خرید کردید؟
شما: نه بار اولم هست.
فروشنده: اطلاعات تماستون رو میفرمایید که من توی باشگاه مشتریان اسمتون رو ثبت کنم؟
شما: اما من که هنوز خرید نکردم. حتی نمیدونم شما لباس موردنظرم رو دارید یا نه.
فروشنده: ما برای اعضای باشگاه مشتریان تخفیف ویژه درنظر داریم. شما عضو بشید، من شک ندارم مشتری میشید!
ادامهٔ داستان قابل پیشبینی است. اگر چنین اتفاقی موقع خرید از یک فروشگاه تا اینحد آزارنده و به دور از انتظار است، ماجرا در مورد تعامل کاربر با محصولات دیجیتال حتی بغرنجتر هم میشود.
از نظر نیلسن نورمن گروپ (Nielsen Norman Group)، دعوت به اقدامهایی با برچسب Get Started (یا به زبان خودمان، شروع کن/ بزن بریم) از مصداقهای بارز فریبکار بودن محصول هستند. در چنین شرایطی، در حالی که محصول در اولین تعاملش با کاربر باید به معرفی خودش بپردازد، کاربر را به یک مسیر سردرگمکننده و غیرضروری برای ساخت حساب کاربری هدایت میکند.
وقتی با یک صفحۀ ساخت حساب کاربری به استقبال کاربر میرویم، در واقع او را با یک دیوار مواجه کردهایم.
در یک کلام، صداقت در تعامل محصول با کاربر به معنای وجود یک ارتباط روشن و مستقیم بین انتظارات کاربر، و پیشنهادهای محصول است.
هفتم، محصول باید مؤدب باشد!
احترام گذاشتن به زمان کاربر شاید مهمترین مؤلفهٔ ادب در طراحی تعامل است.
محصولی که کاربر را با پیشنهادهای غیرضروری و متفرقه تحت فشار میگذارد، با میکروکپیهای ناواضح او را سردرگم میکند، و یا پیامهای تبلیغاتی نامربوط میفرستد، به زودی نتیجهٔ اعمالش را خواهد دید!
یک طراحی مؤدبانه هم کسبوکار را به اهدافش میرساند و هم رضایت کاربر را جلب میکند.
هشتم، کاربر ممکنالخطاست!
اگر در یک سایت خرید اینترنتی آدرس پستیمان را اشتباه وارد کردهایم، اصلاح کردنش چهقدر طول میکشد؟ سهولت جبران یک خطا در تجربهٔ کاربری، تعیین میکند که تعامل تا چه اندازه انسانی است.
یک نمونه از خطاپذیر نبودن تعامل را در USSD CODEها میبینیم. در بسیاری از این کدها، اگر در میانهٔ راه یک رقم را اشتباه وارد کنید باید بخش زیادی از مسیر یا بعضاً کل مسیر را دوباره طی کنید تا به نقطهٔ موردنظر برسید.
واقعیت این است که حتی انسانِ قرن بیستویکم هم اشتباه میکند! پس کاربر را برای اشتباههایش تنبیه نکنیم.
خب! حرف به درازا کشید. فعلا به همینجا بسنده میکنیم اما در ادامه، دربارهٔ یک ابزار برای به کار بستن قوانین طراحی محاورهای در یوایکس رایتینگ حرف خواهیمزد. دلشاد باشید!


