راهنمای همکاری یو ایکس رایتر و یو ایکس دیزاینر

روشهای همکاری یو ایکس رایتر و یو ایکس دیزاینر ممکن است خیلی شخصی باشد. امّا برای رسیدن به یک محصولِ باکیفیت، همآفرینیِ طراحان و تجربهنویسان ضروریست. هر دو نقش، برای خلقِ تجربهای خوشایند تلاش میکنند. بنابراین نمیتوان آنها را از هم جدا کرد یا با روشِ خط تولید به همکاری پرداخت. در این نوشته از تجربههایی حرف میزنم که به من و طراحان کمک کرد تا با هم بهطور مشترک، بیواسطه و بیفاصله روی یک محصول کار کنیم.
از کجا شروع نکنیم؟
با یک فهرست از «نبایدها» شروع کنیم، هوم؟
- فضای کار را جدا نکنید. یک محصولِ خوب برآمده از همکاری مشترک است. تجربهنویس کنارِ شما قرار میگیرد تا با تکیه بر کلمات، آنچه را کاربر باید درک کند طراحی کند.
- اگر عادت دارید یک تکّه متن یا تصویری از بخشهای محصول برای تجربهنویس بفرستید و بگویید: «نظرت چیه؟» یا «میشه این رو اصلاح کنی؟»، همین حالا عادتتان را کنار بگذارید. آنچه از او انتظار دارید یک یا چند جملۀ ویرایششده نیست، بلکه مفهومیست که باید بر اساس معیارهای متنوعی مثلِ نقشۀ سفر مشتری، محدودیتهای کسبوکار، انتظارات کاربر، مسئولیت اجتماعی و انسانی، جریان محصول، کاربرنما (Persona) و… طراحی شود؛ مفهومی که در عین قرارگیری در بخشها، مثلِ Design system باید نظامِ یکپارچه و قاعدهمندی داشته باشد.
- اگر تصوّر میکنید که طراحی در جای دیگری انجام میشود و یو ایکس رایتینگ در جایی دیگر، خوب است دربارۀ تجربهنویسی بیشتر تأمل کنید.
- اگر تا بهحال تجربهنویس را آخرین حلقه از زنجیرۀ طراحی میدیدید که باید بعد از اتمام کار شما روی جملات محصول کار کند، خوب است به فرایند تجربهنویسی دوباره نگاهی بیندازید.

از یاد نبریم که:
مأموریتِ تجربهنویسی بهبودِ پیام و شیوۀ انتقال پیامهاست. یک تجربهنویسِ ماهر به شما پیشنهاد میدهد چطور به هر نوشته قدرت و شفافیت ببخشید. بنابراین، تجربهنویسان چیزی بیش از واژهساز هستند: آنها طراح هم هستند.
نویسنده UX مسئول طراحی مناسبترین تعامل با کاربران است. او این کار را با تکیه بر ابزار کلمات، زبان، قابلیتهای زبانی و روشهای مختلف بیان پیام انجام میدهد و در فرایند کاریاش، بهشدت با سیر تا پیازِ طراحی تجربۀ کاربر در تماس است.
مجلۀ تجربهنویسی
از کجا شروع کنیم؟
و این هم فهرستِ جمعوجوری از بایدها:
- تعریف مسئله و نیاز برای یکدیگر با هدفِ همدما شدن.
- یککاسه کردنِ همۀ دادههایی که مبنای شروعِ کار هستند.
- دخیل کردن همدیگر در فرایند طراحی، با هدفِ قدرت بخشیدن به طراحی (نتیجۀ زحمت هر دو نقش باید از یکدیگر حمایت کند.)
- رفع موانعی که همکاری مشترک و همزمان را دچار اختلال میکند یا سرعتِ تعامل و تصمیمسازی را کند میکند. (جلسات کمبازده را با کارِ کارگاهی جایگزین کنید. اگر فرصت ندارید، حتماً جلساتی برای بازبینی تنظیم کنید، جلساتی که نبود جلسات کارگاهی را جبران کند.)
- از تجربهنویس بخواهید در معماری اطلاعات همراهیتان کند. بخشی از کار تجربهنویس، حرکت بر مدار استراتژی محتواست. فراموش نکنید که مردم با نشان دادن اشیاء، رنگها یا درآوردن صدای سوت با هم تعامل نمیکنند. کلمات هنوز هم بنیادیترین راه ارتباطیاند.
- ایدهپردازی مشترک دربارۀ نقشۀ سفر مشتری (بهتر است بهجای دوختنِ کت برای دکمه، از ابتدا همۀ جزئیات را با هم بسازید.)
- و در نهایت: کار روی ابزار مشترک بهجای روشهای ماقبل تاریخ. (تحویل گرفتن متن از تجربهنویس روی گوگلداک یا گوگلشیت یا غیره را فراموش کنید. لقمه را دور سرمان نچرخانیم.)

همکاری یو ایکس رایتر و یو ایکس دیزاینر را چطور پیش ببریم؟
تعارف چرا؟ مهمترین نکته برای شروع این است:

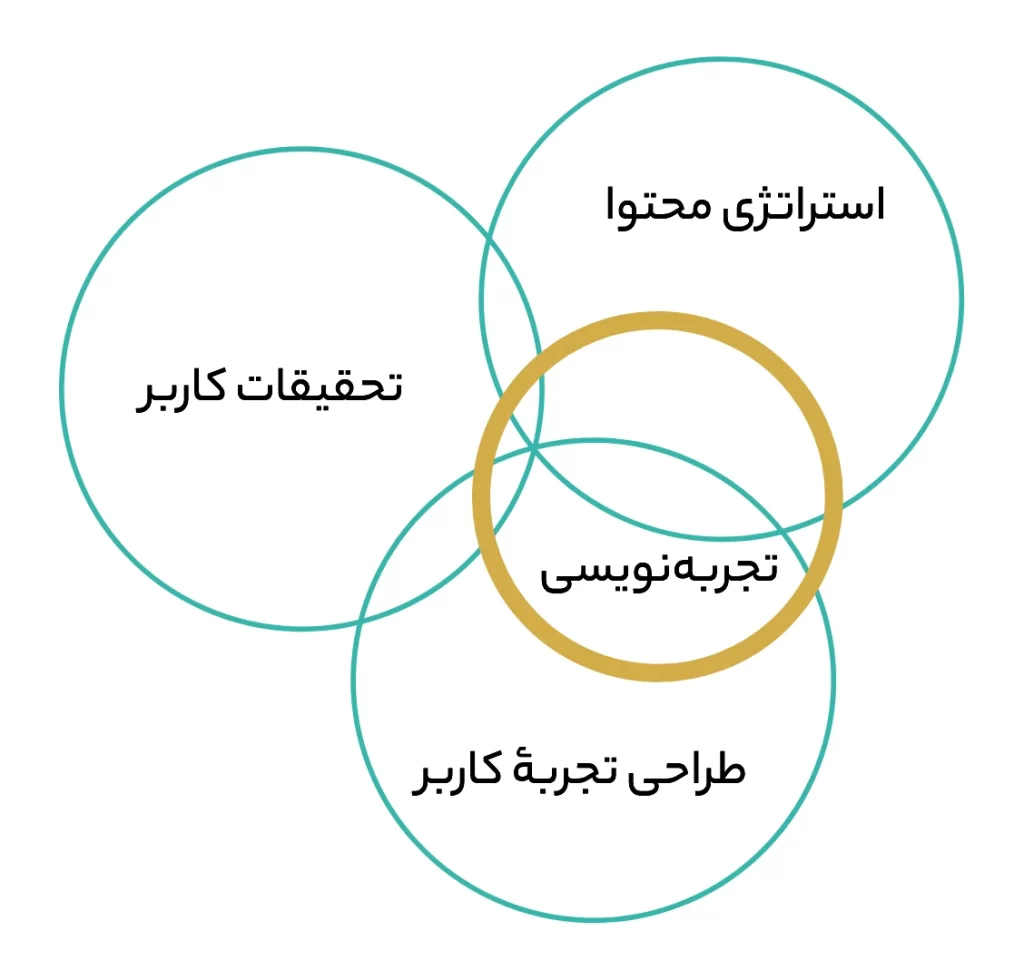
قلمروی مشترک
قرار نیست کسی قلمرو دیگری را تصاحب کند. همکاری یو ایکس رایتر و یو ایکس دیزاینر فقط یک هدف دارد: خلق و بهبود یک محصول باکیفیت. بنابراین باید با عواطفی که ما را وارد حالت تدافعی یا تهاجمی میکند خداحافظی کنیم.
- بهتر است با اصلاحِ «مدل طراحی» و مناسبسازی آن بر اساس نیازهایتان، طراحی متن تجربۀ کاربر را هم در دلش جای بدهید. این کار به ساختارمندشدن کار کمک میکند.
- اگر روی دیزاین سیستم کار میکنید از تجربهنویس بخواهید همگام با شما اصولِ مرتبط با هر بخش را بنویسد. (طبیعتاً منظورم اصول یوایکس رایتینگ است.)
- حتماً یک ابزار ارتباطی مشخص و ثابت داشته باشید تا بتوانید دربارۀ مسئلهها گفتگو کنید. مهم است که سابقۀ گفتگو از دست نرود.
- مستندات و اطلاعافزارها (Artifact) حیاتیاند. حتماً آنها را در دسترس بگذارید تا همگی بتوانید بهوقت لزوم سراغشان بروید. مراقب باشید: صوت، فایل صوتی، جلسۀ شفاهیِ بدون سند مثلِ باد هواست.
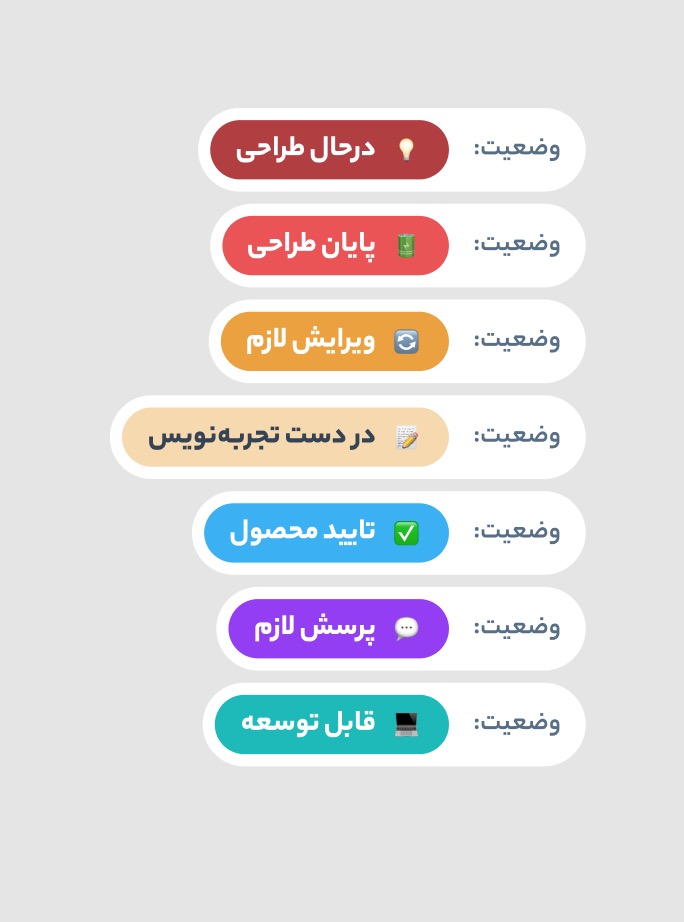
- اگر یک گروه بزرگ روی محصولات کار میکنند، بهتر است همه چیز را دستهبندی کنید تا طراحان، تجربهنویسان و برنامهنویسان بدانند کدام جزء از اجزای محصول در چه مرحلهای است. میتوانید از برچسبهایی نظیرِ نمونۀ پایین استفاده کنید که من و همکارانم قبلاً در یک پروژه از آن استفاده کردیم:

برچسبها به تیمِ بزرگ ما کمک کردند
ما بهکمک این برچسبها توانستیم از دوبارهکاریها، وقوع اشتباه در پیادهسازی و ناقص ماندن مراحل جلوگیری کنیم.
از چه ابزاری کمک بگیریم؟
من این شانس را داشتم تا با ابزار متنوعی کار کنم. اسکچ، فیگما، زپلین، اکسدی و… را تجربه کردم ولی از میان همۀ اینها یکیشان سوگلیاند. برایتان بهاختصار میگویم که چرا فیگما بهترین ابزار همکاری یو ایکس رایتر و یو ایکس دیزاینر است:
- میتوانید بر بسترِ ابری، بهطور همزمان کار کنید. این موضوع سرعتتان را افزایش میدهد. همزمان میتوانید ببینید طرف مقابل چه کار میکند. اسکچ چنین قابلیتی ندارد. تا وقتی من کارم را تمام نکردم، طراح نمیتواند نوشته را ببیند. از طرف دیگر، بهدلیل اینکه هر بار باید فایلها روی دستگاه دانلود شوند، سرعت کار پایین است.
- میتوانید در همانجا با همکارتان تماس برقرار کنید.
- میتوانید در همانجا نظرتان را بنویسید. این کار شما را از جلسههای کمبازده آزاد میکند.
- میتوانید از بیش از ۵ پلاگینِ کاربردی فیگما که مشخصاً برای همکاری یو ایکس رایتر و یو ایکس دیزاینر (و حتی این دو با تیم فنی) توسعه داده شده بهره ببرید. بهکمک این افزونهها، کار نظمونسق بیشتری میگیرد و فرایندها سازمانیافتهتر میشود.
ابزار فقط یک وسیله است تا کارمان را بهکمکش سادهتر و باکیفیتتر پیش ببریم. مهمتر از ابزار، تعامل، درک متقابل و تمرکز بر هدف مشترک است. اگر اینها درست باشند، ابزار را یا خواهیم یافت، یا خواهیم ساخت. چون که صد آید، نود هم پیش ماست.
سؤال یا نظری دارید؟ نظرتان را برایم بنویسید.



[…] تجربهنویسی را بخشی از طراحی ببینیم، نه مرحلهای از مراحلِ پایانی فرایند طراحی. […]