کلماتْ درمانند: اولین نقطۀ تماس کاربر با محصول خدمات آنلاین پزشکی

نخستین بازدید از یک وبسایت یا اپلیکیشن چطور پیش میرود؟ کاربران دنبال چه چیزی میگردند و اولین تعاملها با چه عناصری است؟ احتمالاً یک برنامهنویس در نخستین مواجهه با محصول دنبال عناصر و لایههای فنی میگردد. یک طراح تجربه کاربر ناخودآگاه به تحلیلِ زیباییشناسی و کاربردپذیری مشغول میشود. امّا کاربر چه کار میکند؟
بیایید یک لحظه از نقشها و عنوانهای شغلیمان فاصله بگیریم و یک کاربرِ عادی باشیم. زمانی که یک اپلیکیشن را برای اولین بار باز میکنیم، نوشتهها به ما کمک میکنند بفهمیم کجا هستیم و چه کار میتوانیم انجام دهیم. اگر یک هدف مشخصِ قبلی داشته باشیم، این نوشتهها هستند که به ما میگویند چطور مسیرمان را پیدا کنیم. اینها نکتههایی هستند که بررسی یک آزمون کاربردپذیری به ما یادآوری میکند.
در آغاز کلمه بود!
کاربرانِ یک محصول (بهویژه در اولین مواجهه) میخواهند بدانند:
- چه چیزی برای آنها دارید؟
- چطور میتوانید نیازشان را برطرف کنید؟
- چقدر قابل اعتماد هستید؟
- چطور از قابلیتهای محصول شما استفاده کنند؟
درکِ هر یک از نکتههای بالا خواهناخواه در گرو مرورِ متن تجربه کاربر و نوشتههاییست که معرّف محصولاند. پُر کردنِ صفحه با عناصر گرافیکی به کاربران در درکِ پاسخِ پرسشهای بالا کمک چندانی نمیکند؛ اگر متنها به کمکِ طراحی نیایند.
بررسی ویدئوهای تستادی نشان میدهد ۱۰۰% از کاربرانی که در آزمون کاربردپذیری اپلیکیشنهای خدمات پزشکی شرکت کردهاند در نخستین قدم، با خواندنِ متن تجربۀ کاربر بهدنبال هدفشان گشتهاند.
سناریوی آزمون، یک سناریوی قابل تعمیم به همۀ کاربران است:
۱. چند روز است دچار تهوع و استفراغ شدهاید و نیاز دارید که هر چه سریعتر با یک پزشک صحبت کنید. پزشک مرتبط را انتخاب کرده و درخواست مشاوره بدهید.
۲. بررسی کنید چه روشهایی برای مشاوره با پزشک در دسترس شماست و از میان این روشهای کدام را انتخاب میکنید؟
۳. چند روز پیش یک آزمایش دادهاید و امروز جواب آن حاضر شده است اما نوبت دکتر خودتان چند روز دیگر است. تمایل دارید قبل از دکتر خودتان آزمایش را به یک پزشک دیگر نشان بدهید، بهترین پزشک از میان گزینهها را انتخاب کنید.
گزارش آزمون کاربردپذیری – خدمات پزشکی آنلاین، زیر تیغ کاربران

کلماتْ درمانند: قدم اول، قدم دوم
در نخستین قدم، به ارزیابی سریع و کلی محصول میپردازد. در قدم دوم، کاربر میخواهد بداند چطور میتواند نیازش را برطرف کند، بنابراین بهدنبالِ قابلیتها، دکمهها یا راهنماهایی میگردد که او را به مقصودش نزدیک میکنند.
بر اساس نتیجۀ آزمون کاربرپذیری:
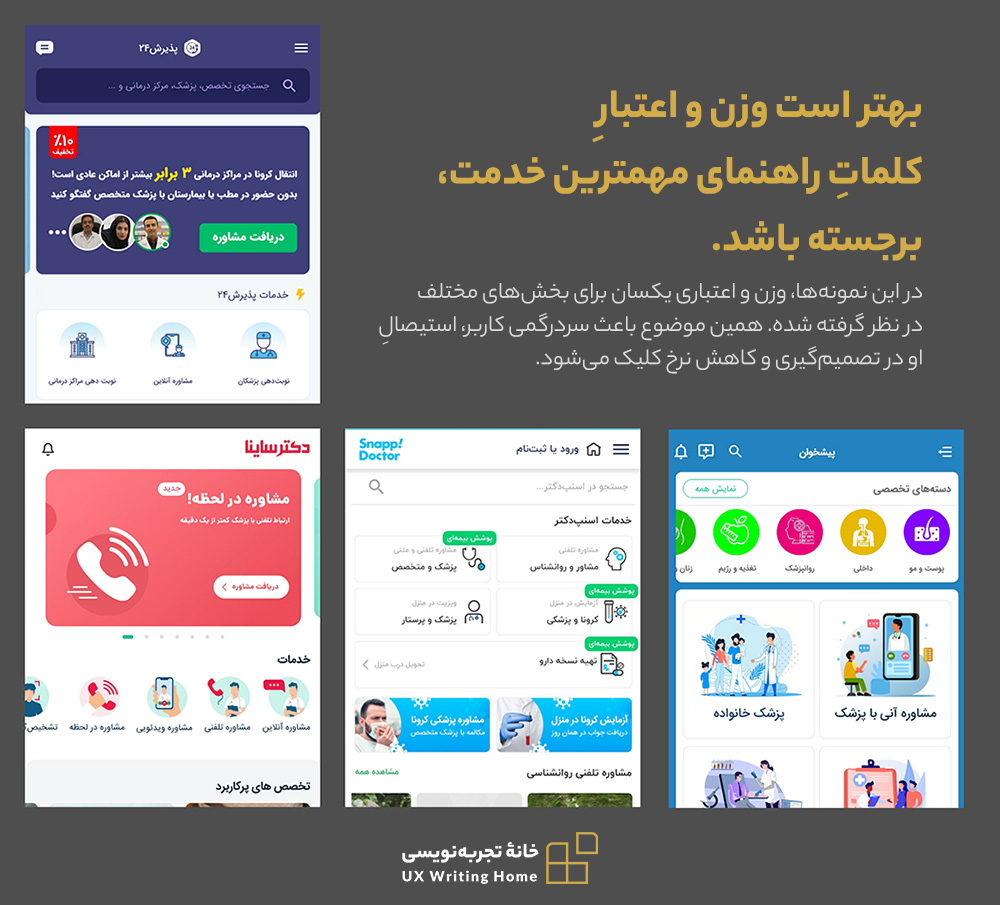
اکثر صفحات اپلیکیشنها بهخصوص صفحۀ اصلی آنها از دید کاربران بسیار شلوغ است و باعث سردرگمی آنان برای پیدا کردن بخش مورد مورد نظر میشود.
گزارش آزمون کاربردپذیری – خدمات پزشکی آنلاین، زیر تیغ کاربران
برخلاف تصوّرِ طراحانِ اپلیکیشنهایی که در این آزمون سنجیده شدهاند، انبوهِ نوشتهها کمکی به کاربران نکرده و آنها را برای پیدا کردنِ مسیرشان سردرگم کرده است. زمانی که به دنبالِ یک نشانی مشخص میگردید، تابلوهای زیاد به شما کمک نمیکند، بلکه شفافترین تابلو راهنمای شماست.
اگر برای خرید سیب وارد یک بازارِ شلوغ و متنوع بشوید، زمانِ زیادی تلف خواهد شد. اگر پایتان میخچه داشته باشد، صرفِ زمان با دردکشیدن توأمان میشود. امّا اگر یک راهنما در جلوی ورودی بازار از شما بپرسد دنبال چه چیزی هستید و راهِ مستقیم را نشانتان بدهد وضعیت خیلی متفاوت میشود.

من نمیدانم، تو بگو
زمانی که به اپلیکیشنهای خدمات پزشکی مراجعه میکنیم دردمند یا درماندهایم. افسردگی، اختلال خواب، مشکلات جسمی، اضطراب ناشی از بیماری و البته در دسترس نبودنِ پزشک و مشاور، ما را به سمتِ خدمات آنلاین هدایت کرده است. از این جهت، بیشباهت به کسی که وارد یک درمانگاه شده نیستیم. ما دردمان را میدانیم امّا از راه درمان بیخبریم.
تصوّر کنید وارد شهری غریب شدهاید. اگر زبان مردم شهر را بدانید و گرسنه باشید یا دنبال جای خواب بگردید، از افراد سؤال میپرسید و پرسانپرسان دنبال رفع نیازتان میگردید. قابلیّت جستجو در وبسایتها و نرمافزارها از همین تجربه الهام گرفته شده است.
کاربرانِ برنامکهای خدمات آنلاین پزشکی هر دو حالت را دارند: هم دردمند و نیازمند هستند، هم غریب. بنابراین میخواهند با کیفیت و سرعت به هدفشان (رفع نیاز، بهبودی، آرامش) برسند.
بیمارمحور بهجای طبیبمحور
سردرد یا گلودرد ممکن است نشانۀ دهها نوع بیماری یا مشکلِ ملایم یا حاد باشد. نوعی از گلودرد ممکن است ناشی از مشکل دندان یا فکّ باشد و نوعی دیگر ممکن است نشانۀ بیماری ویروسی باشد. یک بیمار مثل همان مسافرِ غریبیست که نمیداند برای خواب یا پر کردن شکمش باید کجا برود.
اغلب شرکتکنندگان در تست کاربردپذیری تستادی تمایل داشتند با جستجوی مشکلشان به مرحلۀ بعدی برسند، اما هیچیک از برنامکهای حاضر در این آزمون چنین قابلیتی را در بخش جستجو نشان نمیدهند.
بهنظر میرسد متن تجربۀ کاربر در اپلیکیشنهای خدمات پزشکی بیش از آنکه بیمارمحور (کاربرمحور) باشد، طبیبمحور است و بر پایۀ دستهبندیها و چهارچوبهای تخصصی طراحی شده است.
کلمات گنگ، مسیرهای گنگ
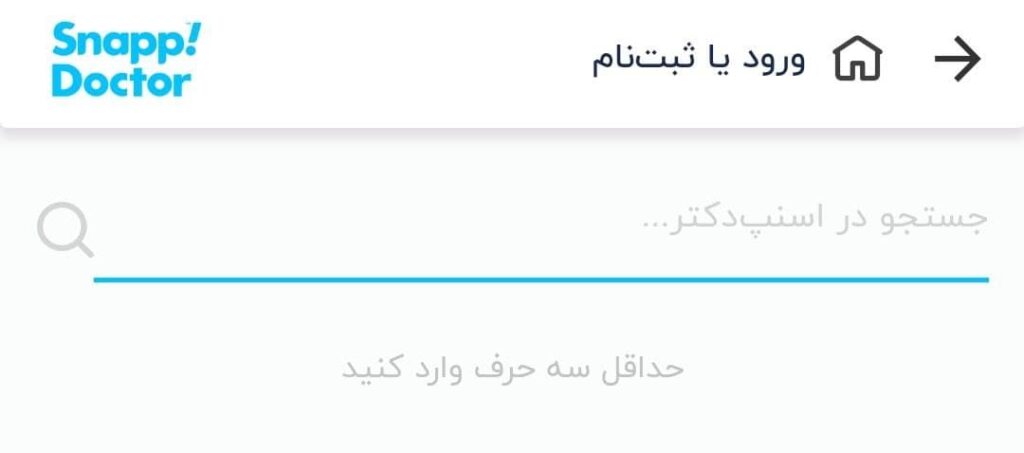
عبارتِ «جستجو در اسنپدکتر» گنگ است و به کاربر نمیگوید چه سؤالی میتواند بپرسد. اگر کاربر یک سؤال اورژانسی داشته باشد چه؟ مثلاً اگر یک نفر در خانه با مواد شوینده مسموم شده باشد، کدام مسیر را باید انتخاب کند؟
آیا میتوانیم با شکلها و آیکونها کاربر را در موقعیتِ اضطرار پزشکی راهنمایی کنیم؟ او عجله دارد، درد دارد و به کمک نیاز دارد. در این موقعیت راهِ کوتاه را ترجیح میدهد، راهی که با راهنماییهای شفاف روشن شده باشد.
کاربر انتظار دارد بیتقلّا به مقصودش برسد نه اینکه راههای طولانی و مراحلِ پیاپی را تا رسیدن به مقصد طی کند. یک CTA کاربردی با متن شفاف یا یک بخش جستجوی کامل میتواند کوتاهکنندۀ مسیر باشد.



بهنظر میرسد طراحان اپلیکیشنهای بررسیشده در این آزمون، بیشتر از آنکه بهدنبالِ «حل مسئله» بوده باشند یا بخواهند به کاربر نشان بدهند چه مشکلی را میتوانند حل کنند، در پی نشان دادن همۀ قابلیتهایشان بودهاند. طراحی فعلی صفحات اصلی به کاربر میگوید: «اینجا همه چیز هست»، امّا کاربر با همه چیز کار ندارد، برای او فقط نیازش مهم است.
اشکالِ دیگر در بهکارگیری کلماتیست که منجر به معمّا میشود. هموزنی کلمات و قرار دادنِ تعابیری مانند «مشاورۀ آنی با پزشک» در کنارِ «پزشک خانواده» در پزشکت یا «مشاوره در لحظه» در کنار «مشاورۀ آنلاین» در دکتر سانیا برای کاربر این معمّا را طرح میکند که کدام را انتخاب کنم؟
طراحی بر اساس «من همه چیزم» بهجای طراحی محتوامحور
اگر به چهار شاخصی که کاربر در اولین مواجهه با محصول دنبال میکند برگردیم، طراحی ما مبتنی بر آنها پیش خواهد رفت. در این حالت، ما محتوا را طوری طراحی میکنیم که سریعترین و باکیفیتترین پاسخگویی را به نیاز کاربر داشته باشد.
امّا اگر بنا باشد به کاربر بفهمانیم «من همه چیزم» و «اینجا همه چیز هست»، به یک ترهبار شبیه میشویم. شاید این مدل در یک فروشگاه زنجیرهای یا ترهبار جواب بدهد و افراد را به خریدِ اجناسی که نیاز ندارند ترغیب کند، ولی در یک محصول با کارکرد مشخص نتیجهای جز سردرگمی ایجاد نمیکند.
کاربران با دلیل مشخص به محصول شما سر میزنند و انتظاراتِ کموبیش واضحی دارند. آنها بهدنبال راهنماها، دکمهها و میانبرهایی هستند که مقصدشان را نزدیک و دسترسپذیر کند. اگر چنین توقعاتی را برآورده نمیکنید، خواهناخواه آنها را وارد هزارتو خواهید کرد.
طراحی محتوامحور (content-first design) کمک میکند تا نیازِ کاربر و راهکارِ مهمِ محصول را در اولویتِ دسترسی قرار بدهیم.
در نوشتن این مقاله به نتایج آزمون کاربردپذیری اپلکیشنهای خدمات پزشکی استناد شده که در تستادی انجام شده است.


