تایپوگرافی و یوایکس رایتینگ: رازِ محتوای خوانا در طراحی تجربه کاربر

وبسایتها را به نوعی میسازند که بتوان آنها را به راحتی مرور (Scan) کرد. سرعت هضم اطلاعات بهقدری زیاد شده است که باید محصول یا خدمت خود را به سادگی و با سرعت به کاربر معرفی کنید. در غیراینصورت، او را از دست خواهید داد. قطعاً اگر از یک محتوای عالی استفاده کنید، به کاربر انگیزه میدهید تا وارد قیف فروش شما شود. اما اگر همان محتوای بینظیر و مؤثر را با تایپوگرافی بد ارائه کنید، همه چیز خراب میشود. اینجاست که ارتباط تایپوگرافی و یوایکس رایتینگ در طراحی تجربه کاربر اهمیت پیدا میکند.
تایپوگرافی و یوایکس رایتینگ
قبل از هر چیز اجازه بدهید یک موضوع را روشن کنیم:
منظور ما از تایپوگرافی یا نویسهنگاری در صفحات وب و محصولات دیجیتال، کاملاً با همین مفهوم در طراحی گرافیک متفاوت است. در طراحی گرافیک تایپوگرافی را با نقوشِ خلقشده با حروف میشناسند. امّا منظور ما از تایپوگرافی و یوایکس رایتینگ در طراحی محتوای محصول دیجیتال، خوانایی و درکپذیری محتواست که بهکمکِ تعیینِ شیوهنامههایی برای نوع فونت، سفیدخوانی، اندازههای متغیّر، فاصلهها، رنگها، حالتهای متغیّر، و محل قرارگیری بهدست میآید.
فرقی ندارد محصول شما محتوامحور باشد یا نه، در هر حال تایپوگرافی (نویسهنگاری) همان راز و کلید اصلی برای استفاده از محصول شما است. تایپوگرافی (نویسهنگاری) که به عنوان پایه و اساس برای طراحی مطلوبِ صفحات وب به حساب میآید، شکل و شمایل اطلاعاتی است که میخواهید آنها را ارائه کنید. این اطلاعات ممکن است ریزهنوشته باشد یا محتوای بلند.
بهطور کلّی، نویسهنگاری مربوط به شکل و جریان اطلاعات بر روی صفحه وب است. این اطلاعات، بیشتر به صورت متنی هستند. شاید فکر کنید میزان آشنایی طراح شما با این مفهوم اهمیتی ندارد، اما دقت داشته باشید که اگر این کار را به خوبی انجام دهید، مزایای زیادی برای شما خواهد داشت. یک تجربهنویس ماهر قادر است در این زمینه پیشنهادهای خوبی ارائه کند.


تأثیر تایپوگرافی در درک محتوا
آیا تا به حال شده که برای خواندن متون یک وبسایت با دردسر روبرو شوید؟ آیا مجبور شدهاید که برای خواندن یک سری کلمه کوچک و در هم و بر هم چشمان خود را به زحمت باز کنید و متنها را رمزگشایی کنید؟ یا شاید هم متنهایی با رنگ سفید وجود داشته که هیچکس نمیتواند معنای آنها را بفهمد. اینها همه و همه تجربههای نا امیدکنندهای هستند که کاربر را به سمت رقبا میکشانند.
سایتهای خدمات دولتی که از تایپوگرافی و یوایکس رایتینگ بویی نبردهاند و رقیبی هم ندارند، ما را حسابی کلافه میکنند.
طراحی خوب میتواند توجه همه را جلب کند، اما اگر دوست دارید مردم بیش از چند ثانیه در سایت شما بمانند، باید تایپوگرافی (نویسهنگاری) شما عالی (خوانا و سهلخوان) باشد.
نویسهنگاری خوب باعث میشود تا بازدیدکنندگان به مقصودشان برسند و زمان مفیدتری را در محصول شما صرف کنند. این مزیتها، از دلِ خوانایی (Readability) و سهلخوانی (Legibility) صفحه زاده میشود. این دو اصطلاح، همزمان با خود اصطلاح تایپوگرافی (نویسهنگاری) پدید آمدهاند.
خوانایی یا خوانابودن به این معنا است که چقدر به کاربر خود کمک میکنید تا محتوای سایت شما را بفهمد. اما سهلخوانی به این معنا است که محتوای شما به چه شکلی است. مثلاً اینکه آیا محتوای سایت بهسادگی خوانده میشود؟ اگر سایت خود را به خوبی نویسهنگاری کنید، تأثیر آن حتی بیشتر از تصاویری خواهد بود که روی سایت شما چشمک میزنند.
تأثیر بصری نویسهنگاری
وبسایت شما باید یک ویترین، نما و معرفِ تصویری برند شما باشد. عکسهای جذاب بسیار کمک میکنند، اما اگر سایت شما چیزهایی غیر از عکس هم داشته باشد، باید به نقش متون در محصول بسیار توجه داشته باشید. هر چند که کاربر اساساً متوجه نمیشود که چیدمان متون در سایت شما چگونه است، اما این مسئله به شکل ناخودآگاه روی درک او از آنچه میبیند، بسیار تأثیر دارد.
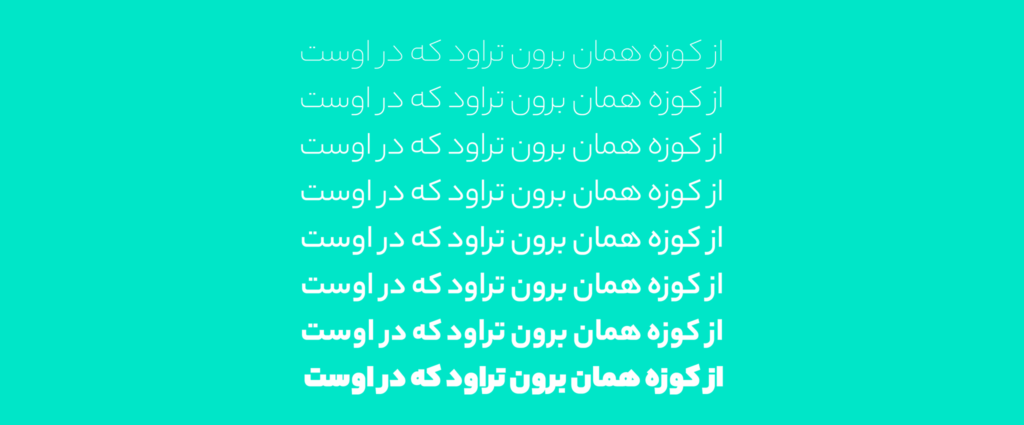
تایپوگرافی (نویسهنگاری) یکی از ابزارهای قدرتمند برای برندسازی است. باور کنید یا نه، فونت هم لحن دارد و حسانگیز است. به این سه نمونه دقت کنید:



مثلاً میتوانید برای جذب یک مخاطب جوان که عاشق فناوری است، از فونتهای منحصربهفرد و فاصلههای پررنگ استفاده کنید یا برای جذب یک مشتری B2B خود میتوانید از فونتهای پایه و سادهای استفاده کنید که بهراحتی میتوان آنها را دنبال کرد. بهاینترتیب، میتوانید از متن به عنوان یک ابزار بسیار قدرتمند برای برندسازی استفاده کنید.
انتخاب فونت
از قدیم، فونت را به عنوان قلم (یا صورت بصری حروف)ی میشناسند که از آن استفاده میکنید. اما در اینجا میخواهیم دربارۀ بعضی موضوعات مرتبط با آن هم صحبت کنیم. بسیاری از متخصصان طراحی تجربه کاربر معتقدند که فونتهای خانوادۀ sans-serif یک انتخاب مناسب است، چون این خانوادۀ فونت روی صفحات پیکسلی به راحتی خوانده میشود. فونت Iransans یکی از این قلمهای مرسوم است. اما اگر نتوانستید محصول خود را بفروشید، از فونت وزیر (Vazirmatn) استفاده کنید. این فونت، به شکل خاص برای صفحات کامپیوتر طراحی شده است و در بانک فونتهای گوگل هم وجود دارد.

کتابِ قانون یا شیوهنامه
شیوهنامه تجربهنویسی که زیرمجموعهای شیوهنامۀ طراحیست، شامل بخشهایی دربارۀ جزئیات شکل ظاهری محتواست. این بخش از شیوهنامه میبایست با مشارکت طراح و تجربهنویس تدوین شود و برای هر دو طرف قابل دفاع، قابل بازبینی و محور باشد. امّا چه چیزهایی در این بخش از شیوهنامه لحاظ میشود؟
- خانوادۀ قلم
- فاصله بین سطرها و پاراگرافها
- فاصله بین حروف
- فاصله بین کلمات
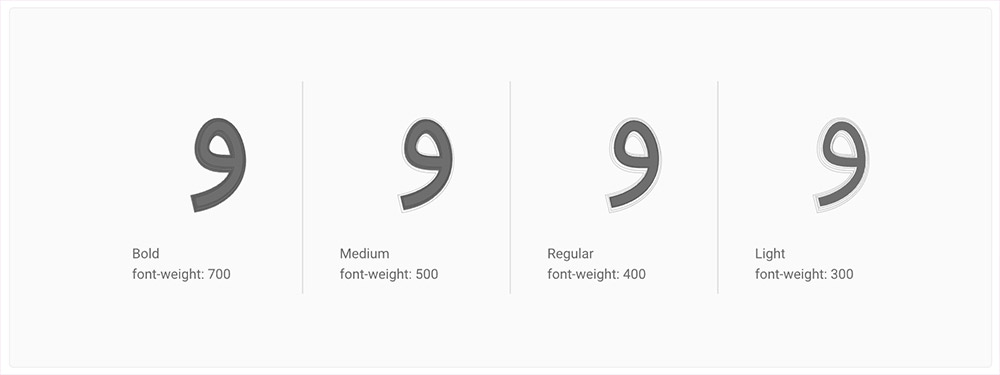
- وزن قلم در موقعیتهای مختلف
- اندازۀ قلم در موقعیتهای مختلف
- ظاهر متن اخطار
- ظاهر متن راهنمایی برای رفع اشکال/اشتباه
فاصلهگذاری یکی دیگر از ابزارهای بسیار مهم در مجموعه مهمات شما برای تایپوگرافی (نویسهنگاری) است. آیا خطهای متن خیلی به هم نزدیک هستند؟ باید دقت داشته باشید که طول خطهای شما خیلی زیاد نشود. اگر طول خطهای متن از اول صفحه تا آخر صفحه باشد، کاربر مجبور میشود تا کل عرض صفحه را طی کند و قطعاً از متن شما خسته خواهد شد. به این نکته هم توجه داشته باشید که فاصله بین حروف باید متناسب و مناسب باشد. اگر این مسئله فقط در یک یا دو خط باشد، مشکلی پیش نمیآید. اما اگر این مسئله تکرار شود، تنظیم صفحه نامناسب شده و ترتیب حروف و کلمات کلافهکننده و دفعکننده میشود.
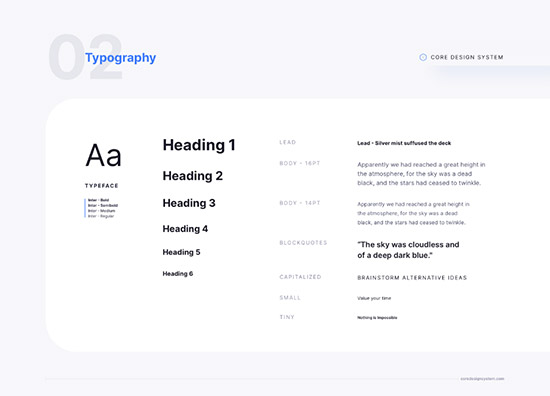
فاصلۀ بین سطرها، فاصلۀ متناسب بین متن میکروکپی و عناصر بصری مثل ورودیها، دکمهها و…، دیگر جزئیاتی هستند که همواره باید در شیوهنامۀ طراحی به آنها توجه کرد. میتوانید یک نمونۀ ساده از شیوهنامه را در دیزاین سیستم سنّت ببینید.
اگر طبق یک شیوهنامه پیش بروید، کاربران شما بهمرور میتوانند محتوای مهمِ و معمولی را از هم تشخیص بدهند. این تصوّر که مخاطب فقط متن را رصد (Scan) میکند همیشه درست نیست:
متن شما باید قابل مرور باشد
متنهای قابل مرور به کاربر کمک میکنند تا به سرعت اطلاعات را درک و هضم کند. در عین حال، کاربر میتواند بدون احساس هرجومرج، نگاه خود را از قسمتی به قسمت دیگر ببرد و در درک به دردسر نیفتد.
در محتوای خود از یک سلسلهمراتب مناسب استفاده کنید تا کاربر به راحتی به نقطه مورد نظر خود برود. مثلاً تیترها همه باید به یک شکل باشند و اندکی از متن اصلی بزرگتر باشند تا کاربر به راحتی آنها را ببیند. اما نباید آنقدر بزرگ باشند که اصلاً متناسب با متن به نظر نرسند. برای متن بدنه، H1, H2, H3 و… شیوهنامۀ مشخص داشته باشید.

فواصل متون هم در کل وبسایت متناسب در نظر بگیرید و در عین حال، از اهمیت سفیدخوانی (White space) یا قسمتهای بدون متن هم غافل نشوید. با این کار میتوانید توجه کاربر را به اطلاعات مورد نظر خود جلب کنید. وبسایتی را در نظر بگیرید که کلاً خالی به نظر میرسد. در این وبسایت، احتمالاً یک سفیدخوانی در نظر گرفته شده تا کاربر به متن برسد و آن را ببیند. برای این کار میتوانید حاشیههای بیشتری در نظر بگیرید. به سرعت خواهید دید که تأکید صفحه به سمت محتوای شما میرود.
اگر هیچکدام از این راهها جواب نداد، از شهود خود استفاده کنید
بد نیست هر چند وقت یک بار، تایپوگرافی (نویسهنگاری) وبسایت خود را بررسی و بازنگری کنید. کلاهتان را قاضی کنید و خودتان را جای کاربر بگذارید. راستش اصلاً برای بازدیدکننده مهم نیست که چقدر استعداد برای طراحی وبسایت خود صرف کردهاید. کاربران نیازهایی دارند که میخواهند کسی آنها را برآورده کند. اگر بتوانید این نیازها را برایشان رفع کنید، آنها شما را یک برند خوب خواهند دانست.

چند دقیقه زمان بگذارید و به جای آنکه سایت خود را بهعنوان یک فرد حرفهای قضاوت کنید، خود را به جای یک مشتری روزمره بگذارید که الزاماً توجهی به حاشیههای بدون نقص وبسایت شما ندارد یا برایش مهم نیست که از فونت sans serif استفاده کردهاید. واکنش خودتان چیست؟ میتوانید راحت سایت را بخوانید؟


