7 افزونه فیگما برای افزایش کارایی یو ایکس رایتر ← 🛠️ پلاگین یو ایکس رایتینگ فیگما (بهروزرسانی آبان ۱۴۰۱)

قابلیت توسعه و نشر افزونه فیگما، برگِ برندۀ دیگری برای این ابزار تعاملیست. در بین افزونههایی که متخصصانِ چین و ماچین برای Figma مینویسند، نیازمندیهای نویسندگان تجربۀ کاربر هم پوشش داده میشود. این نوشته مروریست بر چند پلاگین فیگما برای یو ایکس رایتر که به دو دسته تقسیم شدهاند: مناسب فارسی، نامناسب برای فارسی.
توضیح: توسعۀ فیگما و افزونههای آن با سرعت ادامه دارد. بنابراین این نوشته بهمرور و با کمک شما بهروزرسانی میشود.
فهرست ۷ افزونه فیگما مناسب طراحان محتوا
بهروزرسانی ۹ فروردین ۱۴۰۱: خوشبختانه فیگما از امروز پشتیبانی از زبانهای راست به چپ را در نسخه تازهاش آغاز کرد. از این پس میتوانید در محیط فیگما بدون نیاز به افزونه فارسی بنویسید. ضمناً بر اساس گفتههای توسعهدهنده افزونهای که در ادامه معرفی شده، توسعه این افزونه متوقف نمیشود و بهشکلی دیگر ادامه خواهد داشت.
میتوانید از این افزونه فیگما برای بازگردانی نوشتهها به شرایط استاندارد استفاده کنید. کافیست از گزینۀ reset to orginal text کمک بگیرید.
پیشتر هم گفتهایم که تا این لحظه، فیگما از زبان فارسی پشتیبانی نمیکند. اشکالِ کار در اینجاست: نوشتهها وارونه نوشته میشوند. راهکارِ فعلی هم بهرهگیری از افزونۀ RTL PLZ است که سعید علیپور آماده کرده است.
با وجود این محدودیتها، استفاده از هر افزونه فیگما که برای نویسندگان تجربه کاربر آماده شده باشد، با چالش مواجه است. با این حال، همچنان میتواند با کمی سهلگیری و زدنِ فنهای سامورایی، از برخی از این پلاگینها بهره برد.
۱. کاربردی و حیاتی: Replace to All
بهروزرسانی ۲۹ آبان ۱۴۰۱: افزونههای جستن و جایگزینکردن را رها کنید. فیگما در اواخر سال ۲۰۲۲ میلادی امکان Find and Replace را اضافه کرد. این قابلیت بسیار کاربردیتر از افزونههاییست که با این هدف توسعه داده شده بود. میتوانید حین کار شمای کلی از محتوا را ببینید، هر متن را پیدا و جداگانه ویرایش کنید و در جایگزین کردنِ کلی، دقتتان را افزایش بدهید.
از آنجایی که روندِ کار روی متنها تا آخرین لحظهها ادامه دارد و ممکن است در هر مرحلهای، دربارۀ یک ریزهنوشته یا متن یک دکمه تصمیمِ جدیدی بگیریم، اعمال تغییرِ دانه دانه در همۀ frameها کاری طاقتفرساست.
خوشبختانه چند افزونۀ کاربردی برای اعمال آنیِ تغییرها وجود دارد که من سه-چهار مورد از آنها را امتحان کردم. در بین همۀ آن چند پلاگین فیگما که برای این منظور توسعه داده شده، replace to all از همه کاراتر بود.

۲. تابلوی ابزارها: ابزار ضروری را دم دست نگه دار
خیلی اوقات در حین کار به انواع افزونه فیگما نیاز پیدا میکنیم. میتوانیم از راه منو سراغشان برویم. راهِ سادهتر استفاده از کلیدهای ترکیبی Cntrl+Alt+P است که سادهتر از قبلیست.
از همۀ اینها سادهتر و بهتر، نصب یک تابلوی ابزار است، عینِ نجّارها و مکانیکها: جلوی چشم و در دسترس.
میتوانید برای اضافهکردن یک نوار پلاگین به محیط فیگما از افزونۀ FigmaEX استفاده کنید.

Frontitude .۳ تعامل و اعمال تغییرها قبل از نهاییشدن

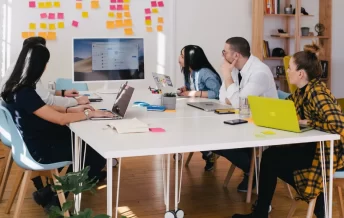
تعامل قبل از اینکه نیازمند ابزار باشد، نیازمند درک و دانش است. امروزه در ایران بسیاری از پروژهها با ایدۀ «حالا یه چیزی اونجا بنویس بعداً اگر کار نکرد عوضش میکنیم» جلو میروند. اگر فرض بگیریم یک تیمِ کاربلد و پذیرا تشکیل دادهایم، آن وقت یک پلاگین تعاملی مثل Frontitude میتواند همزمان برای مدیر محصول، طراح، تیم فنی و تیم تجربهنویسی کارامد باشد.
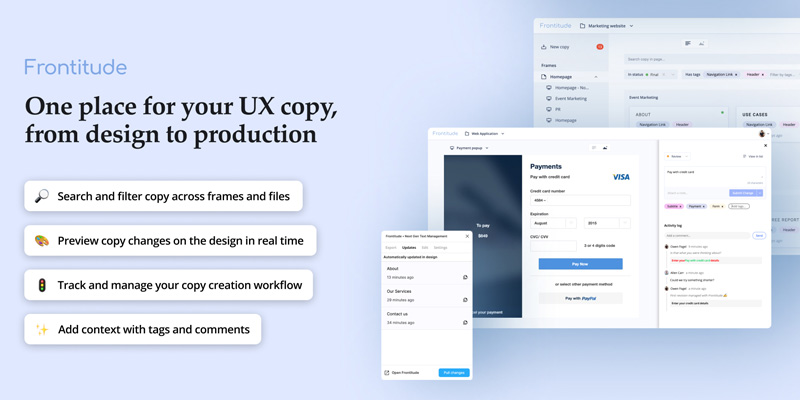
Frontitude به تیمهایی که روی پروژههای بزرگ کار میکنند کمک میکند تا تصمیمهایشان را قبل از اعمال نهایی در محیط فیگما، بارها و بارها آزمایش کنند. این آزمایشها شامل آزمون و خطا در نوشتن متن تجربه کاربری هم میشود.
میتوانید به کمک این پلاگین یو ایکس رایتینگ فیگما، پیشنمایشی ساده از همۀ تغییرها ببینید و بعد بهسادگی تصمیم نهایی را به Figma منتقل کنید.
برخی از قابلیتهای Frontitude:
- همگامسازی فوری تغییرها با نسخهای که در فیگما دارید
- مشاهدۀ پیشنمایش تغییرها قبل از گرفتن تصمیم نهایی
- جستجوی متنها
- طراحی مسیر کار و رصد جزئیات و تغییرهای متن در فرایند طراحی
- تفکیک محتواها بر استفاده از تعریف برچسب (tag)
Ditto .۴: از طراحی تا محصول در یک ریل

اگر فرض بگیریم این بلوغ در بین تیمهای طراحی محصول وجود دارد که متن تجربه کاربر را کماهمیتترین بخشِ محصول قلمداد نمیکنند و به توصیۀ اسکات کوبی عمل میکنند که میگوید:

“حقوق نویسندگان کافی نیست، به نویسندگان خود بیشتر حقوق بدهید. در کنفرانس بعدی، در ارائه، کارگاه یا جلسات تیمی به همه بگویید که باید به نویسندگان خود مبلغ بیشتری بپردازند. این کار اوضاع را بهتر خواهد کرد.”
—کوبی اسکات، طراح و تجربهنویس
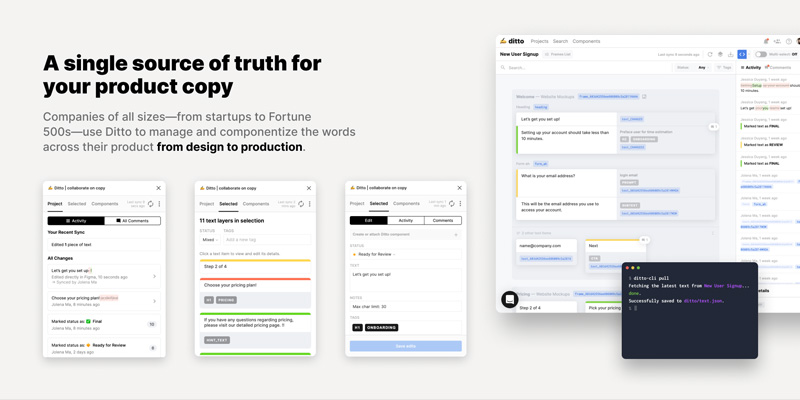
آن وقت میتوانیم جایگاهِ اثربخشتری برای محتوا قائل شویم. در این صورت بهرهگیری از افزونۀ Ditto همزمان برای همۀ تیمهای درگیر در طراحی محصول مؤثر خواهد بود.
دیتو در واقع یک منبع مرکزی برای کار تجربهنویس فراهم میکند که تیمهای فنی میتوانند با اتصال به آن، فرایندها را سازماندهیشدهتر جلو ببرند.
برخی از ویژگیهایی که دیتو را به یک افزونه فیگما مناسب یوایکس رایتینگ تبدیل میکند:
- مدیریت تمامی متنهای محصول در یک منبع
- دسترسیِ تیمهای فنی به متنها
- امکان گفتگو دربارۀ ریزهنوشتهها و بررسی چالشهای فنی یا محتوایی با مشورتِ تیم فنی و تیم تجربهنویسی
- امکان انتقالِ متنها به بخش فنی بدون نیاز به روشهای سنتی مثل copy/paste
- رصد میزان پیشرفت فرایند یوایکس رایتینگ
- جستجوی متن
- گرفتن خروجی متن با فرمتهای JSON ، CSV ، یا XML
امّا باز هم تأکید میکنم: ابزار فقط ابزار است. هیچ افزونه فیگما نمیتواند فرایند کاری ما را بهبود بدهد، مگر اینکه قبل از استفاده به منافعی که از ابزار میبریم ایمان پیدا کرده باشیم و واقعاً دنبالِ روشی برای بهینهسازی فرایندها بگردیم. عملۀ ابزار شدن آسان است!
۵. Content Buddy: افزونه فیگما برای محتوا

بهکمک این پلاگین فیگما میتوانید یک متن خاص را در بخشهای انتخابشده جستجو کنید و بعد هر کدام را بهصورت جداگانه ویرایش کنید. متأسفانه تلاش من برای استفاده از content buddy در متنهای فارسی نتیجهبخش نبود. اگر روی محصولی به زبان فرنگی کار میکنید حتماً به یک بار امتحان کردنش میارزد.
۶. CopyDoc: استرالیایی همهکاره!

افزونه CopyDoc انبوهی از نیازهای یک یوایکس رایتر را رفع میکند:
همه چیزهایی که برای تسهیلِ برونریزی، درونریزی، بررسی املای نوشته و ویرایش متن نیاز دارید در این افزونه فیگما پیشبینی شده است. برای استفاده از این پلاگین فیگما نیازی به کار اضافه ندارید. نصب کنید و استفاده کنید.
از جمله قابلیتهایی که با پلاگین کاپیداک را برای تجربهنویسان مناسب کرده است میتوان به این موارد اشاره کرد:
- لایههای متنی Figma را به فایلهای CSV و JSON تبدیل کنید و خروجی بگیرید.
- لایه های متن Figma را با فرمتهای CSV یا JSON درونریزی یا بهروزرسانی کنید.
- متنها را بهسادگی جستجو و جایگزین کنید.
- کل متنهای هر فریم را بهصورت DOCX ، XLSX ، TXT ، EPUB ، HTML یا PDF برونریزی کنید.
- غلطگیری املای متن Figma را در دهها زبان امتحان کنید. (انواع انگلیسی، چکی، داچ، اسپانیولی، فرانسوی، ایتالیایی، ترکی استانبولی و…)
۷. strings: گل سر سبد همۀ افزونههای مناسب تجربهنویسی
strings آنقدر کامل و خوب است که حتی اگر همین افزونه فیگما برای نویسندگی تجربه کاربر توسعه داده شده باشد، تجربهنویس را از هر افزونۀ دیگری بینیاز میکند. (افسوس و درد که فعلاً فایدهای برای ما راستبهچپزنها ندارد!)
استرینگز ترکیبی از همۀ ۵ افزونۀ دیگریست که در بالا دربارهشان نوشتم، با این تفاوت که همه را یکجا جمع کرده و البته شمایل تر و تمیزتر و چهارچوبِ ساختاریافتهتری هم دارد.
از عجایب این افزونه داشتن غلطگیر املایی به دهها زبان از جمله زبان عربیست!
علاوه بر ویژگیِ غلطیاب املایی، محیط استرینگز کار ویرایش متنها را بهصورت بخش به بخش و فریم به فریم آسانتر میکند.
شما بگویید
شما هم از تجربهها یا افزونههایی که میشناسید برایمان بنویسید.