طراحی بستر محتوای تجربه کاربر از چاپخانه تا فیگماخانه!

طراحی بستر محتوای طراحی تجربه کاربر به چه چیزی میپردازد؟ میدانِ طراح محتوای تجربه کاربر به کلمهها و متنها محدود نمیشود. «زبان» و «کلمات» همچنان نیرومندترین ابزارهای بشریاند. وقتی از کلمات حرف میزنیم، ناخودآگاه با مجموعهای از جزئیات مواجه هستیم: فرهنگ، زمینۀ موضوعی، شیوۀ انتقال، شیوۀ ارائه، مفهوم، ابهام، صراحت و…. بخشی نمونهای از این جزئیاتاند. از بین همۀ جزئیات، اینجا را برای صحبت دربارۀ طراحی بستر محتوای تجربه کاربر انتخاب کردم. با هم به یک سفرِ کوتاه میرویم و مثلِ موزهگردها به اختراعاتی نگاه میکنیم که به ما دربارۀ اهمیّت بستر محتوا سرنخ میدهند.
نقشۀ سفر
ما سفرمان را از صفحههای پُرکلمۀ کتاب و مجله شروع میکنیم و نرمنرم، به صفحاتِ دیجیتال میرسیم، جایی که بستر محتوا دستخوش تغییرها شده است. قرار است بفهمیم چرا هر ابزاری بستر محتوای خودش را دارد و چطور میتوانیم به اقتضائات طراحی بستر محتوای تجربه کاربر فکر کنیم.
نشستن، تأنی، تمرکز
من از بابتِ داشتن دوستانِ کتابخوان خوشاقبال بودهام. یکیشان ساکن امریکای شمالیست و همین چند روز پیش، لابهلای گفتگوهای روزانهمان، ناخودآگاه به یکی از مهمترین جزئیاتی اشاره کرد که سفرمان را با آن شروع میکنیم: فرهنگ.
محمد میگفت: اینجا طرفداران رمان زیادند… و… و تصوّر کن، در طول سالها مجبور بودند بخش زیادی از عمرشان را از سرمای شمالی توی خانه پناه بگیرند. و خب با چه چیزی وقتشان را سپری میکردند؟ داستان.
این تصویر آشنا نیست؟ زن یا مردی در کنار شومینه، پناهگرفته از سرمای استخوانسوز و بوران، روی صندلی چوبیاش ولو شده، شمد یا پتویی سبک روی پاها یا دوشش انداخته و کتاب میخواند.

خواندن در سکون
ابزارها عادتسازند. هر یک از ابزارها مجموعهای از رفتارها و آداب را بر ما تحمیل میکنند. روشهای سنتّیِ خواندن همگی به سکون نیاز داشتند. شما نمیتوانستید کتاب را موقع دوش گرفتن بخوانید یا وسط دویدن داستانِ کتاب را بفهمید.
کتاب کاغذی متناسب با نیازهایی مشخص طراحی شده بود و مانند هر ابزارِ بشرساختۀ دیگر، مجموعهای از آداب و رفتار را به ما تحمیل میکرد.
آهستگی در خواندن
زندگی در دهههای پیش پرمایهتر (چگالتر) بود. فرصتِ بیشتری برای لمس حیات داشتیم و زمان بیشتر از امروز در مُشتمان بود. بنابراین به دست گرفتن کتاب عادتی رایج بود. در همین ایران خودمان هم نشستن دور کُرسی فرصتی برای شعرخوانی یا نقّالی و حکایت کردن فراهم میکرد. تداومِ حضور دیوان حافظ، شاهنامه یا قصههای فولکلور در همین عادتها ریشه دارد.
بستر محتوا در گذشتۀ نهچندان دور، با آهستهخوانی و تمرکز عجین بود. به همین دلیل کتابها را با کاغذ و جلدهای سخت طراحی میکردند، طول عمر محصول اهمیّت داشت و برای خواندن باید محیط مناسبی را انتخاب میکردیم.

بهلطفِ آهستگی و سکون، درکپذیریِ عمیقتری داشتیم. میتوانستیم ساعتها روی یک چیز و فقط یک چیز تمرکز کنیم. از اعلانهای گوشی و پیامهای بیوقت خبری نبود. اگر تبلیغاتچیها سرزده کلید میانداختند و وارد خانهمان میشدند با چوب دنبالشان میافتادیم و بهشان اجازه نمیدادیم بدون اجازه از سابقۀ فکرها و سلیقهها و آرزوهایمان سر در بیاورند، نه؟
به هر حال ما فرصت داشتیم از مغزمان بیشتر کار بکشیم. نشانیها را خودمان پیدا میکردیم، کلمهها و اعداد و خاطرات را خودمان به یاد میسپردیم و دور رازهایمان حصارهایی نامرئی میکشیدیم. نوشتن و خواندن بهشیوۀ سنتّی ما را به موجوادتی ذهنآگاهتر تبدیل کرده بود.
نوشتن با دست، فعالیتهای بسیار بیشتری در قسمتهای sensorimotor مغز ایجاد میکند. بسیاری از حواس با فشردن خودکار روی کاغذ، دیدن کلماتی که مینویسید و صدای ایجاد شده حین نوشتن فعال میشوند. این تجربیات سبب برقراری ارتباط بین قسمتهای مختلف مغز شده و آن را برای یادگیری آمادهتر میکنند. با نوشتن هم بهتر یاد میگیریم و هم بهتر به خاطر میآوریم.
از نتایج تحقیقات محققان نروژی دربارۀ آثار نوشتن با دست – ترجمه دیجیاتو
طراحی بستر محتوای تجربه کاربر
جسته و گریخته این جمله را گفتهام که: کار تجربهنویس فقط نوشتن طراحی بستر محتوای تجربه کاربر است. او بر اساسِ اقتضائات ابزار جدید و جزئیاتِ رفتارساز و واکنشپذیر، متناسبترین بستر را برای محتوای محصول پیشنهاد میکند. نتیجۀ پیشنهاد او بر
- درکپذیری
- هموارسازی مسیر کاربر
- تأمین نیازهای کسبوکار
متمرکز است.

این کجا و آن کجا؟
بیایید با مشاهدۀ چند نمونه، موزهگردیمان را پی بگیریم. فراموش نکنید که قصد ما مقایسه بین نمونهها و رسانههای مختلف نیست، بلکه فقط میخواهیم آن را از منظرِ «بستر محتوا» بازبینی کنیم.

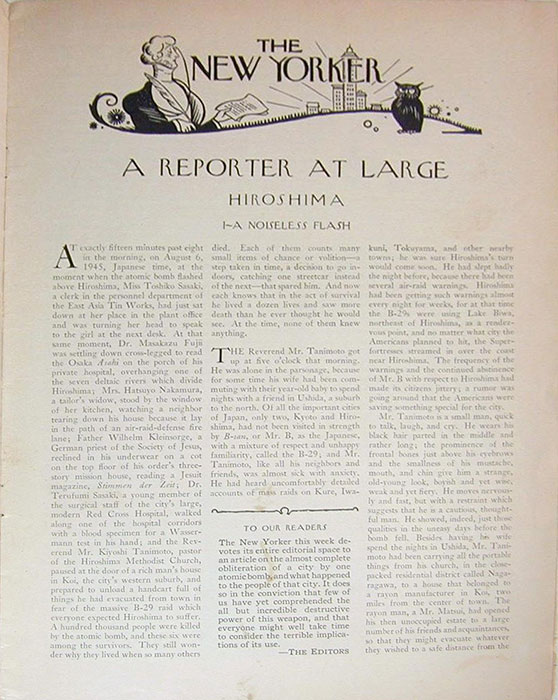
جالب است بدانید که همین مجلّه در نسخۀ دیجیتالش رویّه متفاوتی دارد. در فضای دیجیتال، نیویورکر هم مثل بسیاری دیگر از مجلّات و وبسایتها ملزم شده تا بستر محتوا را برای کاربر مناسبسازی کند تا:
- حواس مخاطب از محتوا پرت نشود.
- چشم و ذهن مخاطبِ شتابگر خسته نشود. (برخلاف ذهن و چشم مخاطبِ سنتّی که با سکون و آهستگی انس داشت)
- مخاطب محتوا را گم یا رها نکند.
- آگهیهای تبلیغاتی در عین تلاش برای کسب درآمد، خواندن مجلّه را متأثر نکنند.
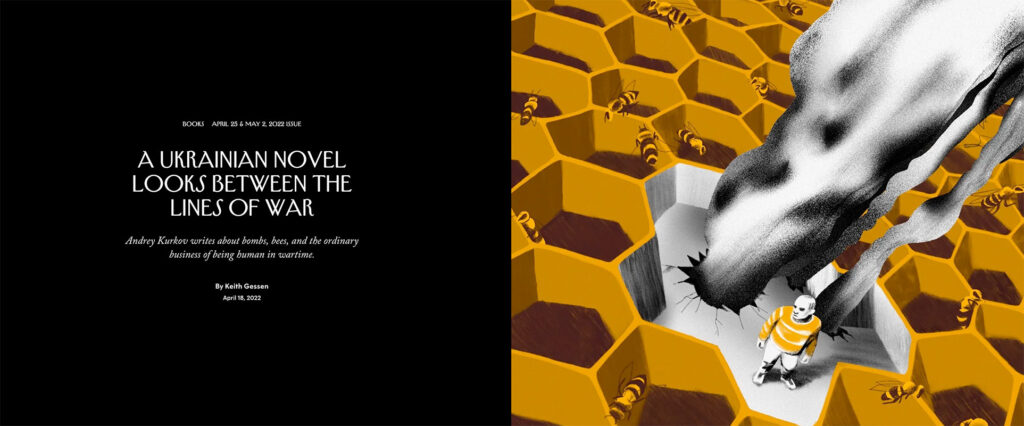
در نسخۀ دیجیتال، مطالب معمولاً با یک تصویرسازی بزرگ + تیتر و زیرتیتر واضح شروع میشوند:

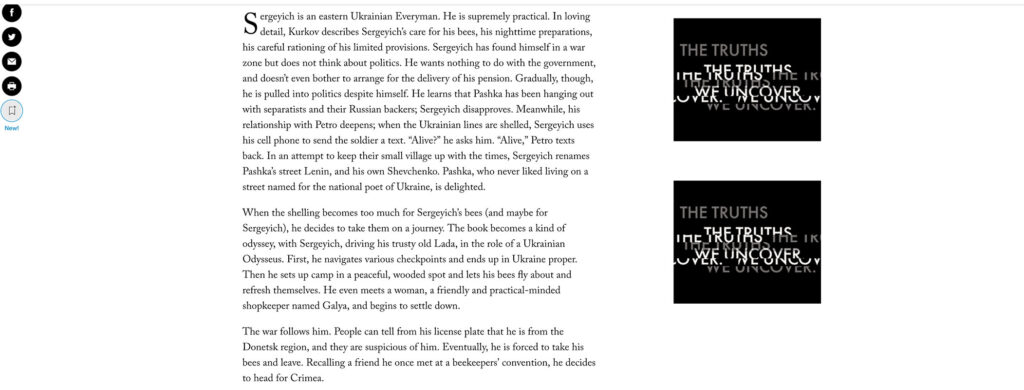
و در ادامه، مطلب با کمترین حجم از آگهی، با سفیدخوانی قابل توجه و دکمههای کاربردی در حاشیه (چسبیده به لبۀ صفحه) ظاهر میشود:

رویکرد یکسان از گذشته تا امروز
بستر محتوای کتاب یا مجلّه از گذشته تا امروز دگرگونیهای متنوعی را به خود دیده، امّا شاکلۀ اصلی آن تغییر چندانی نداشته است. به این نمونۀ قدیمی از مجلّۀ نیویورکر نگاه کنید:

طراحان ایرانی هم در گذشته تلاش میکردند تا کار صفحهآرایی مجلّه، روزنامه یا کتاب را متناسب با نیازهای مخاطبان و اقتضائات محصول پیش ببرند. من میتوانم نمونهای از کارشان بیاورم. امّا در آوردن نمونۀ دیجیتال دستم چندان باز نیست، چون:
- طراحان صفحههای شاهنامه و حافظ یا مجلّات و کتابهای مدرنتر واقعاً طراح بودند: متناسب با محصول، اقتضائات محصول، نیاز مشتری، بودجه، وضعیتِ اقتصادی بازار هدف، نوعِ محصول، ارزش معنوی محصول، زمان و متغیّرهای دیگر به طراحی محصول میپرداختند. مثلاً زبان در طراحی نقشی اساسی داشت، جنس کاغذ با دقت انتخاب میشد، جنس کاغذ یا نوعِ صحّافی تابعی از مؤلفههای بومی، فرهنگی، اقلیمی و اقتصادی بود.
- من با افراد متنوعی که خود را طراح تجربه کاربر معرفی کردهاند ملاقات کردهام. گمان میکنم تعداد اندکشماری از آنها واقعاً طراح هستند. متأسفانه بخش عمدۀ تلاشهای ما در زمینۀ طراحی محصول، طراحی تجربه کاربر و طراحی بستر محتوای تجربه کاربر محدود به تبدیل نمونههای خارجی به RTL شده است. ما فاصلۀ زیادی تا «طراح»شدن داریم و فعلاً میتوانیم خودمان را تکنسینهایی بدانیم که در تکرار الگوها و اجرای کارها موفقاند.

تمرکز بر محتوا
ساختار کلی صفحهبندی که در نیویورکر دیدید، در مجلۀ کتاب جمعه هم رعایت میشده است.
«تمرکز بر محتوا» موضوعیست که در زمان فراگیری مجلّات کاغذی چندان وجهی نداشته، چون اقتضای این نوع از خواندن و این نوع از انتشار محتوا، ناخودآگاه به تمرکز بر محتوا منجر میشده.
حالا بیایید برویم اینورِ موزه:

بخشبندی برای فهم قصه
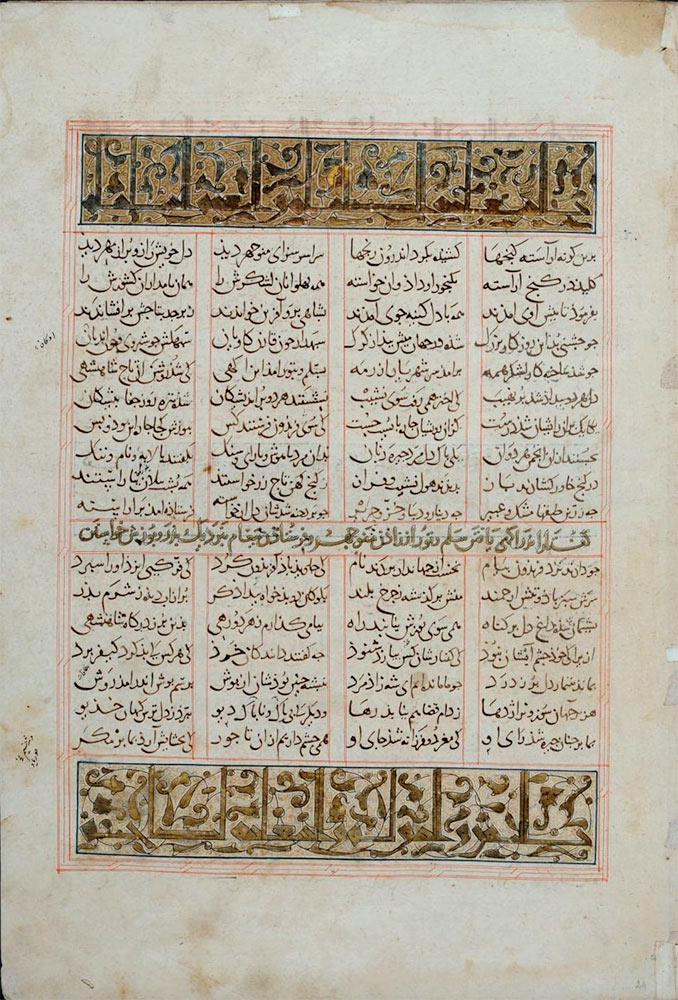
شعر عروضی دارای مصرعهای متصلیست که بیتها را تشکیل میدهند. مطابق بر همین اصل، نسخههای خطی آثار قدما مثل شاهنامه، دیوان حافظ و… طوری صفحهآرایی میشدند که مخاطب بتواند بدون مشقّت از مصرع قبلی به مصرع بعدی حرکت کند.
این شیوۀ طراحی همچنان هم معمول است.
این چالش بعدها و در وب (تا قبل از امکانِ جداسازی مصرعها و بیتها) به شکلی دیگر حل شد:
برین گونه آراسته گنجها / که بودش به گرد آمده رنجها
یعنی کاربر بر اساس نیازِ خود و قابلیتهای بستر محتوا، سعی کرد چارهای برای مسئله پیدا کند. بستر تغییر کرده بود امّا راهکار لزوماً یکسان نبود.
طراحی بستر محتوای تجربه کاربر چه جزئیاتی را شامل میشود؟
- کمک به درکپذیری و افزایش خوانایی محتوا
- قدرتبخشی به کلمات (استفادۀ درست و بهجا از کلمات طوری که هر مفهوم با وزن مناسب بیان شود.)
- طراحی استراتژی بیان مفهوم (چطور مفهوم را بیان کنیم؟ کجا مفهوم را بیان کنیم؟ چه مفهومی را به چه شکلی بیان کنیم بهتر است؟ به چه کسانی بگوییم و به چه کسانی نه؟ چه حرفی بهجاست و چه حرفی بیجا؟ واکنش کاربر چه خواهد بود و چه راهکاری خواهد داشت؟ و…)
- از بین بردن بسترها و فرایندهای ابهامزا و پیچیدهکنندهای که ما را مجبور به زیادهگویی در محصول میکنند.
وظیفۀ تجربهنویس در روند طراحی تجربه کاربر
دقت به جزئیاتی که در بالا گفتم از جمله شرح وظایف یو ایکس رایتر است. یک طراح محتوای تجربه کاربر، میبایست کنار تیم طراحی قرار بگیرد و متناسبترین بستر را برای مناسبترین محتوا پایهریزی کند. به همین دلیل است که حضور تجربهنویس از ابتدای فرایند طراحی اهمیّت پیدا میکند.
تصمیمگیری دربارۀ نور و روشنایی بعد از پایانکار ساختمان بیهودهست. همه چیز از نقشۀ اصلی شروع میشود.
از آنجایی که کلمات نخستین چیزهاییاند که کاربر با آنها ارتباط میگیرد، طراح محتوای تجربه کاربر به تیم طراحی کمک میکند تا:
- بستر محتوا را از ابتدا و مانند پی و ریشه طراحی کنند نه مثل شمعهایی برای پیشگیری از ریزش دیوار.
- مسیرهایی بهینه و متناسب با مفاهیم طراحی کنند.
- اقدامهای ناموفق کاربر را به حداقل برسانند.
- از محتوا بهدرستی استفاده کنند نه بهعنوان چسب زخم.
- در روند طراحی قابلیتهای جدید، همواره یک قدم جلوتر باشند. (آگاهی از نحوۀ بیان و بستر محتوا، ما را به قدم بعدی هدایت میکند.)
هر محصول، یک بستر محتوایی مناسب
طراحی بستر محتوای تجربه کاربر به ما میگوید که هر محصول به چه محتوا و چه بستری نیاز دارد. برنامکهای موبایلی مجلۀ سیاسی، ورزشی یا ادبی نیستند. آنها کمترین حجم محتوا را دارند و محتوایشان بیشتر شامل ریزهنوشتههایی برای راهنمایی کاربر است. بنابراین نمیتوانیم آنها را با مجلّات مقایسه کنیم. ما با شکلِ تازهای از رسانه و محتوا مواجه هستیم.
با این حال یک چیز همواره ثابت است: ظرف و مظروف همواره در رابطهاند.
بنابراین تا زمانی که بستر را مهیّا نکردهایم، نمیتوانیم به درستی و کارامدیِ چیزی که قرار است در بستر بگذاریم اعتماد کنیم.
سلام
نه لزوماً
این تصوّر که باید در فضاهای حقوقی و رسمی مثلِ صفحات پرداخت یا برنامکهای مالی ناشفاف و سخت حرف زد، به ادبیات دیوانسالارانۀ قجری و ساسانی برمیگردد.
سلام
این تصوّر که باید در فضاهای حقوقی و رسمی مثلِ صفحات پرداخت یا برنامکهای مالی ناشفاف و سخت حرف زد، به ادبیات دیوانسالارانۀ قجری و ساسانی برمیگردد. این رویکرد به ناخودآگاه ما رسوخ کرده و خیال میکنیم باید به شکلی حرف بزنیم که مردم حرف نمیزنند.
[…] هدف کسبوکار یا محصول را بهخوبی درک کرده باشد تا بستر محتوا را بر اساس منافع کسبوکار و مشتری مناسبسازی […]



سلام …
خیلی مفید بود
البته خب ما که تو آپ ها و برنامه های بانکی هستیم همیشه مجبوریم از لحن جدی در پیام ها و نوشته ها استفاده کنیم و زیاد نمیشه با کاربر خودمونی شد.