آرتیفکت یا اطلاعافزار طراحی تجربه کاربر چیست؟

لوئیس میلان از TopCoder: طراحی تجربه کاربر دامنهای وسیع دارد، بنابراین بیایید روی تجربه کاربر در محصولات دیجیتال تمرکز کنیم و ببینیم اطلاعافزار یا همان آرتیفکت در طراحی تجربه کاربر چطور شما را در رفع چالشها و بهبود عملکرد یاری میکند.
طراحی تجربۀ کاربر به ما میگوید که عناصرِ مختلفی در رقمزدن تجربۀ دلچسب دخیلاند. این تخصص هم مثلِ دنیای ما همواره در حال رشد و توسعه است. بنابراین همواره عناصر و اجزای ویژهای خلق میشوند و برای کمک به خلق یک تجربۀ فرحبخش پا به فرایند طراحی میگذارند. امروز با خیلی از آنها آشناییم: معماری اطلاعات (information architecture)، طراحی تعاملی (interaction design)، تحقیقات کاربر (user research)، تجربهنویسی (ux writing)، طراحی بصری (visual design) و بسیاری چیزهای دیگر.
آرتیفکت یا اطلاعافزار چیست؟
آرتیفکت بهطور خلاصه، مجموعهای از مصنوعات است که سرنخهایی برای رسیدن به بینش و علم در اختیارمان میگذارند. در طراحی تجربۀ کاربر، اطلاعافزار به مجموعه مستنداتی میگوییم که ما را با ارائه سرنخهای مفید، در مسیرِ طراحی یک محصول یاری میکنند.
تلویزیون من هم یک Artifact است
درست است، از منظر انسانشناسی میتوان اطلاعافزار را به عنوان یک شیء یا شکلی از شواهد تعریف کرد که ارزش فرهنگی یا تاریخی ایجاد میکند. با آسودگی خیال میتوان گفت که اطلاعافزار در طراحی تجربه کاربر (UX Design Artifact) با مجموعهای از مستندسازیهاست که متخصصان مختلف آماده میکنند.
قبلاً هم گفتیم که نقشهای مختلفی در یک پروژه طراحی تجربۀ کاربر (UX) سهم دارند. این نقشها همواره تکرار میشوند و اطلاعاتی را تولید میکنند که قطعاً میتوان آنها را بهعنوان اطلاعافزار طراحی تجربه کاربر یا همان آرتیفکت طراحی تجربه کاربر دستهبندی کرد.
مثلاً طرحهای اولیه (wireframes) را در نظر بگیرید: این طرحها اطلاعات دارای سابقه را با خود دارند، میتوانیم همواره بر آنها تکیه کنیم و نظرها را رویشان ذخیره کنیم. در عین حال میتوانیم با مبنا قرار دادن نسخههای قبلی، ویراستهای تازهای ارائه کنیم و روندِ حرکت از نقطههای قبلی تا نسخۀ جدید را ببینیم.
آرتیفکت همان دفینههاییست که به ما سرنخهایی برای درکِ بهترِ مسیر و رفع مشکلات میدهد.
از جمله مرسومترین اطلاعافزارهای طراحی میتوان به این موارد اشاره کرد:
- گزارشهای تحقیقات کاربر
- کاربرنماها
- طرحهای اولیه
- نقشه سفر کاربر (User journey map)
- نقشه سایت
- جریان کار (Flow)
- پیشنمونهها (Prototype)
- آزمون کاربردپذیری
- نمودار همبستگی (Affinity mapping)
- نقشۀ ساخت (Blueprint)
- و…
از بین نمونههای مختلفِ اطلاعافزار طراحی تجربه کاربر، کدامیکی برای من ارزشآفرین هستند و راهکاری نو در طراحی ارائه میکنند؟
تجربۀ من در طراحی میگوید که همگی این اطلاعافزارها برایم ارزشآفرینند. امّا میدانیم که یک استراتژی ثابت، مشخص و کامل برای انجامِ همۀ پروژهها وجود ندارد. اگر یک روش قبلاً جواب داده، به این معنی نیست که در جای دیگر هم همان روش کارایی دارد.
اما تجربه به من میگوید میتوانیم برای بهدست آوردن و درکِ اطلاعاتی که رقبا قادر به حس کردن و دیدنش نیستند از بعضی از اطلاعافزارها به شکل خردمندانه و آگاهانه استفاده کنیم. در ادامه برخی از آرتیفکتهای طراحی تجربه کاربر را مرور میکنیم:
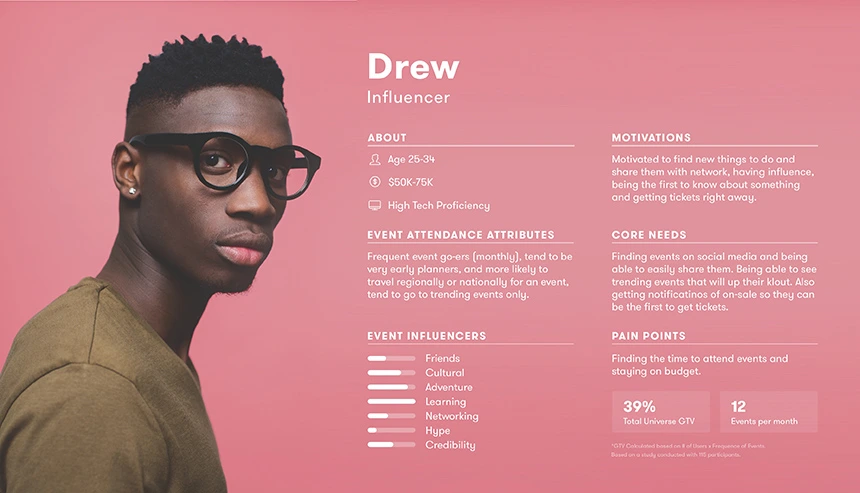
کاربرنما (Persona)
کاربرنما (یا به فرنگی: پرسونا) مجموعۀ اسناد ساده و شفافیست که کاربران (مشتریان) را به ذینفعان (شما و همکارانتان) معرفی میکند. تعریفِ رفتار و سلایق و ویژگیهای کاربرانی که محصول را برایشان طراحی میکنید به شما کمک میکند تا در حین طراحی تجربۀ کاربر، نقاط درد و نقاط رضایتمندی را بهتر تشخیص بدهید و نیازمندیها را شناسایی کنید.

من برای یکی از رویدادهایی که Topcoder در آن به رقابت میپرداخت، یک کاربرنما روی یک کاغذ آماده کردم. قصدم این بود که سریع آماده شود. مسئلهها و مشخصهها همان مؤلفههای اساسیای هستند که در خلق سند پرسونا به کار میآیند.اگر اطلاعات کافی در اختیار نداشته باشیم مجبور میشویم در جاهای اشتباه دنبال جواب برای پرسشهایمان دربارۀ کاربرمان بگردیم.
حداقل باید اطلاعات زیر را در اختیار داشته باشیم:
- اهداف کاربر چیست؟
- چه چیزی باعث ناامیدی و درماندگی او میشود؟
- در بافت مشخص، چه چیزی را ترجیح میدهد؟
- دشوارترین مسئلۀ کاربر چیست؟
- وقتی از محصول استفاده میکند چه اولویتهایی دارد؟
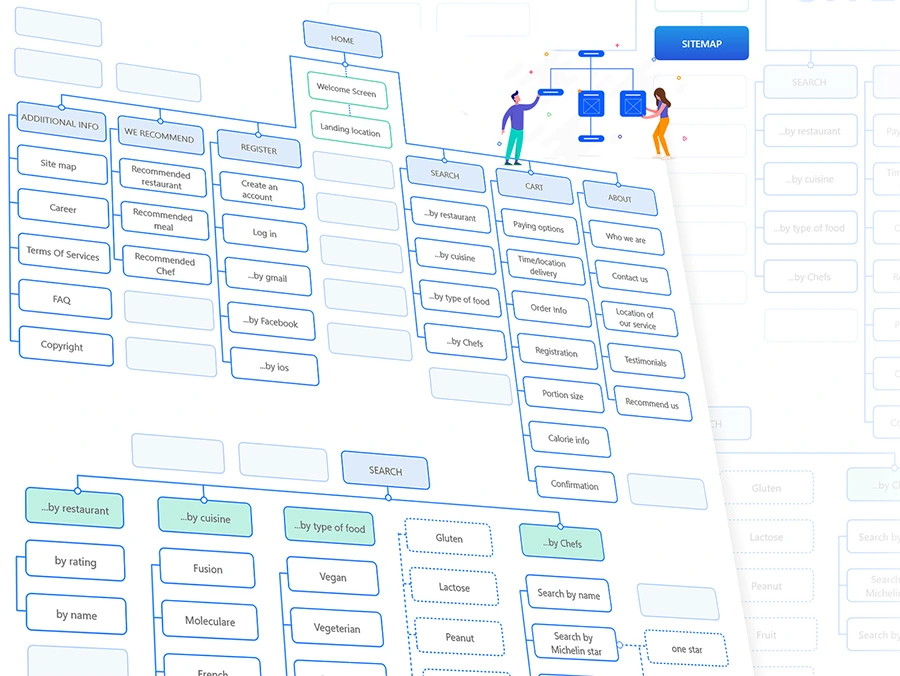
نقشۀ سایت / نمودار همبستگی
میتوانید بهکمک نقشۀ سایت یا جریان کار (flow) سلسلهمراتب و مراحل را ببینید و ارتباط بین اجزای مختلف را ترسیم کنید. قواعد و نامگذاریهای رسمی و مشخصی برای تولید نقشههای سایت وجود دارند که به سادگی میتوانید آنها را در اینترنت بیابید. همینطور میتوانید برای ترسیم این آرتیفکت از ابزارهای آنلاین کمک بگیرید.

پیشنهاد میکنم که برای موارد زیر از نقشه سایت استفاده کنید:
- شناخت عناصری که با اپلیکیشن مورد نظر در تعامل هستند و با آن ارتباط دارند.
- داشتن تصویری بهتر از نحوۀ ارتباط workflowها و transitionsها.
- خلق یک سیستم راهبری استوار و قدرتمند.
طرحهای اولیه (Wireframe)
طرح اولیه به ما دربارۀ نمایش بصریِ رفتارها و کارکردهای یک محصول دید کلی میدهد. بهکمک وایرفریم ساختارهای محتوا و راهبری تعیین میشوند.
اگر نقشۀ سایت را آماده کرده باشید، پرداختن به وایرفریم برایتان آسانتر خواهد بود. طرحهای اولیه، فارغ از اینکه پرجزئیات باشند یا کمجزئیات، به من در شناسایی و رفع بسیاری از مسئلههایم قبل از شروع طراحی کمک میکنند. به همین دلیل، قطعاً از طرحهای اولیه بهعنوان بخشی از جعبهابزار اطلاعافزار خود استفاده میکنم.
آزمون کاربردپذیری (Usability Test)

آزمون کاربردپذیری یکی دیگر از آرتیفکتهای طراحی تجربه کاربر است. کتابهای زیادی دربارۀ تست کاربردپذیری، تکنیکها و روشهای مختلف برای تست و اعتبارسنجی نوشته شده است.
کشف مشکل هیچگاه تا این اندازه اهمیت نداشته است
بههمین دلیل است که باید مناسبتترین مرحله برای انجام آزمون کاربردپذیری را بشناسیم. آیا باید این کار را در ابتدای مسئله انجام دهیم؟ آیا باید طرحهای اولیه خود را تست کنیم؟ با توجه به محدودیتهای زمانی که در هر مسئله وجود دارد، من ترجیح میدهم این کار را زمانی که طراحی کاملاً آماده شده است انجام دهم. پیشنهاد میکنم نمونۀ اولیه را با دقتِ بالا و با تکیه بر راهکارها طراحی کنید و بعد از نزدیکانتان بخواهید آن را تست کنند.
خلاصه اینکه کاری شبیه به مراحل زیر انجام دهید:
- یک مجموعه مأموریت برای آزمون تعریف کنید. (این مجموعه شامل کارهایی است که کاربر باید انجام دهد.)
- اقدامات کاربر، رفتارها، موفقیتها و شکستهای او را مشاهده و ثبت کنید.
- چیزهایی را که کاربر در رسیدن به آنها مشکل دارد یادداشت کنید.
- مسئله را تکرار کنید، اصلاحات لازم را در صورت لزوم انجام دهید و دوباره تست کنید.
اگر فقط بخواهم یک چیز دربارۀ تستهای کاربردپذیری به شما بگویم در این جمله خلاصه میشود: تستها شما را قدرتمند میکنند. این تستها چشماندازی از الگوهای کاربر و سناریوهای رضایتمندی و خطا را در اختیار شما قرار میدهند تا بتوانید اشتباهاتی را که در طراحی شما به وجود میآیند پیشبینی کنید.
بهتر است تا پیش از ارائه محصول خطاهای آن را کشف کنید و نگذارید تا رقابت به پایان برسد و تازه به فکر شناسایی و رفع خطاها بیفتید. بهتر نیست؟ تست کنید، شکست بخورید و خطاها را برطرف کنید!
امشب، پیش از آنکه چشمان خود را ببندید، باید نسبت به خواستهها و نیازمندیهای کاربر خود حساس باشید. باید کاربر را بهعنوان محورِ برنامهریزیهای خود بپذیرید. این نگاه بنیادین برای یک طراح تجربۀ کاربر است.
سلام
وقت خوش
ممنون که خواندید. میتوانید مقالۀ اصلی را با کلیک روی این لینک بخوانید.
بابت نقدتان هم ممنون. حتماً به این موضوع توجه میکنیم.



توضیحات خیلی خوبی بود. ممنونم از اشتراکگذاری. فکر میکنم این متن ترجمه شده بود؟ امکانش هست لینکش رو بزارید. یک نقدی هم داشتم اینکه یک جاهایی خوندنش سخت بود شاید به خاطر معادلسازی فارسی کلمات بوده و تن اند وویس یکنواختی نداشت.