نمونه: پروپوزال طراحی متن تجربه کاربر – آنچه باید در پیشنهادنامه بیاوریم

ممکن است همین روزها بخواهید یک پروژۀ طراحی متن تجربه کاربر بپذیرید یا سفارش بدهید. از آنجایی که آگاهی دربارۀ نحوۀ کار، مراحل و شرایطِ مناسب در زمینۀ تجربهنویسی همچنان اندک است، شفافکردنِ جزئیات کمک زیادی به ما (بهعنوان سفارشدهنده یا مجری) میکند. در این نوشته سعی کردهام جزئیاتی را که لازم است در پیشنهادنامه یا پروپوزال طراحی متن تجربه کاربر ذکر شود بنویسیم و کمی هم دربارۀ چرایی هر کدام توضیح بدهم.
چرا پروپوزال طراحی متن تجربه کاربر مهم است؟
همانطور که گفتم، بازارِ طراحی محصول همچنان ناآگاهیها و ابهامهای زیادی دربارۀ نوع و شیوۀ همکاری با تجربهنویس دارد. یک پیشنهادنامه تجربهنویسی که مبنای تنظیم قرارداد قرار بگیرد، به ما کمک میکند تا همدما شویم و دربارۀ مأموریتها، نحوۀ کار، شرایط کار و… هماهنگ و همراستا باشیم.
ما علم غیب نداریم. قلقها و بدقلقیهای فردی و ساختاریمان برای هم واضح نیست. اگر قرار باشد روی آگاهیهای بیاننشدۀ ذهنی (که مثل رازهایی در ذهن هر گروهند) تکیه کنیم، کار خیلی زود به گره میخورد چون هر طرف (سفارشدهنده یا تجربهنویس) مبتنی بر ذهنیّاتِ پنهانش «توقعات درست» را میسازد و «کار درست» را انجام میدهد. همین موضوع در بسیاری مواقع باعث شکست در همکاری، نرسیدن به انتظارات مشترک و بیباورشدن به همکاری میشود.
بنابراین چه بهتر که آنچه هستیم، آنچه میتوانیم انجام دهیم و آنچه نیاز داریم را شفاف کنیم. این مهمترین دلیلِ ارائه پروپوزال طراحی متن تجربه کاربر به کارفرماست.
مهمترین قدمها
پیشتر مقدمهای برای داشتن یک پیشنهادامه تجربهنویسی نوشته بودم و آن را بهعنوان اولین قدمها در یواکس رایتینگ معرفی کرده بودم. آن قدمها همچنان مهماند و این نوشته، شرح کاملتری از آن قدمهاست.
طبیعیست که هر محصولی جزئیات متفاوتی داشته باشد. ممکن است یک محصول اساساً دیزاین سیستم نداشته باشد یا مرحلۀ شروع تجربهنویسی در هر محصول متفاوت باشد. طبیعتاً در زمان نوشتن پروپوزال طراحی محتوای تجربه کاربر باید به ویژگیهای منحصربهفرد هر محصول یا برند توجه داشت.
نمونه پوروپوزال یو ایکس رایتینگ
از اینجا بهبعد، ساختار یک پیشنهادنامه تجربهنویسی است که میتوانید از آن برای کارِ خود سود ببرید:
بخش اول: شیوۀ کاری
بررسی اولیّه محصول
پیش از آغاز پروژه، همدماشدن بر سر زاویۀ دید و رسیدن به دیدگاه مشترک شرط لازم است.
آگاهی از نقطۀ شروع و در اختیار داشتن مستندات کافی، بنمایۀ طراحی محتوا را شکل میدهد؛ همانطور که بنمایۀ طراحی تجربه و طراحی بصری وامدار مستندات است.
کشفِ نقاطی که هماهنگی بر سرشان ضروریست از این پرسشها شروع میشود:
- آگاهی دربارۀ نقطۀ شروع: ما از چه مرحلهای همکاری را با هم آغاز میکنیم؟
- وایرفریم
- قبل از نهاییشدن UID
- بعد از نهاییشدن UID
- پیش از پیادهسازی
- در حال پیادهسازی
- محصول پیادهسازی شده
- ارزشها و مزیتها و کارکردهای محصول
- مستندات مرتبط با مسئلههای کاربران
- نتایج آزمونهای کاربردپذیری
- نتایج مصاحبهها یا نظرخواهیها
- گزارش بازخوردهای کاربر به تیم پشتیبانی یا تیم دیزاین
- چرایی بازطراحی، ویژگیهای دیزاین تازه
- چه دلیل ویژهای باعث بازطراحی محصول شده؟
- قرار بوده چه مسئلههایی حل شود؟
- نقاط درد تشخیصدادهشده کجا بودهاند و چطور رفع میشوند یا شدهاند؟
- آشنایی و هماهنگی با ذینفعان در بخشهای مختلف کسبوکار، فنّی، طراحی محصول برای شناخت دقیقتر محصول، اهداف، لحن و شخصیت، مسئلهها و اقتضائات و…
هویت محصول
آگاهی از هویّت محصول به ما کمک میکند تا زبانِ درستِ محصول باشیم. محتوای تجربۀ کاربری نوعی گفتگوست و گفتگو نمایانگر شخصیت، ویژگیها، نوع تفکّر، نوع برخورد و احساسات است.
بنابراین به این مستندات نیاز داریم:
- سند هویت برند
- سند لحن برند
- سند یا منبع رسمالخط محصول (پیشفرض ما رسمالخط رسمی کشور مصوب فرهنگستان زبان و ادبیات فارسیست)
- پرسونای کاربران
هماهنگی در زمینۀ اقتضائات محصول
هر محصولی بهتناسب نوع فعالیّت، پرسونا، قانونها و… اقتضائات متفاوتی دارد.
آگاهی از اقتضائات و محدودیتهای:
- فنّی
- قانونی
- بازاریابی
- کلامی
برای طراحی دقیق و کارامد ضروریست.
هماهنگشدن در زمینۀ جزئیات بصری و استایل محصول
- نرمافزار طراحی
- قلم (Font)
- دیزاین سیستم (بخش مرتبط با Content Style)
همدماشدن بر سر بخشهای مختلف
- جلسۀ اولیّه برای آشنایی با کارکردها و مأموریتهای بخشهای مختلفِ محصول
- جلسات بازبینی و بازخورد پس از «طراحی محتوا»
طراحی بستر محتوا
تجربهنویسی (UX Writing) فقط در طراحی متنهای تجربۀ کاربری محدود نمیشود. تجربهنویس موظف است تا برای طراحی کلماتی اثربخش و قدرتمند (از نظر کارایی) تلاش کند. در این مسیر تکیه بر دو پیشنیاز ضروریست:
- اشراف و تخصص در زمینۀ اصول تجربهنویسی
- طراحی بستر محتوا در خدمتِ UX
طراحی بستر محتوای تجربه کاربر چه جزئیاتی را شامل میشود؟
- کمک به درکپذیری و افزایش خوانایی محتوا
- قدرتبخشی به کلمات (استفادۀ درست و بهجا از کلمات طوری که هر مفهوم با وزن مناسب بیان شود.)
- طراحی استراتژی بیان مفهوم (چطور مفهوم را بیان کنیم؟ کجا مفهوم را بیان کنیم؟ چه مفهومی را به چه شکلی بیان کنیم بهتر است؟ به چه کسانی بگوییم و به چه کسانی نه؟ چه حرفی بهجاست و چه حرفی بیجا؟ واکنش کاربر چه خواهد بود و چه راهکاری خواهد داشت؟ و…)
- کمک به گرهگشایی و از بین بردن بسترها و فرایندهای ابهامزا و پیچیدهکنندهای که ما را مجبور به زیادهگویی در محصول میکنند.
وظیفۀ تجربهنویس در روند طراحی بستر محتوا
یک طراح محتوای تجربه کاربر، میبایست کنار تیم طراحی قرار بگیرد و متناسبترین بستر را برای مناسبترین محتوا پایهریزی کند. به همین دلیل است که حضور تجربهنویس از ابتدای فرایند طراحی اهمیّت پیدا میکند.
تصمیمگیری دربارۀ نور و روشنایی بعد از پایانکار ساختمان بیهودهست. همه چیز از نقشۀ اصلی شروع میشود.
از آنجایی که کلمات نخستین چیزهاییاند که کاربر با آنها ارتباط میگیرد، طراح محتوای تجربه کاربر به تیم طراحی کمک میکند تا:
- بستر محتوا را از ابتدا و مانند پی و ریشه طراحی کنند نه مثل شمعهایی برای پیشگیری از ریزش دیوار.
- مسیرهایی بهینه و متناسب با مفاهیم طراحی کنند.
- اقدامهای ناموفق کاربر را به حداقل برسانند.
- از محتوا بهدرستی استفاده کنند نه بهعنوان چسب زخم.
- در روند طراحی قابلیتهای جدید، همواره یک قدم جلوتر باشند. (آگاهی از نحوۀ بیان و بستر محتوا، ما را به قدم بعدی هدایت میکند.)
دو نمونه برای درک بهترِ «طراحی بستر محتوا»
این نمونهها برای درک بهتر «شیوۀ طراحی محتوا» و فایدههایش آورده میشود.
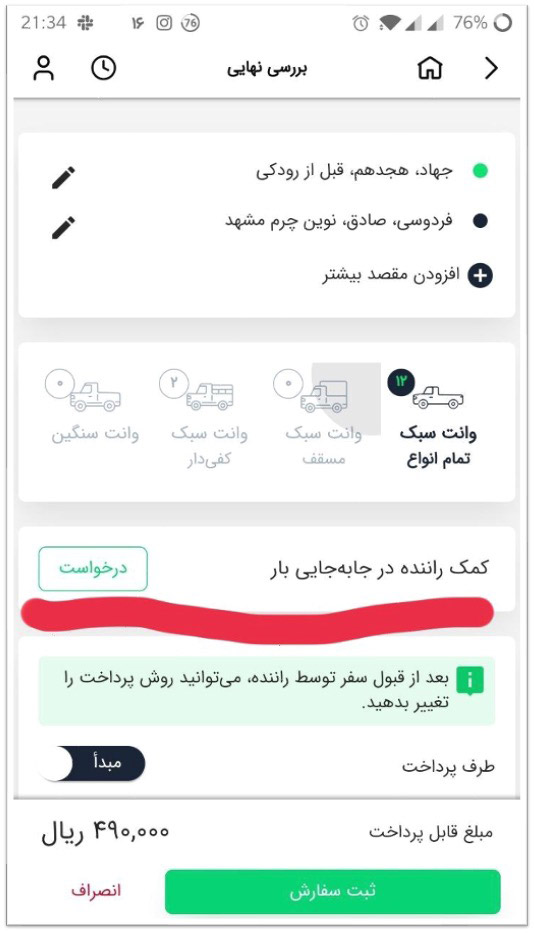
نمونۀ اول

مشکل:
- جملۀ «کمک راننده در جابهجایی بار» کژتابی دارد و ممکن است حداقل به دو شیوه خوانده شود:
- کمکراننده در جابهجاییِ بار
- کمکِ راننده در جابهجایی بار
- ممکن است کاربر گمان کند که با زدن روی دکمۀ «درخواست»، «کمکراننده» کار جابهجایی بار را انجام میدهد، در حالی که در این سرویس اصلاً «کمکراننده» وجود ندارد.
- دکمۀ «درخواست» کارکردِ «درخواست» ندارد. کارکرد این دکمه در محصول اسنپوانت، رفتن به صفحهای دیگر و ارائه اطلاعات دربارۀ جزئیات بار است نه افزودن یک «امکان» به سفارش وانت.
- دکمه از نظر هویتی با سایر دکمههای «انتخابی» صفحه متفاوت است. این موضوع در کنار گنگبودنِ جمله، به بدفهمی دامن زده است.
- بهدلیل خارج کردن کاربر از صفحۀ نهایی درخواست و افزودن یک مرحلۀ اضافه، مسیرِ کاربر یک مرحله دورتر و تمرکز او برای رسیدن به هدف کمتر میشود.
علت: اشکالِ نوشتاری، چندگانگی بصری، خارج کردن کاربر از صفحۀ درخواست
راهکار: تجربهنویسان ترجیح میدهند برای رفع این نوع از مشکلات، راهکارهایی فراتر از «بازنگری در متن» ارائه کنند و قبل از «طراحی متن»، «بستر متن» را همچون یک «ظرف برای مظروف» مناسبسازی کنند. بنابراین کار ما از ارائه پیشنهاد برای رفع موانعِ «درکپذیری» آغاز میشود.
در این نوع از مشکلات ما پیشنهاد میکنیم تا:
- روند درخواست بهنفعِ «همواری مسیر کاربر» بهبود پیدا کند. کاربر را برای اضافهکردنِ امکان از مسیر اصلی خارج نکنیم.
- از دکمۀ سوئیچی کمک بگیریم و تنظیمات مربوط به درخواست را بهصورت آکاردئونی نمایش دهیم.
- متن را اصلاح کنیم:
- راننده در جابهجایی بار کمکتان کند؟
- برای جابهجایی بار به کمک نیاز دارید؟
- راننده در جابهجایی بار کمک کند
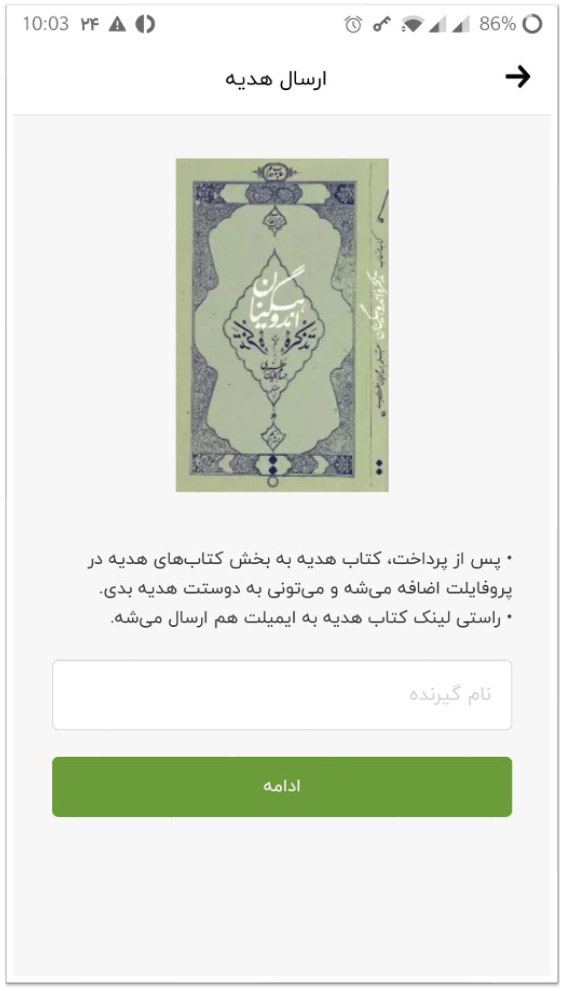
نمونۀ دوم

مشکل:
کاربر از مسیرِ «جزئیات کتاب» وارد این صفحه میشود. دکمه عنوان ندارد و با آیکون تلاش شده تا مفهوم منتقل شود. عنوانِ صفحه «ارسال هدیه» است. در ادامه فیلد نام گیرنده و دکمۀ «ادامه» را میبینیم. مشکلِ نخست در نشانیها ناهمگون است: «آیکون – ارسال هدیه – نام گیرنده – ادامه». هنوز برای کاربر مشخص نیست که هدیه چطور به دستِ گیرنده میرسد. توضیحات کافی نیست. جملۀ «میتونی به دوستت هدیه بدی» به کاربر نمیگوید که چطور میتوان آن را برای گیرنده فرستاد.
در ادامه، کاربر یک سبد خرید مشاهده میکند. هدف او «ارسال هدیه» بوده امّا حالا با دکمۀ جدیدی مواجه شده: رفتن به سبد خرید. در ادامه وارد سبد خرید و نهایتاً پرداخت میشود. عملاً ما برای نشان دادنِ راهِ مشهد، نشانی شاهرود را دادهایم نه مشهد را و بهجای هدایتِ نقطهبهنقطۀ کاربر، او را مجبور به خرید کردهایم و حسِ رسیدن به مقصد را از او دریغ کردهایم. دکمهها مثل قول هستند. وقتی کاربر روی دکمهای با عنوانِ «خرید» میزند، انتظارش خرید است، همینطور دکمههایی مثل سفارش، ارسال، ثبت، افزودن به سبد خرید، تماس و… همگی در کاربر یک «انتظار» ایجاد میکنند. مسیرِ فعلی و بسترِ محتوای فعلی بهجای جاری کردن کاربر در مسیرِ مقصودش، فقط او را در مسیر «پرداخت» هل میدهد.
علت: ناهمگونی دکمهها با عنوان بخشها، ناهمگونی برچسب دکمهها با ماهیّتِ مقصدِ دکمهها، مسیرِ ناهموار تا «ارسال هدیه».
راهکار: در چنین مواردی ما سعی میکنیم در قدم نخست راهحلهایی برای بهبود مسیر پیشنهاد بدهیم. در ادامه، تلاش میکنیم با یکپارچهسازی برچسبِ بخشها و دکمهها، مسیر را برای کاربر هموارتر کنیم. در این حین توجه میکنیم تا برچسب دکمهها و مقصدشان همگون باشند.
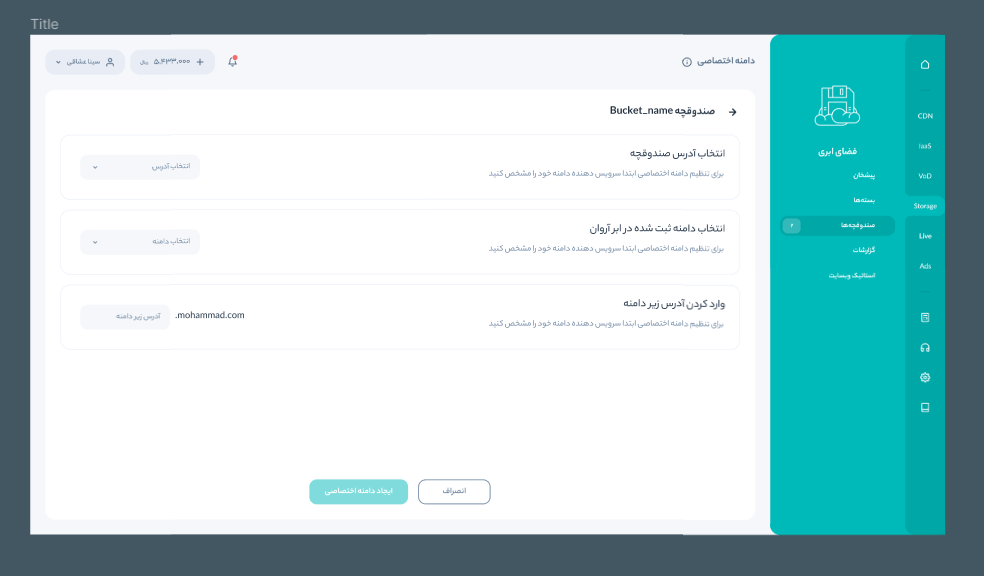
دو نمونۀ واقعی از همکاری در طراحی بستر محتوا برای درک بهتر کارکرد صفحه:

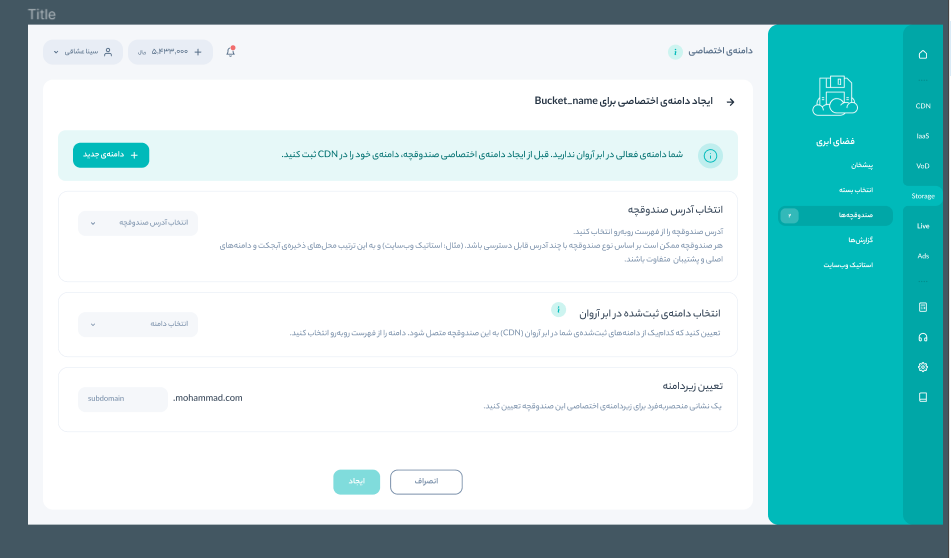
در این نمونه، طراحان تلاش داشتند با استفاده از یک پیامِ خطا (پس از انجام عملیات) یک نکتۀ فنّی را به کاربر منتقل کنند. آنها میخواستند با پیام خطا به کاربرانی که دامنۀ فعال ندارند بگویند که تا قبل از فعالسازی دامنه در پنل، امکان ساخت دامنۀ اختصاصی برای صندوقچه ناممکن است.

در این مرحله ما تلاش کردیم با ارائه پیشنهاد برای بهبود بسترِ محتوا، «قبل از اشتباه کردن» مخاطب را راهنمایی کنیم و قبل از آنکه سؤالی برای او پیش بیاید پاسخی برایش داشته باشیم، از شکلگیری احساس شرم یا اشکال و خطا پرهیز کنیم و برای رسیدن کاربر به مقصودش، میانبری در اختیارش بگذاریم.
در نتیجه بهپیشنهاد ما یک پیام راهنما (و نه خطا) به پیشانی صفحه و قبل از تنظیمات اضافه شد. دکمۀ «دامنۀ جدید» هم بهعنوان میانبر اضافه شد تا اگر کاربر دامنۀ فعالی ندارد، اولاً متوجه «لازم» بودنش بشود و ثانیاً از همانجا اقدام کند.
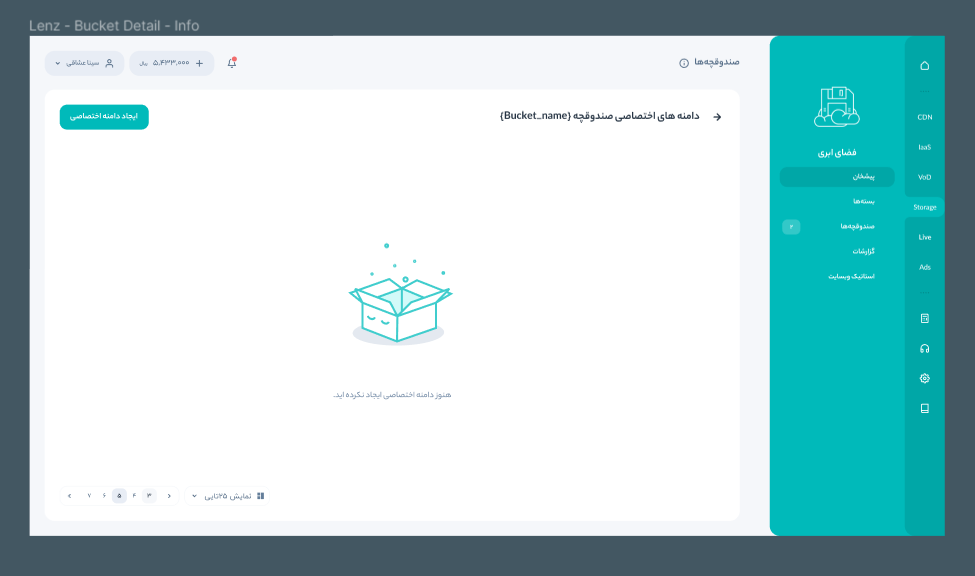
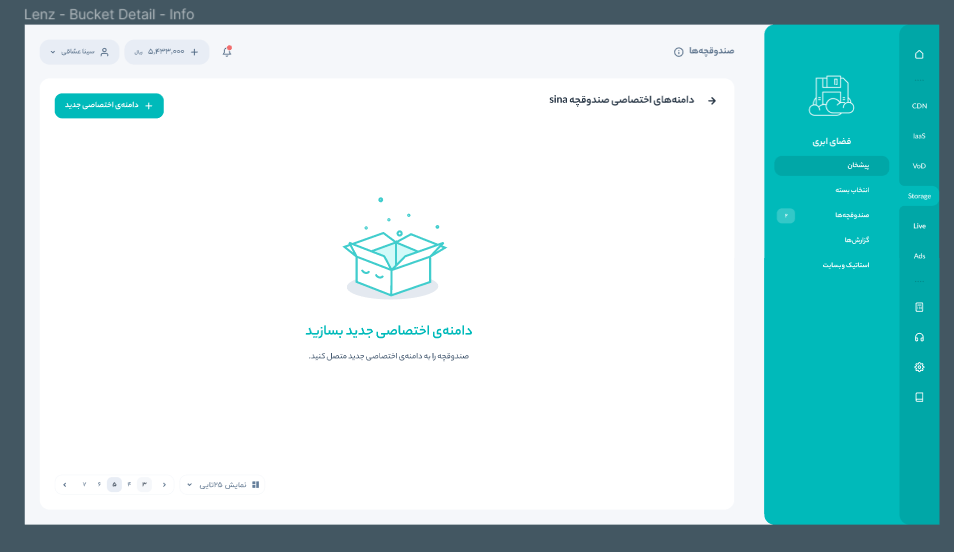
نمونۀ زیر یک نمود دیگر از همافزایی در طراحی بستر محتواست.
ما با ارائه پیشنهاد افزودن یک عنوانِ «دعوتکننده» و حذفِ توضیحِ «خبریِ خنثی» سعی کردیم علاوه بر راهنمایی کاربر برای انجام فعالیت و رسیدن به مقصود، مسیر را برای او شفاف و گوارا کنیم.


طراحی محتوا
کتابچۀ «راهنمای تجربهنویسی» مبنای ما در طراحی محتواست.
ما معتقدیم که تجربهنویس یک نویسنده یا یک ویراستار محتوایی یا صوری-زبانی نیست، بلکه یک طراح است؛ یک طراح با ابزار کلمات. بنابراین تجربهنویس میبایست با اصول طراحی تجربۀ کاربر آشنا باشد و از آنها برای بهبود تجربه و هموارسازی مسیر کاربران بهره ببرد. دیدِ طراحانه و ذهنِ راهحلساز و راهحلجو، از مهمترین ویژگیهای تجربهنویس است.
بخش دوم: شرایط همکاری
تکیهگاههای بررسی و آغاز پروژه
برای رسیدن به باکیفیتترین سطحِ هماهنگی و شناخت، ما به برگزاری جلسههای مرور محصول (قبل از شروع کار) و جلسههای بازبینی و بازخورد تکیه میکنیم.
علاوه بر این جلسات، مستنداتِ کافی مسیر ما را روشنتر و مبنای کاریمان را محکمتر میکند.
نیازمندیها
- پرسونای کاربران
- سند هویت برند (سند لحن برند)
- سند رسمالخط برند
- جلسات آشنایی با مدیران محصول
- دسترسی ویرایش به محیط طراحی
- تعامل مستمر در طول پروژه (چابکی در انجام کار و دریافت بازخورد و بازبینی و تأیید نهایی هر بخش)
- بازخوردهای کاربران، نتایج نظرسنجیها، گزارش نقاط درد
چه اثری به جا میگذاریم؟ (خروجی نهایی)
اثرِ کار ما از روزهای ابتدایی شروع پروژه در چند بخش محسوس خواهد بود:
- طراحی متن تجربۀ کاربر با تمرکز بر کامپوننتهای اصلی، مطابق با اصول UXD و بر اساس Design Style محصول
- پیشنهادهایی برای بهبود مسیر (با تمرکز بر ایدههای طراحانه) برای اثربخشی بیشتر به طراحی و محتوای تجربۀ کاربر (ما معتقدیم که نویسندۀ متن تجربۀ کاربر یک طراح است و در حین کار، تلاش میکند به کلمات قدرت ببخشد و کلمات و جملات اضافه را حذف کند و با بهینهسازی فلو و طرح، درکپذیری را افزایش بدهد. پیشنهادهای ما بر این باور استوار خواهد بود و ممکن است در برخی جاها با ارائه یک پیشنهاد، طرح را از جملات اضافه بینیاز و کاربر را از کمندِ پیچیدگی آزاد کنیم.)
- آمادهسازی و ارائه نسخۀ «پس از طراحی محتوا»ی فریمها و صفحات پروژه.
- ارادئه پیشنهادهایی برای تست کاربردپذیری یا تست A/B/C…
- شیوهنامۀ طراحی متن تجربه کاربر (بر اساس دیزاین سیستم محصول)
روش کاری بر روی محصول
- آغاز طراحی محتوا با تمرکز بر کامپوننتهای اصلی
- انجام کار همزمان بر روی بخشهای اورژانسی (بهخواست کارفرما)
- ادامۀ فعالیت با تمرکز بر فریمها بهصورت تکبهتک (بازبینی نهایی و یکپارچهسازی)
- در طول انجام پروژه همواره در دسترسیم و به بازنگریها و اصلاحاتِ مبتنی بر مستندات، تا رسیدن به بهترین مقصود پایبندی داریم.
- مدت انجام پروژه (……..) کاری خواهد بود که میتوان با توافق طرفها این مدت را افزایش داد. انجام پروژه در زمانِ کوتاهتر تغییری در روند کار و توافقهای حقوقی و مالی نخواهد داشت.
- دستمزد پیشنهادی برای انجام این پروژه رقم (………) خالص، بعد از کسورات قانونی است. پرداخت مالیات برعهدۀ کارفرماست.
- بهدرخواست کارفرما میتوان (….) روز کاری در هفته و در بازههای زمانی مشخص را برای دسترسی مشخص کرد.
- مبنای کار ما فایل فعلی طراحیشده در فیگما است. فریمها و بخشهایی که در حین پروژه و پس از امضای قرارداد اضافه میشوند شامل قرارداد همکاری ما نخواهند بود.
- تدوین قرارداد رازداری حق طبیعی کارفرماست. مجری پروژه بر پایۀ اصول خود مطلقاً اسرار استراتژیک کارفرما را در اختیار رقبا یا دیگر کسبوکارها قرار نمیدهد و به این موضوع پایبندی ذاتی دارد.
- درخواست سفته به هر مبلغ و با هر عنوانی از نظر مجری مردود و بیوجه است. از نظر حقوقی هر دو طرف در یک موازنه هستند و اگر بنا به درخواست سفته بابت حسن انجام کار باشد، مجری نیز این حق را دارد که بابت «پرداخت بهموقع» سفته درخواست کند.
- مبلغ دستمزد طی …. بهصورت «پیشپرداخت» و دیگری «پس از اتمام پروژه» در پایان …… دریافت میشود. (این بخش به مدت قرارداد بستگی دارد.
این نمونهای از یک پروپوزال طراحی محتوای تجربه کاربر است که شما میتوانید آن را برای استفادۀ خود شخصیسازی کنید.
فراموش نکنید که مشخص کردن بندهای قرارداد از بروز اختلافها پیشگیری میکند.
و حتماً به یاد داشته باشید: کارِ ما زمانی تمام میشود که محصول آماده باشد. بنابراین ارائه تعهد و گارانتی گواهی بر کاربلدی ما خواهد بود.
اگر فکر میکنید چیزی از قلم افتاده و نکتهای برای افزودن بر پروپوزال یو ایکس رایتینگ دارید، میتوانید نظرتان را بنویسید.
ممنون ندای عزیز
از بازخورد و نظرِ مثبت شما برای ما گواراست. ممنون که میخوانید. خوشحالیم که مطالبمان مفید بوده. دم شما گرم.



خیلی وبسایت خوبی دارید
جدا از اینکه کلی چیز ازش یاد گرفتم، مقالهها طوری نوشته شدن که خیلی راحت میشه خوندشون، بُلد شدنهای به موقع، استفادهی خوب از بولت پوینتها، اندازه و حالت فونت نوشتهها نسبت به همدیگه،… همهی اینا باعث شده که خیلی روون ئو نرم بشه کل مطلب رو خوند.
من که از تجربهم راضی بودم:)
این از من!