یو ایکس رایتینگ یعنی طراحی با کلمات – فصل اول از کتابِ تجربهنویسیْ طراحی کردن است!

توضیح سردبیر: آنچه در ادامه میخوانید ترجمۀ فصل اول از کتابِ نوشتنْ طراحیست (Writing is Designing) نوشتۀ اندی ولفل و مایکل جی.متس است. ما پیشتر کوشیده بودیم نشان دهیم که نوشتن متن تجربه کاربر نوعی طراحی کردن است. ترجمۀ این بخش از کتاب و انتشارِ آن، تلاشیست برای آگاهسازی جامعۀ طراحی (اعم از تجربهنویسان و طراحان تجربه کاربر) دربارۀ اهمیّتِ نقشِ طراحانۀ تجربهنویس است. ما تلاش میکنیم این حقیقت را که کارِ ما همان طراحی با کلمات است بهطرزی واضح بیان کنیم.
دو نفر در اتاق کنفرانس ایستادهاند و به نسخۀ چاپی اسکرینهای برنامکِ موبایل نگاه میکنند. نسخههای چاپی به دیوارکِ شیشهای که اتاق کنفرانس را جدا میکند چسبانده شدهاند.
یک نفر میپرسد: «این دکمه چهکار میکند؟»
نفر دیگر میگوید: «این دکمه دادههای کاربر را ذخیره میکند. برای همین اسمش ذخیره است.»
«آیا همۀ دادههای آنها را ذخیره میکند یا فقط چیزهایی را که اینجا میبینیم ذخیره میشوند؟»
«فقط چیزهایی که اینجا میبینیم ذخیره میشوند.»
«کاربر این را از کجا میفهمد؟ آیا باید به او بگوییم؟»
گفتگوهایی ازایندست همیشه و در همه نوع مکانی شنیده میشوند. تیمهایی که نرمافزار میسازند، زمان زیادی را صرف گفتگو دربارۀ چگونگی استفاده از آن میکنند.
کلمۀ «کاربر» از همینجا میآید. افراد از دکمهها برای انجام کارهایشان، یافتن مسیری که برای انجام کارشان باید بروند، یا گفتگو باواسطۀ صوتی برای یافتن گزینههای موردنظرشان استفاده میکنند.
آنها از کلمات هم استفاده میکنند. کلمات به آنها کمک میکند کاری را که دکمهها انجام میدهند، مسیری که نشان میدهند، یا معنای آن گفتگوی صوتی را متوجه شوند.
شروع کار با طراحی
این کلمات چطور باید نوشته شوند؟ این سؤال در ذهن بیشتر افراد مطرح میشود، امّا شروع کار از این نقطه دشوار است. پیش از اینکه نوشتن متن تجربه کاربر را شروع کنید، به این فکر کنید که دوست دارید کاربر چه تجربهای داشته باشد تا بتوانید آن تجربه را با کلمات طراحی کنید. ما دربارۀ این دو فعالیت، اینطور فکر میکنیم:
- در نوشتن، باید کلمات را بهدرستی کنار هم بچینیم.
- در طراحی، باید مشکلات را برای کاربر حل کنیم.
برای یافتن کلمات درست، باید نوشتن و طراحی را در ذهنتان کنار هم بیاورید تا این دو، با یکدیگر کار کنند. این یعنی طراحی با کلمات.
مثلاً به آن دو نفری فکر کنید که در آغاز مطلب، دربارۀ دکمۀ «ذخیره» در برنامک موبایل خودشان صحبت کردند. از کجا بدانند چه چیز باید بنویسند؟
نویسنده+طراح
ذهنیتی که فقط به «نوشتن» توجه دارد میپرسد: چه تعداد کلمه در اینجا جا میشود؟ چطور باید این کار را توصیف کنم؟ در جاهای دیگر چه عبارتهایی را استفاده میکنیم؟
ذهنیتی که فقط به «طراحی» اهمیّت میدهد میپرسد: کاربران ما با چه لغاتی آشنا هستند؟ بعد چه اتفاقی میافتد؟ قرار است چه مشکلاتی را حل کنیم؟
امّا در کارِ طراحی با کلمات (یوایکس رایتینگ) نمیتوانید یکی از این دو ذهنیت را بدون درنظرگرفتنِ دیگری در پیش بگیرید. در تجربهنویسی به هر دوی آنها نیاز دارید.
اگر افرادی که با آنها کار میکنید متوجه نشوند که یوایکس رایتینگ همان طراحی با کلمات و نوعی طراحیکردن است، وقتی پیشنهادهایی در جهت تغییر تجربه کاربر ارائه کنید و بگویید که فلان راهکار یک روشِ مناسب برای بهبود تجربه است، حسابی شگفتزده خواهند شد. بعضی از مشکلات را نمیتوان فقط با نوشتن حل کرد؛ بنابراین یادگیری و شناسایی مواردی ازایندست، بهاندازۀ مهارتِ نوشتن یک عنوانِ خوب برای دکمهها اهمیّت دارد.
طراحی کردن با کلمات، نیازمند مهارتهای گستردهای است، از جمله بسیاری از مهارتهایی که فقط شامل کنار هم قراردادن حروف در ساخت جملات نیست. اگر کارتان را به این صورت تنظیم کنید، بسیار مؤثرتر کار خواهید کرد.
در کار خودمان قرار است تجربیاتی را طراحی کنیم که کاربردی، مفید و مسئولانه هستند. این روش چطور در طراحی با کلمات به کار میرود؟ بعضی از پرسشهایی که باید در مسیرِ تجربهنویسی (طراحی با کلمات) از خودتان بپرسید ازاینقرار است:
کاربردی:
آیا این کلمات به افراد کمک میکند از این محصول استفاده کنند؟ آیا این کلمات شفاف هستند؟ آیا به افراد کمک میکند تا کاری که قصد انجامدادنش را داشتند انجام دهند؟ آیا برای همۀ مخاطبان قابلدسترسی هستند؟
مفید:
آیا این کلمات بیانگر کاری که افراد میخواهند انجام دهند هستند؟ آیا افراد با استفاده از این کلمات میتوانند رابط کاربری، محصول یا خدمات موردنظر را کنترل کنند؟ آیا این تجربه، ارزشی به زندگی کاربر میافزاید؟
مسئولانه:
آیا ریزهنوشتههایی که طراحی میکنید ممکن است باعث سوءتفاهم شوند و کژتابی داشته باشند؟ آیا این کلمات درست هستند؟ آیا مهربان هستند؟ آیا فراگیر هستند؟ آیا کلماتِ شما زبانی را که افراد به آن اعتماد دارند و آن را متوجه میشوند، واژگون و خراب میکند تا یک منفعت تجاری کسب کنید؟
برای انجام این کار باید محصولی را که روی آن کار میکنید، نظرهای مرتبط با آن، محدودیتهایش، تعاملاتش، نکات بصریاش و رمز یا کدی که در پشت آن هست را بهخوبی درک کنید. لازم است وقتی را صرف گفتگوهای مهم، انجام تحقیقات و همسو کردن استراتژی خود کنید.
پیش از شروع به نوشتن، طراحی را شروع کنید
کلمات کاربردی
در یک محصول کاربردی افراد میتوانند بدون هدایت یا کمک دیگری کارشان را پیش ببرند. با استفاده از آزمون کاربردپذیری میتوانید متوجه شوید آیا نرمافزارتان کاربردی است یا خیر: کارهای کلیدی را که این محصول انجام میدهد به کاربر بگویید و سپس مشاهده کنید آیا میتواند کاری را که محصول برای انجام آن طراحی شده بهسادگی انجام دهد یا خیر.
اما نوشتن کلمات کاربردی کاری عمیقتر از این هاست. مثلاً به نظر میرسد یکی از بهترین کارهایی که بیشتر افراد در نوشتن متن تجربه کاربر و طراحی با کلمات انجام میدهند این است که «نباید به افراد بگویید “اینجا را کلیک کن”.» بهخاطر سپردن این تکنیک کار راحتی است امّا لازم است مفهوم پشت آن بهخوبی درک شود. مثلاً استفاده از یک لینک بهجای کلمات برای افراد آسانتر است زیرا لینک نشان میدهد کاربر باید کجا برود.
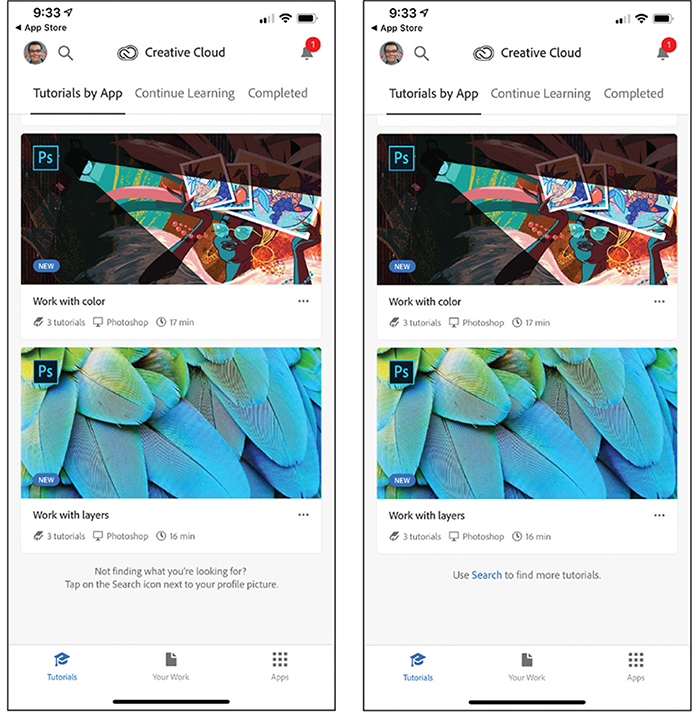
شکلِ یک را ببینید که نشان میدهد چطور میتوان بهکمک لینک، متنِ راهنما را شفافتر و کارامدتر کرد. در تصویرِ سمتِ چپ، کلماتِ پایین فهرست به کاربر میگوید برای یافتن اطلاعات بیشتر و جستجوی بیشتر در این باره چهکار انجام دهد. در تصویرِ راست، متن تجربه کاربر، کاربر را درست به نقطۀ جستجو میبرد. کلمات تصویرِ سمت راست کوتاهتر و بسیار کاربردیتر هستند.

این ویژگی بهویژه به افرادی که توانایی بصری آنها آسیبدیده است و از دستیارِ صوتیِ گویا استفاده میکنند بسیار کاربردیست. متخصصان حوزه دسترسپذیری، بهترین اقدامات را برای پشتیبانی از خوانش صفحهنمایش برای این افراد در نظر میگیرند، امّا تفاوت دسترسپذیری و کاربردپذیری در لینک «اینجا کلیک کنید» برای فردی که از قابلیت خوانش صفحهنمایش استفاده میکند، چیست؟
سارا ریچاردز مؤلف «طراحی محتوا» در سال 2019 مطلبی را با نام «دسترسپذیری، کاربردپذیری است» را منتشر کرد. او میگوید
اگر کلماتی که برای موضوعی مینویسید، برای همه قابلدسترس نباشند، یک مانع برای استفادۀ همگانی طراحی کردهاید.
سارا ریچاردز
ریچاردز در کتاب خود به این نکته اشاره میکند که میتوانید با زبانی ساده که همۀ افراد در هر سطحی بتوانند آن را متوجه شوند، نوشتهای قابلدسترستر و کاربردیتر داشته باشید. این کار به کاربرانی که ناتوانی شناختی دارند، کسانی که بهتازگی آن زبان را یاد گرفتهاند، و حتی افرادی که استرس دارند کمک میکند.
ریچاردز میگوید «این کار از بار معنایی کلمات کم نمیکند، بلکه راهی برای استفادۀ تعداد بیشتری از افراد از محتوای شما را فراهم میکند.»
طراحیای که برای همه قابلدسترس باشد همه را در نظر میگیرد، همه از جمله افرادی با سطوح مختلف سواد، پیشزمینههای مختلف فرهنگی، و معلولیتها و ناتوانیهای مختلف. نوشتن کاربردی برای همه کاربران صرفنظر از اینکه چه کسی هستند، بهخوبی کارامد است.
کلمات مفید
برای اینکه در هنگام طراحی با کلمات، کلمات مفیدی داشته باشید، باید قصد کاربران را درک کنید و به آن احترام بگذارید. اگر به آنها احترام نگذارید، چطور میتوانید انتظار داشته باشید وقت، پول و توجه خودشان را برای شما صرف کنند؟ دادن کنترل به دست کاربر و امکان اولویتبندی نیازهایش، سبب میشود متن شما برای او مفید شود.
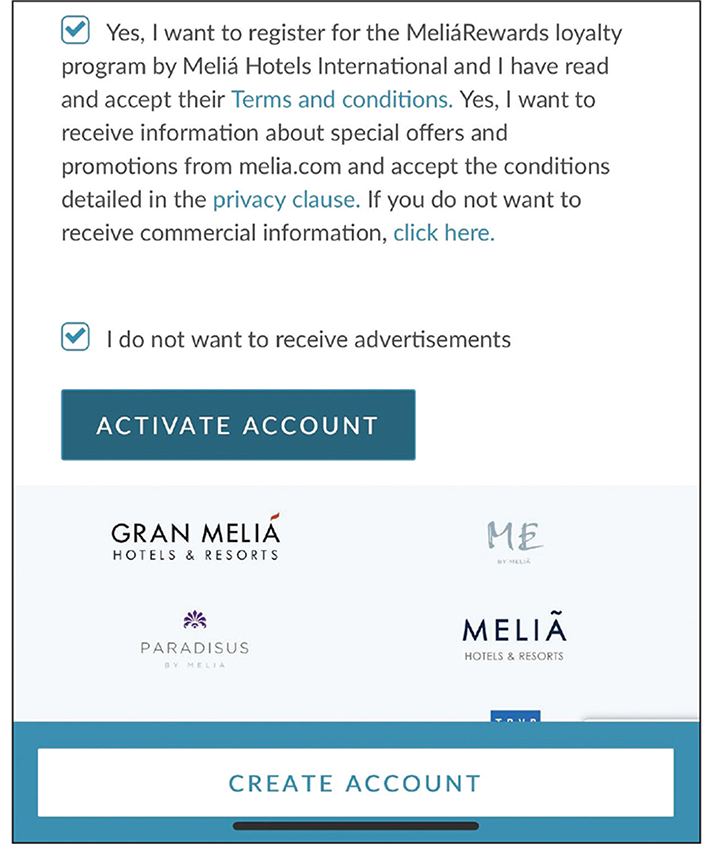
شکل ۲ چکباکس یا فهرستی را نشان میدهد که وقتی کاربر قصد دارد اتاقی را در هتل رزرو کند و هزینه آن را پرداخت کند به او نمایش داده میشود. در چکباکس اول لازم است خرید تکمیل شود. در این چکباکس کاربر باید توافقنامۀ باشگاه مشتریان را امضا کند، با شروط و مقررات موافقت کند و گزینۀ دریافت ایمیلهای بازاریابی را هم علامت بزند و با شروط حریم شخصی نیز موافقت کند. همچنین این چکباکس از کاربر میخواهد از دریافت ایمیل بازاریابی انصراف ندهد.
چکباکس دوم گزینۀ دریافت ایمیلها را یک گزینۀ منفی میداند، ازاینرو کاربر میتواند این گزینه را علامت نزند، چون با توجه به چکباکس اول تصور میکند شاید کاربر بهصورت تصادفی روی دریافت ایمیل نیز علامت بزند پس نیازی نیست علامت زدن آن برای نهایی کردن رزرو اتاق، اجباری باشد.

تیمی که مسئول طراحی این سیستم رزرو بوده، تجربۀ مفیدی باتوجهبه اولویتهای کاربر ایجاد نکرده است. آنها کلمات را بهگونهای نوشته و طراحی کردهاند که افراد را مجبور میکند به باشگاه مشتریان و فهرست ایمیل وارد شوند.
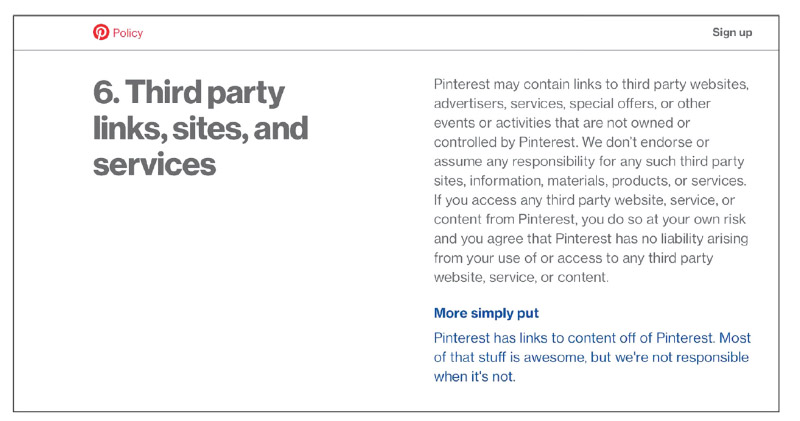
در مقابل «شروط خدمات پینترست» نشان میدهد که اگر تیمی بتواند یک نگرشِ درست دربارۀ طراحی با کلمات در بینِ طراحان، سازندگان و ذینفعانِ حقوقی ایجاد کند، چه اتفاقی میافتد. شکل ۳ بخشی از «شروط خدمات» آنها را نشان میدهد که شامل خلاصهای از هر بخش با کلماتی ساده است، تا کاربران متوجه باشند چه شروطی را میپذیرند.

نوشتن مفید بر این نکته تمرکز دارد که افراد از محصول یا خدمات شما چه چیز میخواهند و این سؤال را مطرح میکند که چطور میتوانید اهداف تجاری خود را با نیازهای کاربر هماهنگ کنید، نه اینکه فقط بر منفعت تجاری خودتان متمرکز باشید.
کلمات مسئولانه
کلمات باید با نیّتِ خوب استفاده شوند. شما بهعنوان یک نویسنده و یک طراح با ابزارِ کلمات (تجربهنویس)، مسئول آن چیزی هستید که در جهان منتشر میکنید. کلمات شما قدرت دارند. برای اینکه نویسندهای مسئولیتپذیر باشید، باید سناریوهای مختلف را در نظر بگیرید.
نوشتن غیرمسئولانه، از زبان بهعنوان سلاحی استفاده میکند تا به کاربران آسیب بزند. یک مثال مشهور از این نوع رفتار، «مکانیزم شرمندهسازی» است. چنین شرایطی وقتی رخ میدهد که یک رابط کاربری از کاربر درخواستی دارد و سپس او را مجبور میکند حرفی منفی دربارۀ خودش بزند تا بتواند مراحل کار با آن رابط را تکمیل کند.
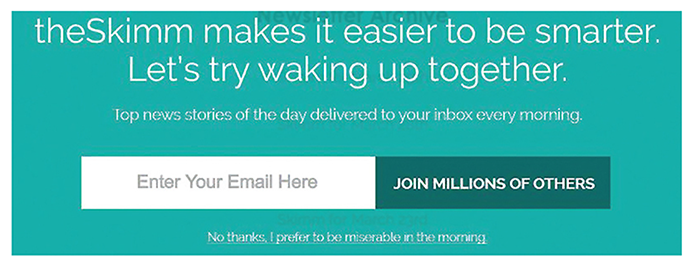
شکل ۴ تصویری از یک برنامک جدید به نام «اسکیم» است که کاربران را مجبور میکند برای تکمیل فرمی که شرکت بتواند آدرس ایمیل آنها را دریافت کند، بگویند ترجیح میدهند صبحها احساس بدی داشته باشند (در خط آخر آمده است «من ترجیح میدهم صبحها احساس بدی داشته باشم امّا ایمیلم را به شما ندهم.» آیا دقت کردهاید شرکتها چقدر تلاش میکنند آدرس ایمیل را به دست بیاورند؟)

اما گاهی اوقات ماجرا بدتر از ایجاد احساس شرم و عوضی بودن نویسنده است. کلمات با روشهای ناپیداتر هم موجب آسیب میشوند.
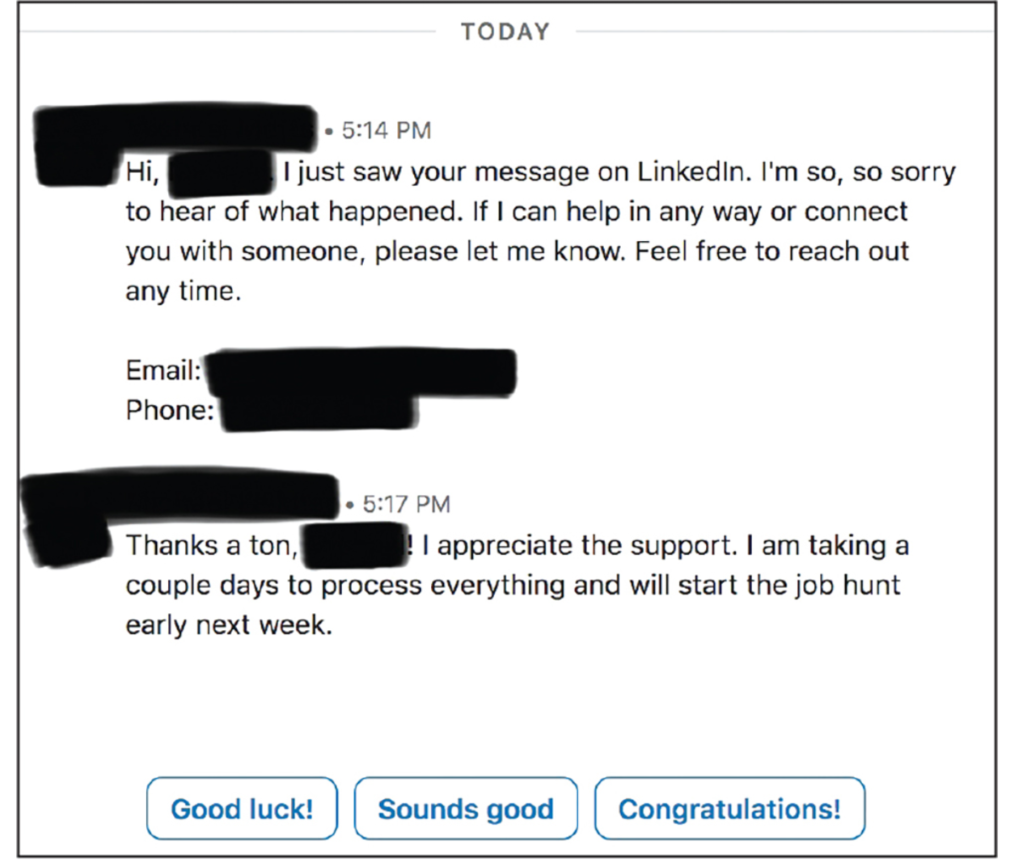
شکل ۵ گفتگویی بین دو نفر در لینکدین را نشان میدهد. نفر اول به فردی که اخیراً اخراج شده است پیشنهاد کمک میدهد. نفر دوم سپاسگزاری میکند و میگوید به کمی زمان نیاز دارد تا موقعیت خود را حلوفصل کند.
الگوریتم لینکدین پیشنهاد میدهد نفر اول با پیامی پیشفرض مانند «تبریک میگویم» یا «خوب به نظر میرسد» پاسخ دهد که برای این گفتگو مناسب نیست. احتمالاً این ویژگی برای این طراحی شده تا به افراد کمک کند وقت کمتری صرف کنند، امّا در این مورد، ماجرا مهمتر از صرف کردن ۳۰ ثانیه زمان برای تایپ کردن یک پیام است. استفادۀ اشتباه از پیام پیشفرض در گفتگویی شبیه به این میتواند آزاردهنده باشد و بیعاطفگی شخص را القا کند.

این پیامهای پیشفرض احتمالاً به شکلی که موردنظر نویسنده بوده است استفاده نمیشوند، امّا این موضوع بار منفیِ وجود چنین پیامهایی را در برنامههایی ازایندست کم نمیکند. شما بهعنوان یک نویسنده مسئولیت دارید این نکته را در نظر بگیرید که نوشتۀ شما چطور و در چه موضعیت و با چه سیناریوهای احتمالیای استفاده خواهد شد، و حتی چطور ممکن است نتیجۀ طراحی با کلمات بهاشتباه به کار برود یا الگوریتم، سایر افراد شرکت یا افراد بداندیش در خارج از شرکت ممکن است از آن سوءاستفاده کنند یا خیر.

کلمات چطور تجربیات را شکل میدهند
طراحی با کلمات به چه معنی است؟ به این معنی است که کلمات شما در حال ساخت تجربه برای یک فرد هستند.
در اینجا مثالی میآوریم که هیچ ربطی به نوشتن یا نرمافزار ندارد:
فکر کنید از خانه بیرون میروید تا از فروشگاه چند عدد سیب بخرید. اگر قادر به راهرفتن باشید و فروشگاه هم خیلی دور نباشد و در محلهتان پیادهرو طراحی شده باشد، رفتن به فروشگاه برای خرید محصول موردنظرتان کار آسانی است.
اما اگر در محلهای حاشیهای زندگی میکنید که تعداد کمی پیادهرو دارد چطور؟ این قبیل محلهها اغلب بهگونهای طراحی شدهاند که پیادهروها در آن تقسیمبندی شدهاند امّا در طول جاده نیستند؛ بنابراین خارجشدن از پیادهرو ممکن است سبب شود در نواحی پر از چاله چوله یا در مسیری که ماشینها با سرعت بالا از آن عبور میکنند راه بروید. در چنین شرایطی بیشتر افراد ترجیح میدهند برای خریدکردن، با ماشین بیرون بروند.
اما اگر نتوانید راه بروید چطور؟ اگر روی ویلچر باشید امّا چهارراهها در محلۀ شما برای عبور ویلچر طراحی نشده باشد، شاید مجبور شوید رانندگی کنید یا از دیگران برای انجام کارهایتان کمک بگیرید (شکل ۶).

همۀ این ترکیبها در جاده و پیادهرو طراحی شدهاند، امّا چه کسی آنها را طراحی کرده است؟ چه کسی مسئول طراحی محله است تا ماشینها بهراحتی در آن رفتوآمد کنند یا ویلچر بهراحتی در محله رفتوآمد نکند؟ آیا شخصی که برنامهریزی جاده را انجام داد این طراحی را در نظر گرفته است؟ آیا دولت که ساخت آنها را تصویب کرد مسئول آن است؟ آیا سازندگان پیادهرو مسئول هستند؟ برآوردهای شرکت ساختمانی مسئول این طراحی است؟ کارگرانی که آن را ساختهاند مسئول هستند؟
پاسخ این است که همۀ افرادی که در طراحی نقش داشتهاند مسئول این شرایط هستند. وقتی تصمیماتی میگیرید که بر تجربۀ فرد دیگری تأثیر خواهد گذاشت، در حال طراحی کردن آن تجربه هستید.
نیکول فنتون یکی از نویسندگان کتاب «خوب گفت» کار خودش را در مقالۀ «کلمات مانند مصالح ساختمانی هستند» اینطور شرح میدهد:
من روی محصولات دیجیتالی و کالاهای فیزیکی کار میکنم، بنابراین کاملاً درگیر کارهای طراحی هستم. امّا لازم است همین اول کار به این نکته هم اشاره کنم که کار من، فرایند طراحی است. من قصه یا داستان کوتاه نمینویسم؛ من از زبان (Language) برای حل مشکلات استفاده میکنم؛ یا در پشتصحنه یا در خودِ محصول. من کلمات را مانند مصالح ساختمانی استفاده میکنم.
نیکول فنتون
کلماتْ تجربیاتِ دیجیتالی را میسازند و این کتاب بهکلی دربارۀ ساخت تجربیات خوب برای افرادی است که از نرمافزار در کامپیوترها، تلفن، ساعت و سایر وسایل خود استفاده میکنند. هر روز تعداد بیشتری از افراد از آن نرمافزار برای کارهای روزانه و شخصی خود استفاده میکنند: پرداخت صورتحساب، فرستادن ایمیل، درخواست ماشین یا دوچرخه مانند اوبر یا لیفت. شما واسطههایی طراحی میکنید تا آنها بتوانند کارهایشان را انجام دهند.
بدون کلماتْ نمیتوانید این طراحیها را انجام دهید. هر کلمهای که در این تجربیات دخیل میکنید، درک، احساس و نتیجهای برای کاربر به همراه دارد. به همین دلیل است که این نوع نوشتن، نوعی از طراحی است؛ طراحی با کلمات.
کلمات همهجا هستند
اکنون موبایلتان را بردارید و یکی از برنامکهای محبوبتان را باز کنید. یکی از قابلیتهایش را انتخاب کنید و کلماتی را که برای توصیف آن به کار برده شده یادداشت کنید.
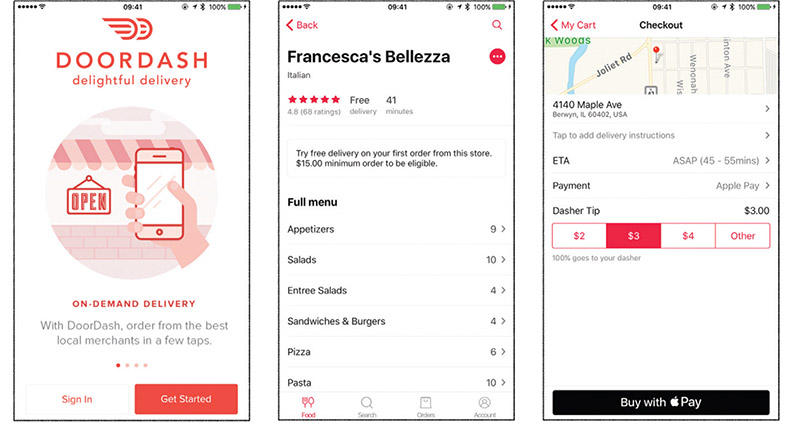
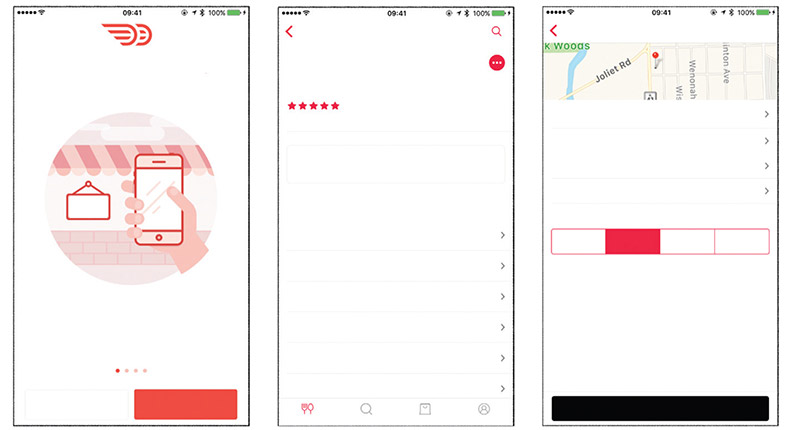
این برنامک که هر روز از آن استفاده میکنید بر کلمات تکیه دارد. امّا همانطور که در شکل ۷ و ۸ مشاهده میکنید، اگر کلمات را از آن بگیرید، چه چیزی باقی میماند؟

مثلاً یکی از اپلیکیشنهای تحویل غذا را در نظر بگیرید: این یکی از اپلیکیشنهاییست که بدون کلماتْ دیگر کارایی ندارد.

شرکتهای زیادی هستند که غذا را بهجایی که شما زندگی میکنید تحویل میدهند. این شرکتها با استفاده از محصولات نرمافزاری کار میکنند که باید طراحی و ساخته شوند تا سپس توسط مشتریان استفاده شوند.
افرادی که این محصولات را استفاده میکنند، آنها را «اپلیکیشن» یا برنامک (App) مینامند و به نظر میرسد یک پروژۀ آخر هفتهای یا چیزی شبیه به این باشد، امّا ماجرا بسیار جدیتر است. مثلاً Grubhub یکی از بزرگترین شرکتهای تحویل غذا در امریکا، در سال 2018 بیش از یک میلیارد دلار درآمد داشت. شکلهای ۹ تا ۱۱ چند نمونه از شیوههای متفاوت استفاده از محصولی شبیه به این را نشان میدهد.

این اکوسیستم پیچیدهای است که از ترکیب نرمافزار، تجارت و افرادی که با آن کار میکنند تشکیل شده تا چیزبرگر را بهسرعت و بهآسانی به شما برساند. چیزهای زیادی باید نوشته شود. در اینجا بعضی از اجزای یک اپ سفارش غذا که بر کلمات تکیه دارد را شرح میدهیم:
- فهرستهای نتبازار (AppStore)
- یادداشت انتشار برای نسخههای جدید (توضیحی که در نتبازارها میآید)
- اطلاعات پذیرش (دستورعملهای پذیرش کاربران جدید)
- فرمها و تصاویر ثبتنام و ورود
- سازوکارهای بازیابی حساب
- تنظیمات و نواحی مختلف حساب
- تصاویر پرداخت
- نام دکمهها و عناصر رابط کاربر (UI)
- اعلانهای پیامکی
- اعلانهای درونبرنامهای (Push Notification)
- خبرنامههای ایمیلی
- ایمیلهای تأیید
- ایمیلهای بازیابی حساب
- ایمیلهای تأیید ایمیل
- ایمیلهای دعوت به ادامۀ استفاده از محصول
- محتوای راهنمایی و کمک
- شرایط و مقررات
- سیاستهای حفاظت از حریم شخصی
- فرمهای تماس
- ایمیلها و تصاویر تأیید فرم تماس
- جزئیات مواد به کار رفته در هر غذا و حجم غذا
- شیوۀ پرداخت
- شیوۀ دریافت غذا
این فهرست جامع نیست. هر شرکتی فهرستهای متفاوت خود را دارد. کلماتی که در این حوزهها دیده میشوند بخشی از تجربۀ سفارش دادن غذا هستند و یک نفر باید آنها را بنویسد.

نیاز به نوشتن
موضوع فقط طراحی متن تجربه کاربر در برنامکها نیست. هر وبسایت یا نرمافزار عناصری تعاملی دارد که با کلمات کار میکنند.
هر دکمهای یک عنوان دارد. هر فرم راهنماها و وضعیتهای خطا لازم دارد. هر فرایندِ بازکردن حساب، دستورالعملهایی دارد. کلمات همهجا هستند و میتوان گفت آنها بهنوعی چارهاندیشی برای کارهایی که بعداً قرار است انجام شود محسوب میشوند. (راهنمایی قبل از شکل گرفتنِ سؤال در ذهنِ کاربر)

درحقیقت وقتی صحبت از انواع مشخصی از UI میشود، طراحی با کلمات همیشه ضروریست. برای فناوریهای زبانمحور از جمله رباتهای گفتگو (چتبات) و بلندگوهای هوشمند، بهندرت از عناصر بصری در فرایند تصویری استفاده میشود و سهمِ بیشتر بر عهدۀ کلمات و زبان است. (شکل ۱۲ را مشاهده کنید).
در چنین شرایطی، تیمها بهندرت به شخصی باتجربۀ طراحی به مفهوم سنتی آن نیاز دارند. آنها به یو ایکس رایتر با مهارتِ طراحی با کلمات نیاز دارند.

یو ایکس رایتینگ بیش از هر نوع طراحی بصری دیگری به تیم کمک میکند متوجه شوند روی چه چیز کار میکنند و چه پاسخی نیاز دارند.
خودت را ببین: تو به طراحی با کلمات مشغولی
تجربهنویسان به این زودی جای طراحان بصری را نمیگیرند (یا حتی شاید اصلاً جای آنها را نگیرند)، امّا تیمهایی که در آن یوایکس رایترها و طراحان، دو نقش کاملاً متفاوت دارند باید از این نکته مطلع باشند که هر دو به کاربران یکسانی خدمترسانی میکنند و برای هدف یکسانی کار میکنند. موضوع این نیست که کار نویسنده مهمتر است یا کار طراح. هیچ یک از آنها بر دیگری اولویت ندارد، بلکه همکاری این دو تجربه کاربر را میسازد.
کیتی لاور بهخوبی با این نوع همکاری آشنایی دارد. او بیش از ۱۵ سال در تیمهای مختلف طراحی دیجیتال با کلمات کار کرده و متوجه شده است وقتی کارمندانش کار او را بهعنوان طراحی شناسایی میکنند، کارش قدرت بیشتری دارد:
فکر میکنم این موضوع (اینکه همکارانت بدانند متن تجربه کاربر نوعی طراحی است و تو طراحی با کلمات را انجام میدهی) به شما اعتمادبهنفس میدهد چون بهگونۀ متفاوتی دیده میشوید. احساس میکردم وقتی کسی مرا طراح مینامید زمینبازی را برایم هموار میکرد.
کیتی لاور
لاور قرار نبود چیزی طراحی کند، امّا میخواست تأثیر بیشتری بر محصولی بگذارد که روی آن کار میکرد و تأثیر بیشتری بر تیمی بگذارد که با آنها کار میکرد. در یکی از پروژههای اولیۀ شغلش، یک متخصص کاربردپذیری، یافتههای تحقیقاتی خود را با او به اشتراک گذاشت که نشان میداد مشتریان در نقطۀ خاصی از هر تجربه، به دنبال چه کلماتی میگردند. او فقط دربارۀ چیزی که قرار بود بنویسد کنجکاو نشد، بلکه میخواست بداند اصلاً چرا این مطلب را مینویسد:
«میدانم که متخصصان مختلفی در طراحی داریم، امّا این تجربه بسیار از هم گسسته و تکهتکه به نظر میرسید. مانند این بود که تصویر اصلی گم شده است. احساس میکردم کاری بیشتر از اینکه بگویم “ما به کلماتی در این فضا نیاز داریم و باید کلمات را در این فضا جای دهیم” لازم است.»
او در یک دورۀ تخصصی «علوم کتابداری» شرکت کرد و در آن اطلاعاتی دربارۀ معماری به دست آورد: اهمیّت ساختار محتوا و چگونگی بازیابی اطلاعات در سیستمها که همگی به طراحی دیجیتال نیز مرتبط هستند:
«میخواستم چیزی بیش از یک نویسنده باشم. تصمیم به مطالعۀ دورۀ جدید در آن نقطه از زندگیام یکی از راههای رسیدن به این هدف بود. از نظر من این راهی بود تا بتوانم کمی تجربه و اعتمادبهنفس پیدا کنم.»
ازآنجاکه لاور بر یو ایکس رایتینگ تمرکز کرده بود، بزرگترین چالشی که با آن مواجه شد این بود که بیش از حد دیر وارد پروژه شده بود و نمیتوانست تأثیر چندانی بر آن بگذارد. اغلب پرسشهایی مطرح میکرد تا تصمیماتی را که اتخاذ شده است درک کند و به دنبال تیمهایی بود که این پرسشها را بخشی از طراحی بدانند و بهخوبی به آن پاسخ دهند:
احساس میکنم همیشه باید بدانم جزئیاتِ کامل مسئلهای که قرار است حل کنم چیست؛ بنابراین وقتی در محیطی باشم که مسئلهها را بهخوبی متوجه میشوم، کارهایم به بهترین شکل پیش میرود. اگر در مراحل پایانی یک پروژه به آن ملحق شوید و افراد تیم تحمل پرسشهای شما را نداشته باشند، نشانهای از این است که نقش شما بهعنوان یک تجربهنویس بهخوبی درک نشده است یا موقعیت خوبی برای آن تدارک دیده نشده است.
کیتی لاور
از کارتان عذرخواهی نکنید
داستان واقعی: گروهی از اعضای یک تیم تجربه کاربر دور میز نشستهاند و آمادۀ شرکت در کارگاه «تفکر طراحی» هستند. این جلسهای است که در آن، اعضای تیم ایدههایی را برای بهبود تجربه کاربر در یک محصول مطرح میکنند.
همۀ افرادی که در این اتاق هستند به جز یک نفر، بهنوعی عنوان «طراح» را نیز دارند: شخصی که عنوان طراح را ندارد تجربهنویس (UX Writer) است.
گروه با تمرینی شروع به کار میکند که هر نفر باید طرحی کلی از راهحلی که موجب بهبود یک نرمافزار میشود ارائه کند. افراد یکبهیک ایدۀ خود را مطرح میکنند و توضیح میدهند که این ایده چه کمکی به کاربر میکند. وقتی نوبت به نویسنده تجربه کاربر (ux writer) میرسد، شروع به عذرخواهی میکند: شرمنده، من طراح نیستم امّا ایده من این است.
موضوع کوچکی است امّا اهمیّت دارد. این شخص بهوضوح احساس خجالت میکند حتی باوجوداینکه استخدام شده تا در تیم طراحی تجربه کاربر در یک شرکت بزرگ حضور داشته باشد. او به این دلیل در جلسه حضور یافته که ایدههای خوبی داشته است. درحقیقت طرحهای کلی او برای طراحی محصول بهاندازۀ سایر افراد حاضر در اتاق خوب بوده است، امّا در جایی از مسیر شغلیاش، شخصی باعث شده تا احساس کند نویسنده بودنِ او اهمیّت کمتری از مهارتهای سایر همتیمیهایش دارد.
البته منظورمان این نیست که باید همینالان با مدیر گفتگو کنید تا عنوان شغلی شما را تغییر دهد یا به افراد اصرار کنید شما را «طراح» بنامند. عناوین شغلی، سیّال هستند و اغلب اوقات بستگی به سیاستهای داخلی شرکت دارند.
«نویسنده» هر شخصی است که کارِ نوشتن را انجام میدهد. نویسنده میتواند شخصی باشد که در نوشتن تخصص دارد: نویسنده تجربه کاربر، استراتژیست محتوا، یا انواع مختلف دیگری از نوشتن.
ممکن است نویسنده قبلاً در رشتۀ دیگری کار کرده باشد: طراح، سازنده، مدیر محصول یا یک محقق تجربه کاربر.
وقتی قرار است کار نوشتن را انجام دهید، عنوان اهمیّت چندانی ندارد. موضوع مهم این است که تیم شما، کلماتی تحویل دهد که نیازهای کاربران را در تجربهای که با آن محصول دارند رفع کند. نوشتن بخشی از ارائه محصول است. برای ساخت یک نرمافزار خوب، به کلمات نیز نیاز دارید.
بخشی از کار یک نویسنده شامل ارائه شیوهنامهها یا راهنمایی افراد دیگر است تا بتوانند کار نوشتن خودشان را انجام دهند. این کار مهمی است امّا بازهم نیازمند این است که به کل مسئله از چشمانداز نویسندهای نگاه کنید که در حال طراحی با کلمات بهقصدِ طراحی برای تجربه کاربر است؛ کسی که از کلمات استفاده میکند تا به تجربۀ هر کاربر معنا ببخشد.
طراحی با کلمات یعنی…
وقتی نوشتن را بهعنوان طراحی کردن توصیف میکنیم، منظورمان این نیست که کار را به بازی قدرت بکشانیم. بلکه واقعیتِ کارِ روزمرۀ تجربهنویس همین است و یک راه مهمِ انجامدادن این کار همین است. شما بهعنوانِ یک یوایکس رایتر، مانند هر طراح دیگری باید کاری بسیار بیشتر از نوشتن انجام دهید. بهترین راه سپری کردن وقتتان این است که زمانی را به جستجوی نیازهای کاربر، نمونهسازی راهحلها، آزمودن ایدهها، ساخت استراتژی، کشف صدای محصول، یا شکلگیری منطق تصمیمات خود اختصاص دهید. حتی شاید تیم محصول را هدایت کنید و فرایندهای مأموریتتان را بر اساس مسیر توسعۀ محصول هماهنگ کنید.
نوشتن به این روش، برای بسیاری از افراد کار جدیدی نیست (و ممکن است شما هم یکی از همین افراد باشید). بسیار خوب. پس منظور این است که اولین کارتان این است که هویّت یک طراح را بپذیرید و به تیم خود نیز کمک کنید هویّت طراحی را در کار شما بپذیرد. توضیح کارتان و علت اهمیّت آن به معنی خودخواهی شما نیست. این کار به افراد حاضر در پروژه کمک میکند تا درک کنند کلمات چطور موجب شکلگیری تجربهای میشود که در حال ساخت آن هستید.
جهانِ بهتری بسازید
وقتی با کلمات طراحی میکنید، مکانهایی دیجیتالی میسازید که افراد وقت خود را در آن سپری میکنند. این مسئولیت بزرگی است. یکی از افرادی که وقت زیادی صرف فکر کردن درباره آن، کار کردن با آن، و نوشتن دربارۀ استفاده از زبان به این روش میکند، جورج آرانگو است. او یک معمار اطلاعات و نویسندۀ دو کتاب دربارۀ این موضوع است.
آرانگو معتقد است یکی از راههایی که میتوان فهمید چطور از کلمات به شکل مؤثرتری استفاده کنیم، یادگیری زبان دیگر است. او میگوید:
دلیل این توصیۀ من این است که یادگیری زبان دیگر به عمیقترین شکل ممکن به شما میفهماند که آن زبان، با عواملی تاریخی همراه است که بسیاری از اوقات، آنها را بدیهی میانگاریم. زبان اهمیّت زیادی برای ما دارد و ازآنجاکه خیلی زود آن را فرامیگیریم، دیگر متوجه این نکته نیستیم که زبان، یکی از برساختهایی است که دائماً درحالرشد است.
جورج آرانگو
اما آرانگو معتقد است نویسندگان، مهارتهای ارزشمندی دارند که میتوان در صنعت فناوری از آن استفاده کرد؛ بهویژه وقتی صحبت از ساخت نام و عناوینی برای محصولات دیجیتالی میشود.
بسیاری از افراد کلماتی را برای محصولات خود استفاده میکنند که مطالبات مربوط به آن شغل را پوشش نمیدهد.
برای مثال آرانگو توضیح داد عبارتی مانند «News Feed» (که توسط فیسبوک و دیگران استفاده شد) انتظارات مشخصی را برای کاربران ایجاد میکند. «خبر یکی از سازوکارهای بازخورد گرفتن در جامعۀ ماست و ما بر اساس مطالبی که در اخبار میشنویم نظر میدهیم. وقتی از مفهومی مثل خبر استفاده کرده و آن را برای کاربردی تجاری واژگون میکنیم، باید کمی درنگ کنیم.»
این بزرگترین مسئولیت شما هنگام استفاده از نوشتن برای طراحی تجربه کاربر است. شما بهسادگی به برچسبزدن دکمهها و جهتدهی به آنها نمیرسید، بلکه چگونه فکر کردن کاربران را نیز تغییر میدهید.
او میگوید
متقاعدسازی کار قدرتمندی است. اگر شما شخصی هستید که فرم محیط را با تعریف محدودیتهای آن از طریق زبان کنترل میکنید، متقاعدسازی اتفاق میافتد، بدون اینکه حتی بدانید اتفاق افتاده است.
آرانگو
ممکن است گاهی اوقات طراحی متن تجربه کاربر دشوار باشد. این مهارت گاهی اوقات دستکم گرفته میشود و ارزش چندانی برای آن قائل نمیشوند. امّا دقیقاً همان چیزی است که جهان به آن نیاز دارد.
یافتن نقطۀ درست در حرفۀ شما
همانطور که طراح، تجربۀ کاربر را طراحی میکند، تجربهنویس نیز تجربۀ کاربر را مینویسد. ایدههای زیادی در کتابِ «Writing is Designing» هست که به شما در انجام این کار کمک میکند، امّا نکتۀ مهمتر این است که این ایدهها به شما کمک میکند دربارۀ کار، «فکر» کنید. نیازهای شما منحصربهفرد هستند بنابراین سعی نکنید یک روش درست برای انجام کارها بیابید. فقط یک روش وجود ندارد.
بهجای آن سعی کنید بفهمید چه چیز برای تیم شما و کاربران شما مناسب است. این ایدهها را در کار خود استفاده کنید و سپس آنها را بسط و توسعه دهید. بهاینترتیب از نوشتن، بهسوی طراحی حرکت میکنید.
ممنون که خواندید و برایمان نوشتید.
سلام وقتتون به خیر
مطلب خیلی خوبی بود، ممنونم!
در مورد کلمات کاربردی، کلمات مفید و کلمات مسئولانه
من فکر میکنم معنای فارسیش به من کمک نکرد که عمق مطلب رو متوجه بشم
و کاش توی این عبارتهای تخصصی از عبارتهای انگلیسی در پرانتز استفاده بشه که مفهوم رو کامل منتقل کنه!
ممنونم
سلام
وقت شما هم بهخیر و ممنون که با دقت خواندید و برایمان نوشتید
برای useful از معادلِ کلمات کاربردی و مفید استفاده شده. برابرِ Responsible Words هم از کلمات مسئولانه استفاده شده.
شاید دلیلِ اصلیِ نامفهوم بودن این تعبیرها، رایجنبودنشان در بافتِ مضمونهای فارسی باشد که خب بهمرور تغییر میکند. وگرنه برای درکِ بهترِ مفاهیم، هیچزبانی کاراتر از زبانِ مادری نیست.
[…] کیتی لاور – از کتابِ تجربهنویسیْ طراحیست […]
[…] طراحی متن تجربه کاربر تلاشیست برای حل مسئلههای کاربر بهکمک کلمات. بنابراین، من و شما باید قبل از هر چیز پیشنیازهای یو ایکس رایتینگ را در نظر بگیریم و آنها را جمعآوری کنیم. اگر دستمان در جمعآوری پیشنیازها پر باشد، نیمی از اقدامات اولیه در یو ایکس رایتینگ را انجام دادهایم. […]



خیلی خوب بود. مچکرم بابت ترجمهش.
مشتاق شدم بقیهی کتاب رو هم بخونم.